Простота - высшая форма утонченности
Леонардо да Винчи
Данное выражение как нельзя лучше подходит для описания эффективного дизайна пользовательского интерфейса. Другими словами, он должен быть привлекательным, красивым и вызывать эмоциональный отклик у пользователя. Будучи важной частью UX, пользовательский интерфейс является одним из ключевых факторов, влияющих на коэффициент конверсии. Непривлекательный дизайн, долгое время загрузки и сложная навигация - три самых безжалостных убийцы конверсии. Если выживание вашего бизнеса зависит от посетителей сайта, пользовательский интерфейс может усилить или сравнять с землей ваши усилия по развитию, масштабированию и развитию вашего бизнеса. Но есть и другие ошибки дизайна пользовательского интерфейса, которые также могут повлиять на ваш коэффициент конверсии.
Отсутствие адаптивного дизайна
По состоянию на апрель 2018 года 3,8 миллиона человек по всему миру использовали свои мобильные устройства для выхода в Интернет. Когда клиенты не могут пользоваться функциями вашего сайта на экранах смартфонов, они уходят. Адаптивный дизайн делает ваш сайт гибким для всех разрешений экрана и устройств пользователей.

Но не только постоянно растущее число уникальных мобильных пользователей заставляет бизнес переключаться на адаптивный дизайн. В феврале 2015 года Google выпустил алгоритм, который оценивает мобильные сайты выше.
Перегруженный макет
Дизайнеры могут любить свой творческий беспорядок, но клиенты и посетителя - нет. Когда на одной странице слишком много элементов, все они конкурируют за внимание пользователя и добавляют усилия покупателю. Не зная, где искать, пользователь может пропустить ваш CTA или важную скидку - на одну конверсию меньше. Вот что происходит, когда ваш сайт недостаточно аккуратен: посетитель тратит драгоценные минуты на поиски того, что ему нужно, пока не разочаруется. Он уходит, не совершив конверсионное действие и в большинстве случаев никогда не возвращается. Вот как можно избежать такого грустного сценария:
- Поместите на целевую страницу только самое необходимое: основной заголовок, CTA-элементы, краткий список преимуществ товара или услуги и некоторые социальные доказательства, чтобы повысить достоверность ваших утверждений;
- Каждая страница должна быть сосредоточена только на одном действии, чтобы люди интуитивно знали, какой шаг сделать дальше и куда этот шаг приведет их;
- Не пренебрегайте оформлением текста: заголовки, подзаголовки, списки, негативное пространство между описаниями, изображениями, формами и CTA-элементами;
- Никогда не используйте более трех цветов в схеме дизайна и ограничивайтесь одним-двумя шрифтами.
Что бы вы ни делали, сначала подумайте об удобстве использования, и только потом - об эстетике.
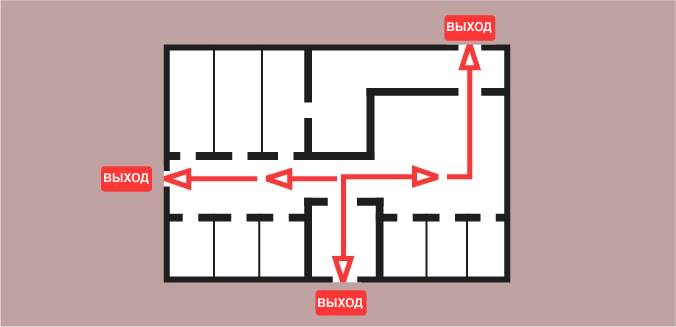
Неинтуитивная навигация
Работая над навигацией сайта, используйте два базовых принципа: иерархия и навигация. Их отсутствие может очень запутать пользователя. Все описания должны иметь логический порядок. Заголовки должны сообщать вашим клиентам, что вы предлагаете, а подзаголовки должны объяснять, как клиенты могут извлечь из этого выгоду.

Навигация вашего сайта должна быть понятной и максимально соответствовать ожиданиям посетителей. Поместите меню там, где ожидают его найти: либо по горизонтали, либо по левому краю в виде вертикальной боковой панели. Поскольку у вас есть только одна или две секунды, чтобы убедить ваших посетителей остаться, важна удобная навигационная клавиша. Если они находят это пугающим и сбивающим с толку, они будут искать в другом месте.
Правильные CTA-элементы
CTA - квинтэссенция вашего бизнеса. В кнопках призыва к действию важно все: от цвета до текста на ней. 
- Цвет: кнопка CTA должна выделяться на общем фоне и привлекать внимание пользователя;
- Дизайн: привлечение внимания не то же самое, что китч. Придерживайтесь эффектного, но простого дизайна;
- Размер: CTA-элемент должен быть достаточно большим, чтобы выделиться;
- Форма: нажимаемые кнопки имеют прямоугольную форму;
- Расположение: кнопка CTA должна быть рядом с предложением, что является логическим следующим шагом;
- Текст: должен создавать ощущение срочности, необходимости. Поэтому пишите от первого лица, используйте активные глаголы. Сам призыв должен быть емким и коротким - не более 60 символов.
Выбор конкретного цвета, дизайна и текста зависит от предпочтений вашей аудитории. То, что сработало у Васи Петрова, не обязательно сработает на ваших клиентах. Вам нужно погрузиться в их покупательское поведение и психологию, чтобы найти идеальное сочетание цветов, форм и шрифтов, и несколько раз протестировать его. Хитрость заключается в поиске идеального баланса. Кликабельный CTA не должен кричать о внимании. Он должен шептать и волновать.
Фотографии
Есть причина, по которой мы так не любим стоковые фотографии - они мучительно фальшивы. Чтобы заметить это, не нужно быть талантливым фотографом, художником или дизайнером. Визуальные элементы играют важную роль в брендинге и маркетинге: привлекают внимание посетителей и заставляют их соотносить себя с человеком на фотографии. Единственное настроение, которое создают стоковые фотографии - это недоверие. Изображения на сайте должны быть подлинными и вдохновляющими, чтобы завоевать доверие покупателей.
Совет: разместите изображение своего героя так, чтобы оно обращало внимание пользователей на кнопку CTA с помощью взгляда или жеста
Отсутствие социальных доказательств
Отзывы клиентов, пользовательский контент и другие социальные доказательства не являются важными элементами юзабилити, тем не менее поместите их на самые главные страницы сайта. Они имеют решающее значение для брендинга и продаж. Отсутствие социального доказательства означает отсутствие реального доверия к товарам и услугам, которые вы предлагаете. Это вредит вашему брендингу, вашей маркетинговой стратегии и вашим усилиям по SEO, что равняется низким показателям конверсии.

Когда вы публикуете реальные сообщения от реальных людей, вы снимаете тревожность и недоверие среди потенциальных клиентов. Этот метод более убедителен, чем любое описание товара или хорошо написанный CTA.
Слишком много текста
Большинство посетителей сайта не читают, а просматривают контент. Поэтому слишком много текста на ваших страницах не будет иметь никакого смысла. Может показаться заманчивым похвастаться своими товарами и услугами, объяснить, насколько они удивительны, и втиснуть в текст как можно больше ключевых слов, но для этого есть блоги. Идея состоит в том, чтобы сказать много с наименьшими затратами, поэтому каждый текст должен быть тщательно продуман и проверен на эмоциональное воздействие.

Низкая скорость загрузки страницы
По данным The Aberdeen Group, 47% людей ожидают загрузки веб-страницы в течение двух секунд или меньше. Стоит ли упоминать, что скорость загрузки также влияет на рейтинг в поисковых системах? И это относится не только к настольным компьютерам, но и к мобильным. Вот как это сделать:
- Оптимизируйте изображения;
- Снизьте количество редиректов;
- Не используйте слишком много плагинов;
- Минимизируйте HTTP-запросы.
Заставить пользователя думать
Мы уже говорили о простоте, являющейся одной из важнейших характеристик эффективного пользовательского интерфейса. Стив Круг установил стандарт для всех дизайнеров, изучив современного пользователя в своей книге «Не заставляй меня думать». Само название выступает в пользу краткости, аккуратности и интуитивности. Никаких лишних шагов, лишних элементов или усилий. 
Ваша конечная цель - максимально быстро преобразовать пользователя. Если вашим посетителям дается время переосмыслить свои решения, они могут воспользоваться им. Если какая-то часть опыта причиняет им головную боль, они просто уйдут. Секрет успешного пользовательского интерфейса заключается в том, чтобы минимизировать подобные трения и трудности.
Дизайн для себя
Последняя, но не менее важная ошибка пользовательского интерфейса - делать дизайн для себя. Как дизайнер, вы должны соблюдать правила эффективного взаимодействия с пользователем. Только после того, как вы убедитесь, что ваш веб-сайт соответствует первым девяти правилам, вы можете позволить себе немного творчества.
Заключение
Дизайн пользовательского интерфейса не обходится без препятствий, но он может быть доведен до совершенства. Помните, вы создаете сайт не для себя, а для пользователя. Поэтому по возможности работайте в тесном контакте с маркетологами, чтобы определить лучший подход к дизайну. Определите наиболее сложные аспекты пользовательского интерфейса, а затем установите их соответствующим образом. И не прекращайте анализ юзабилити, пока обратная связь не станет идеальной.