Так складывается, что большая часть наших клиентов - владельцы интернет-магазинов. Создание ,оптимизация, продвижение, ребрендинг - все проблемы, которые могут возникнуть при работе интернет-магазина, мы решаем оперативно и без лишней лирики. Сегодня постараемся разобраться, как влияет на юзабилити интернет-магазина и пользовательское поведение скроллинг, пагинация и кнопка "Показать еще".
Статья написана на основе результатов исследования Baymard Institute. В исследовании принимали участие более 50 ведущих сайтов электронной коммерции. Шаблоны загрузки товаров тестировались на простых компьютерах, ноутбуках и на мобильных телефонах.
Пагинация
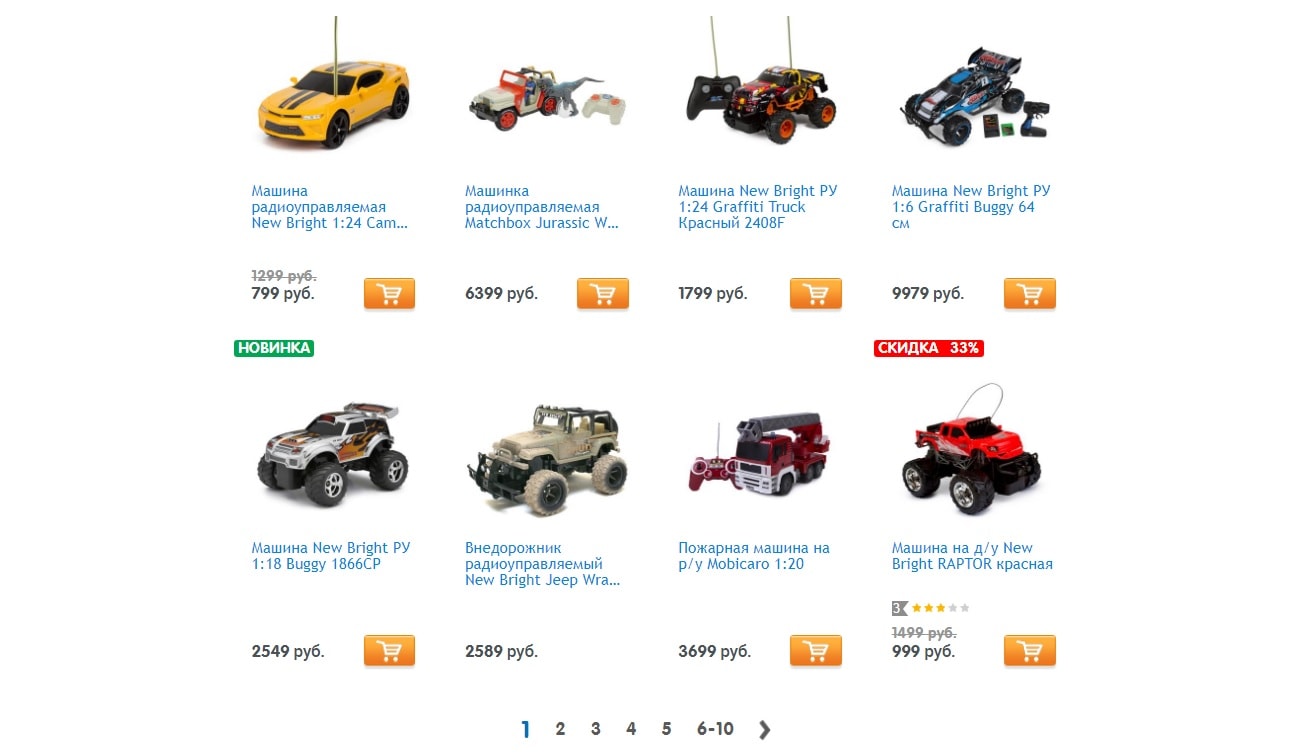
Вывод товаров или списка услуг постранично используют большинство сайтов интернет-магазинов. Однако в ходе исследования пользователи были крайне недовольны этим фактом. Испытуемые чаще всего воспринимали разбивку на страницы как фактор, замедляющий просмотр товаров. Несмотря на то, что разбивка по страницам предлагает больше контроля для перехода к определенному набору результатов, пользователи крайне недовольны такой системой вывода информации. Еще хуже результаты у альтернативы - кнопок «Далее» и «Предыдущий». 
Скроллинг
Скроллинг и бесконечная загрузка создают у пользователя ощущение, что товары загружаются сразу без снижения производительности сайта. В этом случае не требуется никакого взаимодействия с интерфейсом сайта. Пользователь просто прокручивает список товаров вниз без перерыва. Неудивительно, что пользователи остаются на странице с бесконечной прокруткой гораздо дольше, чем на страницах с использованием пагинации и кнопок. Поэтому если на своем сайте вы хотите использовать бесконечную прокрутку, позаботьтесь о том, чтобы она была плавной и бесшовной. Однако стоит помнить, что бесконечная прокрутка препятствует доступу пользователя к подвалу сайта - это одна из основных проблем проектирования бесконечной прокрутки. Список товаров непрерывно подгружается по мере приближения пользователя к нижней части списка.
Пользователь видит нижний колонтитул в течение нескольких секунд, пока следующие товары не будут загружены, скрыв его из поля зрения. Такой сценарий может быть крайне нежелательным, поскольку в нижнем колонтитуле часто содержатся ссылки на важные страницы справки, кросс-навигацию, контакты и информации о гарантии, доставке и возврате товаров.
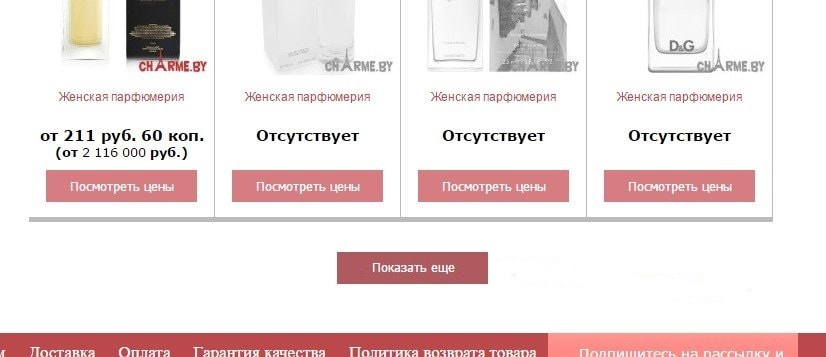
Кнопка «Показать еще»
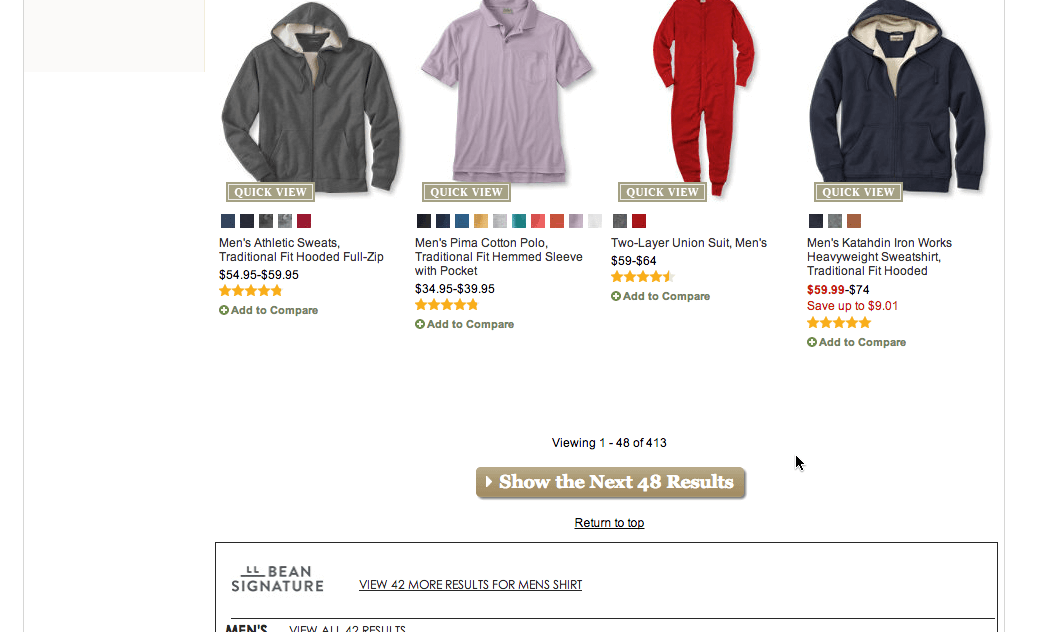
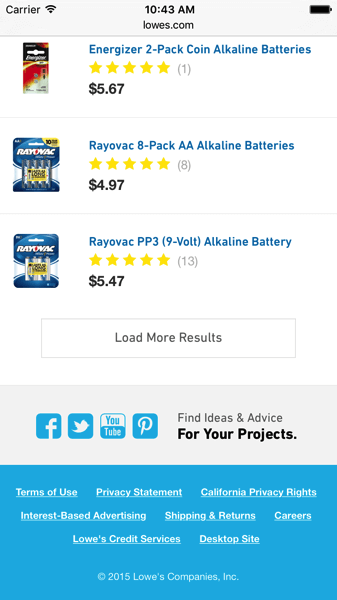
Кнопка «Показать еще» также хорошо воспринимается пользователями. Это очень простой дизайн, который не мешает пользователю, а просто спрашивает: «Вы хотите увидеть больше результатов?» Это делает интерфейс сайта простым и удобным. При наличии кнопки "Показать еще" пользователи обычно просматривают больше товаров, чем при наличии пагинации. Но поскольку загрузка дополнительных товаров требует активного выбора и взаимодействия с сайтом, кнопка "Показать еще" значительно уступает бесконечной прокрутке. 
Одним из преимуществ кнопки «Показать еще» и бесконечной прокрутки является то, что список товаров увеличивается, а не заменяется новой выдачей. «Показать еще» позволяет пользователю более легко сравнивать продукты по всему списку. Наличие единого сводного списка товаров значительно облегчило пользователям оценку того, какой товар им необходим. Как следствие, повысилась общая скорость поиска товаров.
Вывод: в идеале вы должны использовать различные варианты отображения списка товаров. Тестирование показало, что ни один метод не был идеальным. В различных ситуациях пользователи реагировали по-разному. Поэтому для достижения наилучшего результата придерживайтесь следующих комбинаций:
- Для категорий используйте комбинацию «Показать еще» и ленивую загрузку;
- Для поиска используйте кнопку «Показать еще», в идеале, с динамической нумерацией, полученной на основе поиска;
- На мобильном устройстве используйте кнопку «Показать еще», но по умолчанию загружайте меньшее количество продуктов.
«Показать еще» для категорий
В ходе исследования было выявлено, что наиболее оптимальным сочетанием для вывода списка товаров в категориях будет сочетание кнопки «Показать еще» и бесконечной прокрутки в виде ленивой загрузки. Как это может выглядеть: на первом этапе при загрузке страницы выводится 10-30 товаров, затем ленивой загрузкой еще 10-30 товаров. После того, как количество показанных категорий достигнет 50-100 единиц, вы можете показать кнопку «Показать еще». Порог кнопки до 100 элементов определяет, когда следует прерывать пользователя, а порог ленивой загрузки - просто оптимизация производительности для увеличения скорости загрузки страницы.
Обратите внимание, что количество загружаемых товаров может разниться и зависеть от предлагаемых товаров. Так, для списков с более специализированными товарами (бытовая электроника, оборудование, детали и расходные материалы) используйте нижний диапазон. Если же список содержит большое количество визуальных элементов, которые воспринимаются легко (одежда, мебель, декор и т. д.), используйте верхний диапазон. Для малых и средних категорий ленивая загрузка позволяет беспрепятственно просматривать весь ассортимент товаров. Для более длинных списков кнопка «Показать еще» упрощает просмотр большего количества продуктов. Это "здоровый перерыв" в прокрутке, который дает пользователю легкий доступ к подвалу сайта и фильтрам. Одной из слабых сторон ленивой нагрузки и бесконечной прокрутки является то, что высота страницы постоянно удлиняется.
Новые элементы постоянно пополняют список, увеличивая полосу прокрутки. Комбинация с кнопкой «Показать еще» эта проблема решается очень просто - она предоставляет пользователю доступ к нижнему колонтитулу сайта без каких-либо скачков. Ленивая загрузка будет продолжать загружать товары, только теперь они не увеличивают список.
«Показать еще» для результатов поиска
При использовании строки поиска пользователь получает гораздо больше результатов, чем при работе с категориями. Кроме того, при поиске результаты сортируются по релевантности. Это означает, что пользователям не нужно сканировать более сотни пунктов при поиске. То есть результаты поиска должны включать в себя только первые 25 - 75 товаров по умолчанию. Бесконечная прокрутка в поиске абсолютно неуместна. Пагинация или кнопка «Показать еще» подходят для работы с результатами поиска гораздо лучше, так как позволяют больше сосредоточиться на изучении первой выдачи результатов. В самом деле, из-за меньшего количества результатов, ленивая загрузка не является обязательным требованием. Но если она реализована для навигации по категориям, ее можно также использовать повторно). 
Для перехода к следующей выдаче пороговое значение количества загружаемого товара может быть динамически скорректировано на основе релевантности результатов поиска. Большинство поисковых систем оценивают каждый результат с помощью оценки релевантности и возвращают те, которые имеют наивысшую актуальность. Эти оценки могут использоваться для определения динамического порога, который увеличивает или уменьшает количество загружаемых товаров в зависимости от того, следует ли поощрять пользователя просматривать только первые несколько результатов или более широкий диапазон элементов.
Кнопки «Показать еще» для мобильных устройств
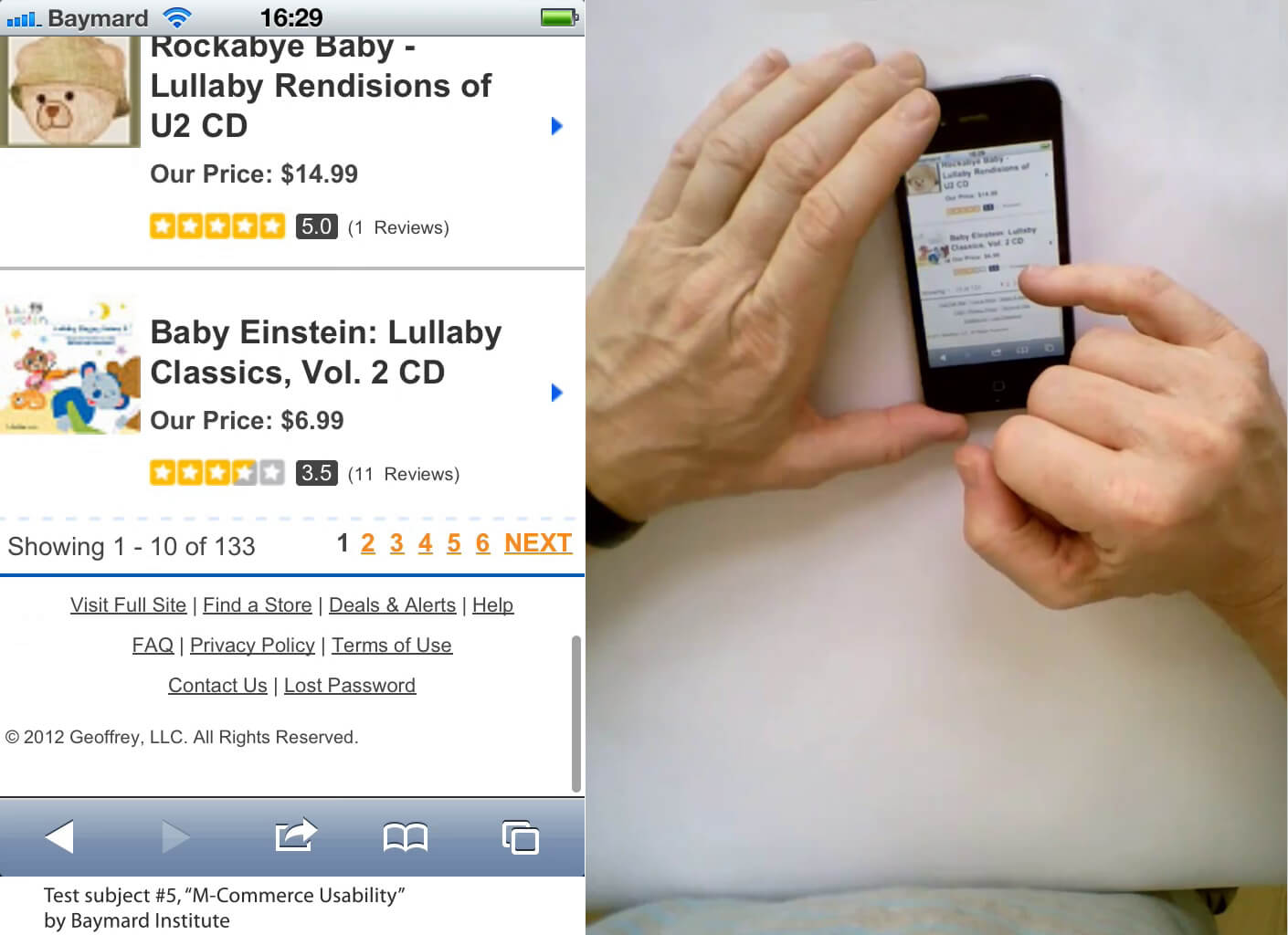
Пагинацию на мобильных устройствах использовать крайне нежелательно. Во-первых, в этом случае ссылки на страницы расположено очень близко друг к другу, их очень сложно нажимать. Во-вторых, на мобильных устройствах скорость загрузки страниц может быть ниже, чем на стационарном компьютере.

Бесконечная прокрутка для длинного списка товаров может сделать нижний колонтитул недоступным, поскольку новые результаты постоянно загружаются, смещая нижний колонтитул. С другой стороны, она оказалась очень эффективной для привлечения пользователей к изучению большего числа товаров. Испытуемые просматривали в два раза больше товаров с бесконечной прокруткой, чем при использовании пагинации. В идеале, лучшим решением является наличие одной большой кнопки «Показать еще» в конце списка товаров. Однако мобильные устройства обладают некоторыми ограничениями:
- Меньший размер экрана Поскольку экран мобильного телефона намного меньше, чем экран компьютера, элементы списка будут занимать большую часть экрана. А в таблице отображается 2-3 элемента максимум. Таким образом, 50 элементов занимают гораздо больше места на мобильном устройстве, чем на настольном компьютере. Другими словами, пользователю на мобильном телефоне придется взаимодействовать с сайтом гораздо больше, чем на компьютере.
- Ограничение прокрутки На сенсорном устройстве пользователь обычно может прокручивать страницу с помощью пальца или путем перетаскивания бегунка вниз. Сравните это с обычным компьютером, где пользователь для этого же использует мышь, клавиатуру или трекпад.
- Скорость прокрутки В большинстве случаев скорость прокрутки на мобильных устройствах очень сложно контролировать. Она будет или замедленная - в этом случае пользователь быстро покидает страницу. Либо быстрая - список товаров прокручивается с высокой скоростью, поэтому пользователь может пропустить необходимый ему товар.
- JavaScript Наконец, запуск JavaScript на большинстве сенсорных устройств означает, что метод динамической ленивой загрузки реализуется не всегда успешно. Сценарий JavaScript срабатывает только после завершения прокрутки, поэтому товары не могут подгружаться во время прокрутки. По этим причинам лучше всего загружать 15-30 товаров, кнопку «Показать еще», а затем загружать оставшиеся результаты.

Использование кнопки «Показать еще» требует тщательного подхода к кнопке «Назад». Очень важно, чтобы после того, как пользователь нажал кнопку «Назад», он возвращался в предыдущее место в выдаче, а не в начало списка.
Обратите внимание: если у вас нет технических ресурсов для поддерржания правильного функционала кнопки «Назад», мы не рекомендуем экспериментировать с «Показать еще» вообще.
«Показать еще» vs Бесконечная прокрутка vs Пагинация
В ходе анализа юзабилити интернет-магазинов кнопка «Показать еще» решает проблему удобства использования, связанную с разбивкой на страницы. Также она позволяет решить серьезные проблемы, наблюдаемые при использовании бесконечной прокрутки.
- Для навигации по категориям используйте комбинацию кнопки «Показать еще» и ленивой загрузки. Установите пороговое значение на 50-100 позиций.
- Для результатов поиска используйте кнопку «Показать еще», но порог устанавливайте на 25-75 позиций. В идеале лучше всего использовать динамическую корректировку порогового значения для каждого списка результатов на основе релевантности результатов.
- На мобильном устройстве используйте кнопку «Показать еще», но установите пороговое значение на 15-30 товаров из-за проблем с прокруткой и размером экрана. Вместо ленивой загрузки загружайте все товары сразу.
Пагинация по-прежнему является самым популярным способом загрузки товаров на сайтах интернет-магазинов. Тем не менее, было обнаружено, что кнопки «Показать еще» в сочетании с ленивой загрузкой являются превосходным вариантом для удобства пользователя. И самый главный совет, который мы можем дать вам в этом случае - проводите А/В-тестирование. Только оно точно покажет, как эффективнее всего будет оформить выдачу товаров.