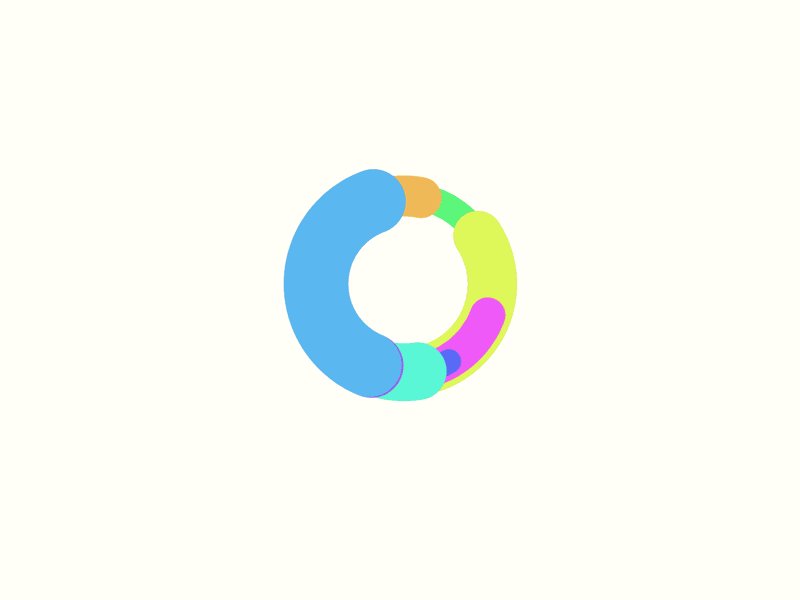
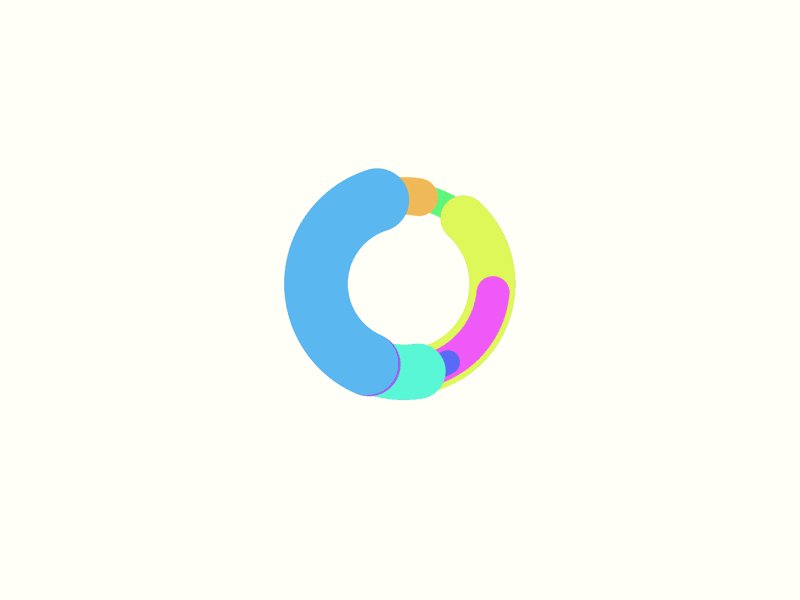
Прелоадер (от англ."preloader") - предварительный загрузчик, особый индикатор, который информирует пользователя о том, что страница или контент находятся в процессе загрузки. Предварительные загрузчики необходимы на любом профессиональном веб-сайте, поскольку они обеспечивают важную обратную связь с пользователем. Без предварительного загрузчика, особенно на сайтах с большими объемами контента, пользователь может решить, что сайт завис или не работает вообще. При таком решении он, в большинстве случаев, покинет сайт. Чтобы этого не случилось, используйте прелоадеры. В нашей небольшой статье мы расскажем о том, какие основные виды прелоадеров существуют и покажем, как можно сделать самый простой из них. Существует два основных вида прелоадеров: спиннер и строка состояния. Спиннер представляет собой, как нетрудно догадаться, крутящийся объект круглой формы. Это может быть логотип компании, шестеренка, цветной круг и т.д. Вот как может выглядеть прелоадер-спиннер: 



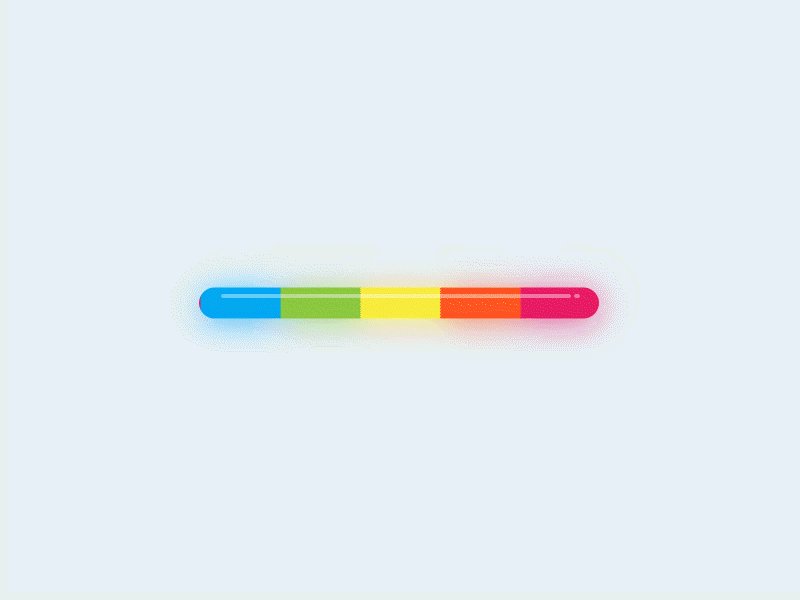
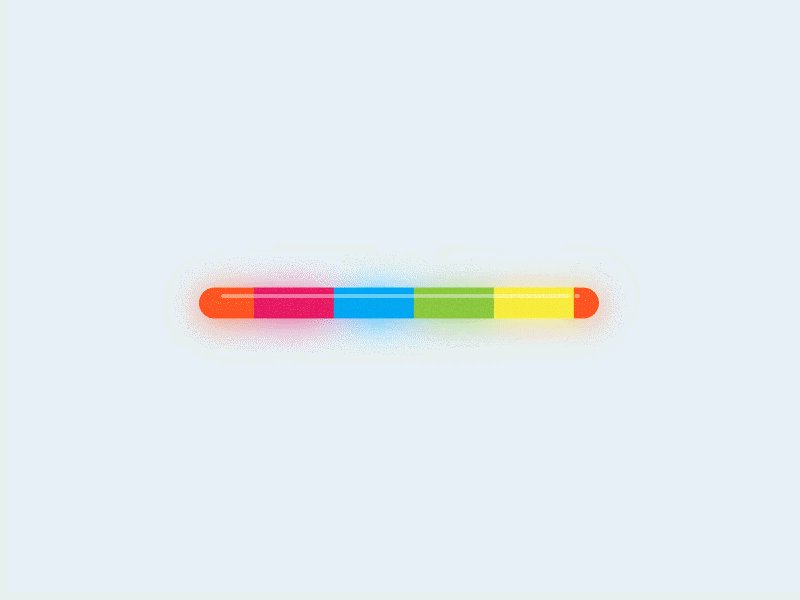
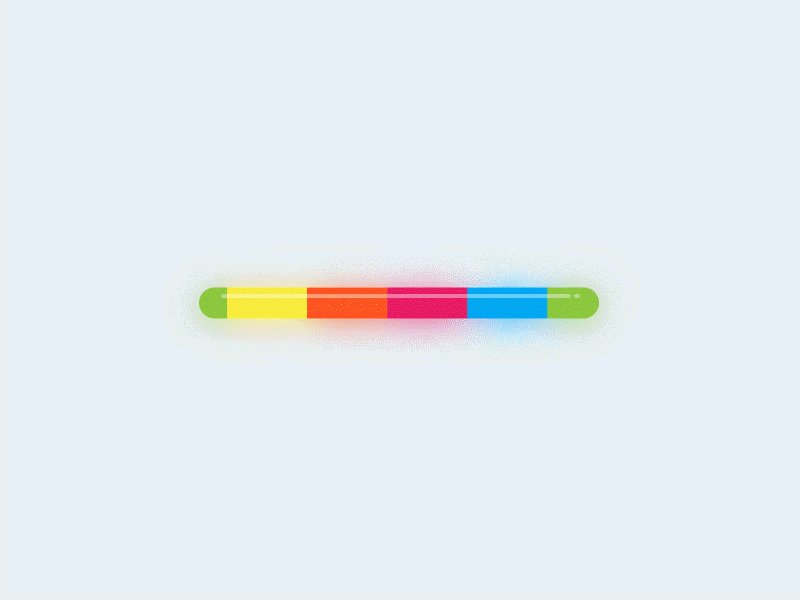
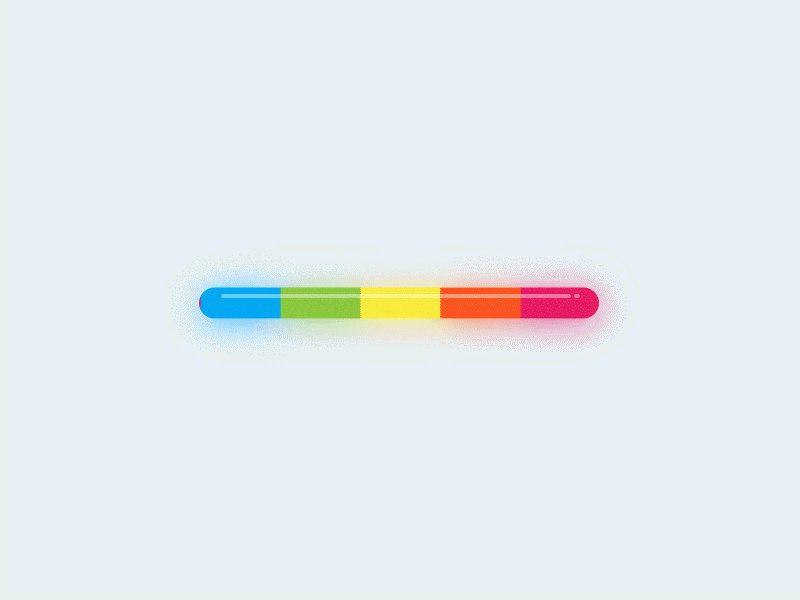
Прелоадер в виде строки состояния представляет собой анимированную цветную или черно-белую строку состояния. Примеры такого прелоадера ниже: 


Теперь попробуем сделать для вашего сайта предварительный загрузчик.
Как сделать прелоадер
Шаг 1. HTML В вашей HTML-разметке прямо под тегом
добавьте div с классом preloader.
Шаг 2. CSS В своем CSS добавьте следующий код:
.preloader {position: absolute; top: 0; left: 0; width: 100%; height: 100%; z-index: 9999; background-image: url('../images/default.gif'); background-repeat: no-repeat; background-color: #FFF; background-position: center;}
Приведенный выше код помогает создать предварительный загрузчик в центре белого экрана. Скорее всего, путь вашего фонового изображения будет отличаться от указанного выше. Также убедитесь, что вы используете файл .gif, чтобы ваш предварительный загрузчик был анимирован. Вы можете найти анимированные прелоадеры в Google или Яндекс Картинках или сделать свой собственный с помощью сервиса Loading.io ШАГ 3: JQUERY В вашем файле JavaScript добавьте следующий код:
$(window).load(function() { $('.preloader').fadeOut('slow'); });
Приведенный выше код отобразит предварительный загрузчик, который исчезнет, как только страница полностью загрузится и содержимое вашего сайта будет отображаться полностью.
Как видите, ничего сложного в создании прелоадера нет. Имея даже минимальные знания HTML и CSS, вы сможете создать простейший загрузчик для своего сайта.