Вы видели их... Вы знаете, как они выглядят... Да, мы говорим именно о них - сайтах, которые выглядят так, будто они застряли во временах Netscape 1996 года и модемов 56k. В то время подобные сайты были чем-то самим собой разумеющимся - у людей, их создающих, выбор инструментов был сильно ограничен. Но сегодня, когда красивый и удобный сайт может сделать самостоятельно даже школьник, подобные образчики вызывают скорее ужас, чем ностальгию. Дизайн сайта и отдельных его элементов влияет не только на восприятие вашего бизнеса, но и на SEO. Ниже мы привели самые ужасные элементы старомодного веб-дизайна, которые иногда встречаются и сейчас.
Old School Ads - баннерная реклама
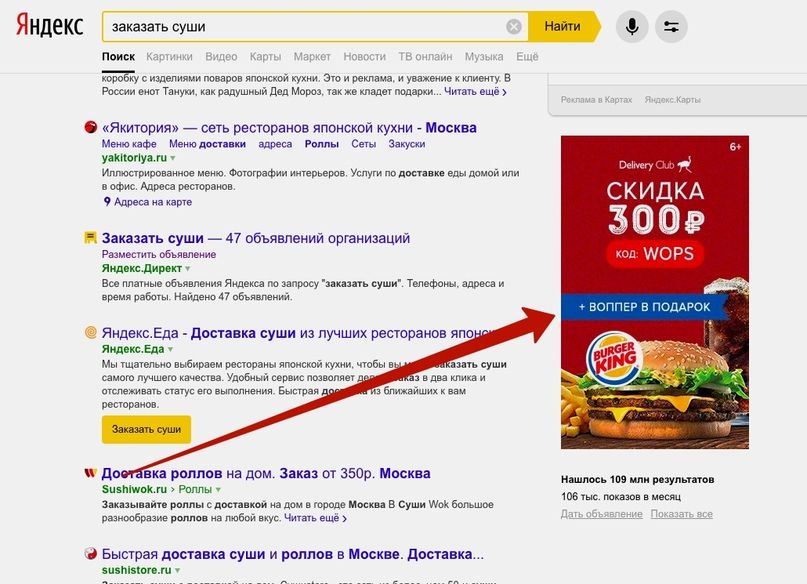
Не спешите закрывать статью после прочтения подзаголовка. Да, современная баннерная реклама может быть привлекательной и даже полезной для пользователя:

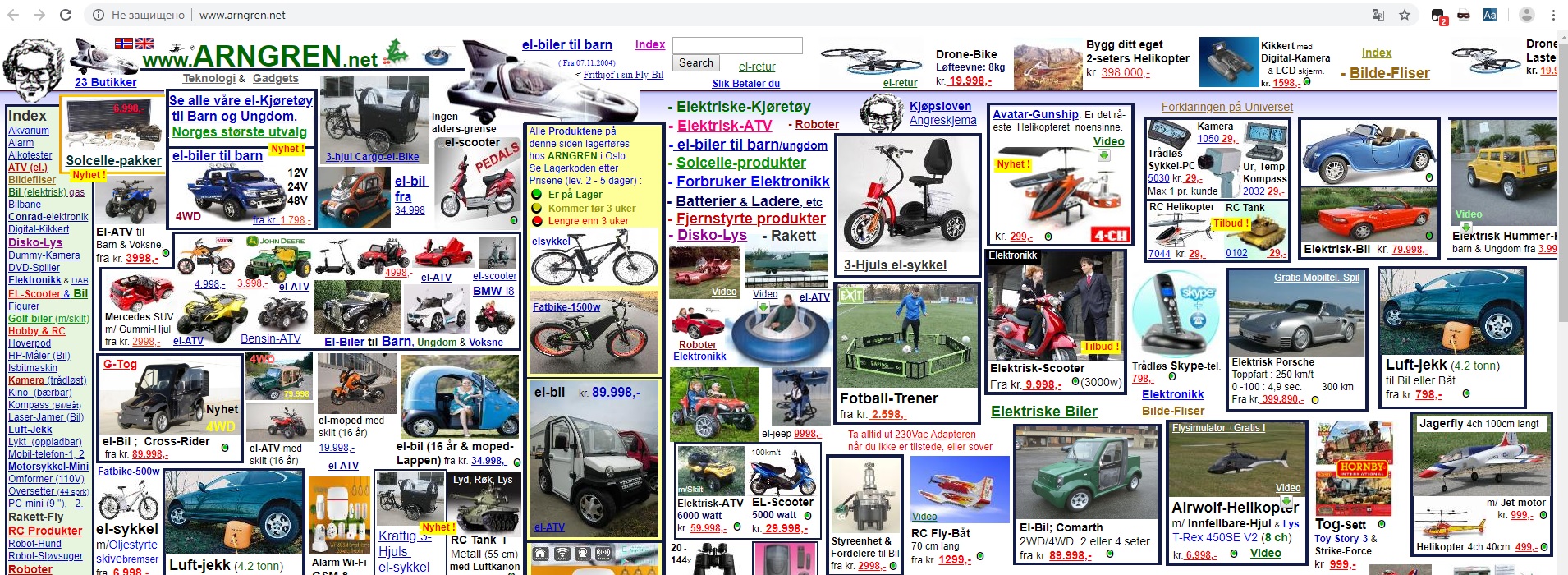
Говоря же об Old School Ads, мы подразумеваем старые ужасные рекламные баннеры на сайтах, которых было слишком много: 
Фактически, Google обесценивает страницы, на которых слишком много рекламы. Поэтому важно, чтобы ваши объявления располагались естественным образом. Как правило, это место - справа от имеющегося контента или внизу. У вас также может быть одно рекламное объявление в верхней части над меню навигации. Нужна еще одна причина, по которой необходимо избегать слишком большого количества баннерной рекламы? Пользователи! Они не любят рекламу, особенно яркую и всплывающую, окно которой трудно закрыть.
И даже если кто-то перейдет по ней, скорее всего, это будет случайный клик. Однако не стоит отказываться от баннерной рекламы полностью. Если это красивое гармоничное изображение с действительно выгодным предложением, пользователи будут переходить на целевую страницу, увеличивая конверсию. Главное правило в этом случае - органичное сочетание баннера с дизайном сайта и его контентом.
Неподходящие размеры
Еще один "ребенок" конца 90-х - слишком узкие изображения. Одна из целей веб-дизайнеров - сделать дизайн доступным для просмотра на большинстве устройств. В 90-х годах это были ЭЛТ-мониторы с разрешением 800×600. Сегодня разброс устройств и их разрешений так велик, что создаются специальные сайты, на которых вы можете проверить, как будет отображаться ваш сайт на том или ином устройстве. Наш совет: при создании сайта используйте адаптивный веб-дизайн.
Читайте также: Адаптив, отзывчивость или мобильная версия - что выбрать
Это означает, что вашему веб-сайту не нужно распознавать тип устройства, он просто выводит и отображает содержимое в зависимости от размера экрана. На сегодняшний день это самое оптимальное решение проблемы различных устройств.
Таблицы
Когда-то сайты были структурированы с помощью таблиц. Это позволяло ускорить разработку и создание сайта и помогало поддерживать код. Со временем появились более эффективные методы структурирования контента, и таблицы стали исчезать. Современные методы кодирования, а также использование плагинов, обеспечивают более гибкий дизайн. Поисковые системы могут хорошо читать таблицы, но это делает ваш сайт похожим на допотопного монстра.
Заставка
Заставка - это страница, которая появляется перед загрузкой домашней страницы. При этом пользователи обычно должны нажать кнопку "Войти на сайт". Существует множество причин, по которым вы никогда не должны использовать заставку. Мы перечислим самые основные:
- При первом посещении пользователь может увидеть в заставке всего лишь необычный эффект. Но если вы показываете ее постоянным пользователям каждый раз при переходе на сайт, они захотят вернуться сюда с меньшей вероятностью;
- Какое-то количество посетителей не будет нажимать кнопку входа на сайт, а уйдут сразу. Вы потеряете значительную часть трафика;
- Дополнительный слой для сканирования поисковыми системами. Чем сложнее будет его индексация, тем хуже будут ваши SEO-результаты.
Если вам все же необходимо использовать что-то, чтобы отвлечь пользователя во время загрузки страниц, используйте прелоадеры. Благодаря современным технологиям они могут быть весьма привлекательными:

Статические HTML-сайты
Конечно, даже современный сайт не обходится без статического контента, в том числе статического HTML. Но его засилье, как это было в девяностые годы, не приведет ни к чему хорошему. Во-первых, вы не сможете поддерживать актуальность информации на своем сайте. Особенно это касается интернет-магазинов, потому что для обновления информации вам придется перелопатить тонны HTML-кода. Или обучить кого-то этой задаче, или делегировать эти обязанности, а потом проверять их исполнение. Во-вторых, вы не сможете воспользоваться возможностями современных CMS: всплывающие окна, формы заявок, интеграция с социальными сетями и т.д.
С такими системами управления контентом, как WordPress, нет веских оснований использовать статические HTML-сайты. Любой авторитетный веб-хостинг даст вам бесплатный доступ к базе данных MySQL, так что вам больше не нужно беспокоиться об этом. К тому же большинство плагинов и шаблонов, необходимых для создания красивого и удобного веб-сайта, вы можете получить бесплатно. В-третьих, статические HTML-сайты затрудняют SEO-продвижение и управление контентом. Со статическим сайтом вам придется делать все мелочи вручную, тогда как WordPress с парой плагинов может делать практически все, что вам нужно в автоматическом режиме. Все, что вам нужно - нажать пару кнопок в административной панели.
Динамическая структура URL
Этот один из непростительных грехов не совсем относится к веб-дизайну. Однако вот вам несколько причин, по которым вам лучше отказаться от этого:
- вы не сможете отслеживать страницы, с которых люди попадают на ваш сайт, а также их путь по сайту;
- пользователям категорически не нравятся динамические URL-адреса, так как они доверяют целевой надписи, а не набору бессмысленных символов;
- поисковые системы не в восторге от динамических URL-адресов, потому что они не могут сохранять их для индексации. Поисковая система считает, что у вас есть несколько страниц с одинаковым содержанием, одна из них может быть заблокирована.
Flash
Flash-технологии не любит никто: ни пользователи, ни поисковые системы. Если вы все еще уверены, что это круто, роскошно и красиво, то посмотрите на следующие причины:
- Поисковым системам не нравится Flash, потому что они не могут анализировать его содержимое;
- Люди ненавидят Flash, потому что сайты, созданные с его использованием, часто имеют функции автозапуска (например, музыка). поэтому вместо того, чтобы сосредоточиться на сайте, человек судорожно ищет кнопку отключения музыки или просто закрывает сайт;
- Пользователям не нравится просматривать сайты со множеством движущихся частей, мигалочек, пульсирований и т.д. Им нравится то, на что приятно смотреть и легко читать;
- Flash не работает на устройствах iOS, а на платформе Android, пользовательский интерфейс Flash выглядит весьма удручающе. Вы действительно хотите потерять почти 20% трафика?
Единственным исключением, которое оправдывает использование Flash, является видео. Однако проигрыватель HTML 5 и специальные коды встраивания YouTube позволяют адаптировать видео со страницы под любые устройства и любые проигрыватели. Пользователи ожидают увидеть то, к чему они привыкли.