Статья будет короткой, но очень полезной и интересной. Полезна она будет и начинающим веб-дизайнерам и тем, кто уже давно работает в этой сфере, в качестве шпаргалки. Эти пять быстрых и простых способов помогут вам улучшить юзабилити сайта. Помните: знакомство с проблемой - всего лишь половина работы. Вам все равно нужно интерпретировать результаты тестов, провести улучшения и снова протестировать сайт.
Тестирование пользователей
Не стоит откладывать тестирование до тех пор, пока у вас не готов сайт полностью. Уже на этапе создания макета вы можете показывать сайт своим друзьям, родственникам, сотрудникам и просить оценить его. Не забывайте протестировать то, как он открывается на мобильных устройствах. Если его функциональность и внешний вид на смартфонах и планшетах не будет соответствовать ожиданиям пользователей, это может иметь серьезные последствия, в том числе рост показателя отказов. Имейте в виду: совершенно неважно, как вы видите свой собственный сайт. Вы знаете, как это работает, потому что вы его разработали. Но пользователи, которые в первый раз увидели его, понятия не имеют, что это такое. Каждый пользовательский опыт уникален, каждый посетитель имеет свои ожидания от веб-сайта. Простые пользовательские тесты с привлечением сторонних людей помогут вам добиться хороших результатов. И даже если вы не можете найти достаточную аудиторию для тестирования сайта, запомните: один пользователь лучше, чем никого!
5 second - тест
Независимо от того, скольких пользователей вам удалось найти для тестирования сайта, вы можете использовать 5 second - тест. Его активно используют в маркетинге и рекламном бизнесе. Суть его в следующем: вы просите пользователя смотреть на ваш сайт в течение 5 секунд. После этого сайт закрывается, а пользователь должен рассказать вам, что он запомнил. В небольшом видео вы можете более подробно узнать, какие проблемы можно решить с его помощью. https://youtu.be/DYOTDLApwyM Если вы сторонник программного обеспечения и онлайн-инструментов, вы можете использовать Navflow. С его помощью вы отследите, как люди перемещаются по вашему приложению или веб-сайту, насколько легко и быстро они ориентируются на веб-странице,
Сервис тепловых карт
Инструменты Heatmap позволяют записывать поведение посетителей на сайте, а также карту их кликов. Это чрезвычайно полезный и мощный инструмент для понимания того, как люди используют и воспринимают ваш сайт. Хотя установка сервиса тепловых карт может быть выполнена за считанные секунды, сбор информации и внесение изменений займет немного больше времени. Более подробно узнать о том, как использовать тепловые карты можно в нашей статье "Эти глаза напротив: как пользователь видит ваш сайт".
Оттенки серого
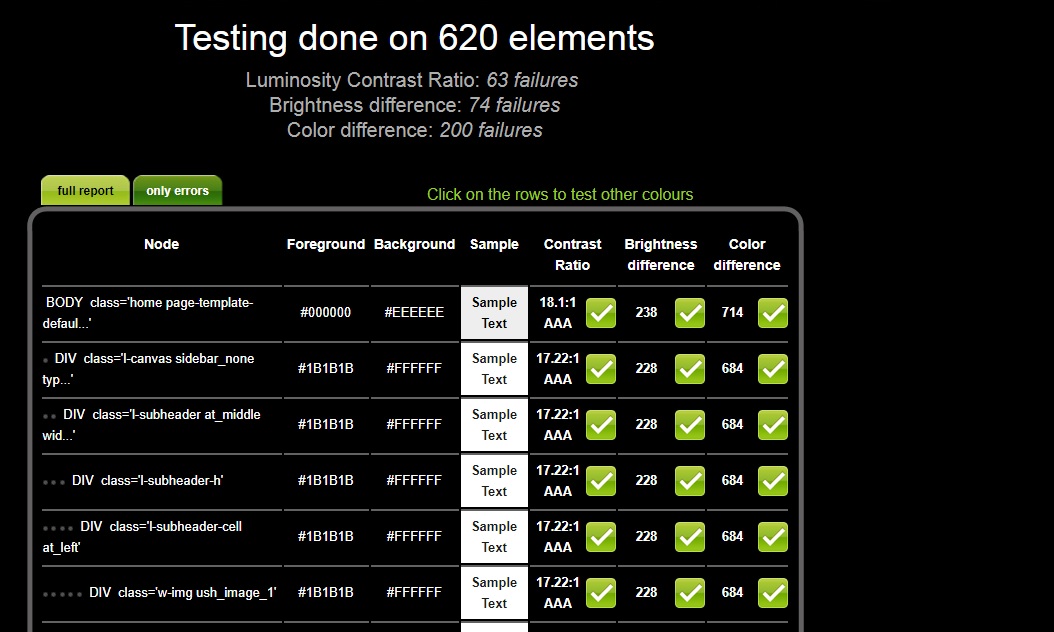
Используйте любую программу редактирования графики, в которой вы можете изменить цветной снимок экрана в оттенки серого. Главное правило: чем выше контраст, тем лучше читаемость. Если у вас нет фотошопа или какой-либо другой программы, вы можете использовать сайт heckmycolours.com. Он даст вам очень подробный обзор цветов, которые вы использовали в своем интерфейсе. А вот результаты для нашего сайта: 
Однако в этой истории есть огромное НО. Вы когда-нибудь видели баннер с таким высоким контрастом (например, желтый текст на черном фоне), что читать его было очень неудобно? Поэтому при использовании этого правила избегайте крайних цветовых контрастов между элементами дизайна (максимум 3 базовых цвета и один цвет, чтобы подчеркнуть что-то) и используйте пустое пространство с умом (не заполняйте каждый белый пиксель цветом).
Blur в 5 пикселей
Этот последний совет очень простой. И хотя результаты можно считать недостоверными, он пригодится вам для визуальной оценки юзабилити сайта. Сделайте скриншот своего сайта, откройте снимок в Photoshop. Далее в меню "Фильтр" выбирайте "Размытие по Гауссу". В открывшемся окне в поле "Радиус" поставьте величину в 5 пикселей, нажмите "ОК". Если после такой операции на скриншоте можно четко различить логотип, навигационное меню, СТА-элементы, веб-формы и т.д., то с точки зрения визуальной оценки юзабилити ваш сайт получает максимальный бал.

Еще раз повторимся: данный метод не совсем научный. Но вы будете удивлены, как много он поможет вам узнать о вашем сайте. Конечной целью тестов юзабилити является информация, которая даст вам возможность сделать интерфейс простым и интуитивно понятным. Посетители, перемещающиеся по сайту, не должны тратить время на выяснение его функций и возможностей.