Вот отличная метафора оптимизации конверсии: если ваш сайт это здание, то ссылки - двери. Что это значит? Через внутренние ссылки люди передвигаются по вашему сайту также, как внутри дома - с помощью дверей. И вы точно не хотите, чтобы кто-нибудь застрял на вашем сайте без возможности перехода на интересующую его страницу. Поэтому вы всегда должны быть уверены, что посетитель сможет быстро и легко добраться из одного места в другое. В этой статье мы обсудим, как оптимизировать навигацию сайта, чтобы люди без проблем перемещались по нему в любое нужное им место.
Сделать ссылку очевидной
Ссылки, содержащиеся в теле вашей страницы (а не в навигационных и боковых панелях или футерах), должны быть очевидны для любого пользователя. Вот как это сделать:
1. Выделить ссылки цветом. Для этого лучше всего использовать синий, потому что большинство пользователей приучены связывать синий цвет с гиперссылкой при серфинге в интернете. Но вы можете использовать любой цвет, который привлечет внимание пользователя.
2. Избегайте использования "ссылочного" цвета в тексте. Использование того же цвета на другом (не ссылочном) тексте смешивает общее впечатление от вашего сайта. Пользователь постоянно сомневается - ссылка это или же просто выделенный текст.
3. Подчеркнутые гиперссылки. Это может показаться «старой школой», но подчеркивание ссылок - отличный способ тонко направить пользователей на основные пути вашего сайта. Помните: большинство пользователей ожидают, что гиперссылки будут подчеркнуты. Это подсознательно укоренилось в наших умах на протяжении многолетнего веб-серфинга.
4. Избегайте подчеркивания любого другого текста. Если вы подчеркиваете ссылки в тексте, не используйте этот прием для другого (не ссылочного) текста. Используйте курсив или жирное начертание для привлечения внимания.
ПОЧЕМУ ЭТО РАБОТАЕТ Человеческий разум использует «схемы» при обработке знакомых данных. Схемы - это рамки, с помощью которых мы измеряем и понимаем мир вокруг нас. Например, автомобиль изготовлен из многих отдельных частей (двигатель, трансмиссия, сиденья, колеса), но когда мы думаем о машине, мы думаем о целостной конструкции. Именно поэтому ссылки, разработанные с учетом "ссылочных" схем, работают лучше всего.
Упорядочить навигационную панель
Если и дальше продолжать аналогию со зданием, то навигацию можно сравнить со справочным бюро или картой здания. Пользователи смотрят на навигационную панель, чтобы понять, куда идти дальше. Поэтому при ее создании и дизайне учитывайте следующие советы.
1. У вас должна быть одна и только одна навигационная панель. Предпочтительно использовать горизонтальную верхнюю навигационную панель. Но если у вас много ссылок и нет возможности как-то консолидировать их, используйте вертикальную панель. Никогда не используйте обе панели сразу: это делает ваш сайт запутанным и хаотичным на вид, вызывая отторжение у пользователя.
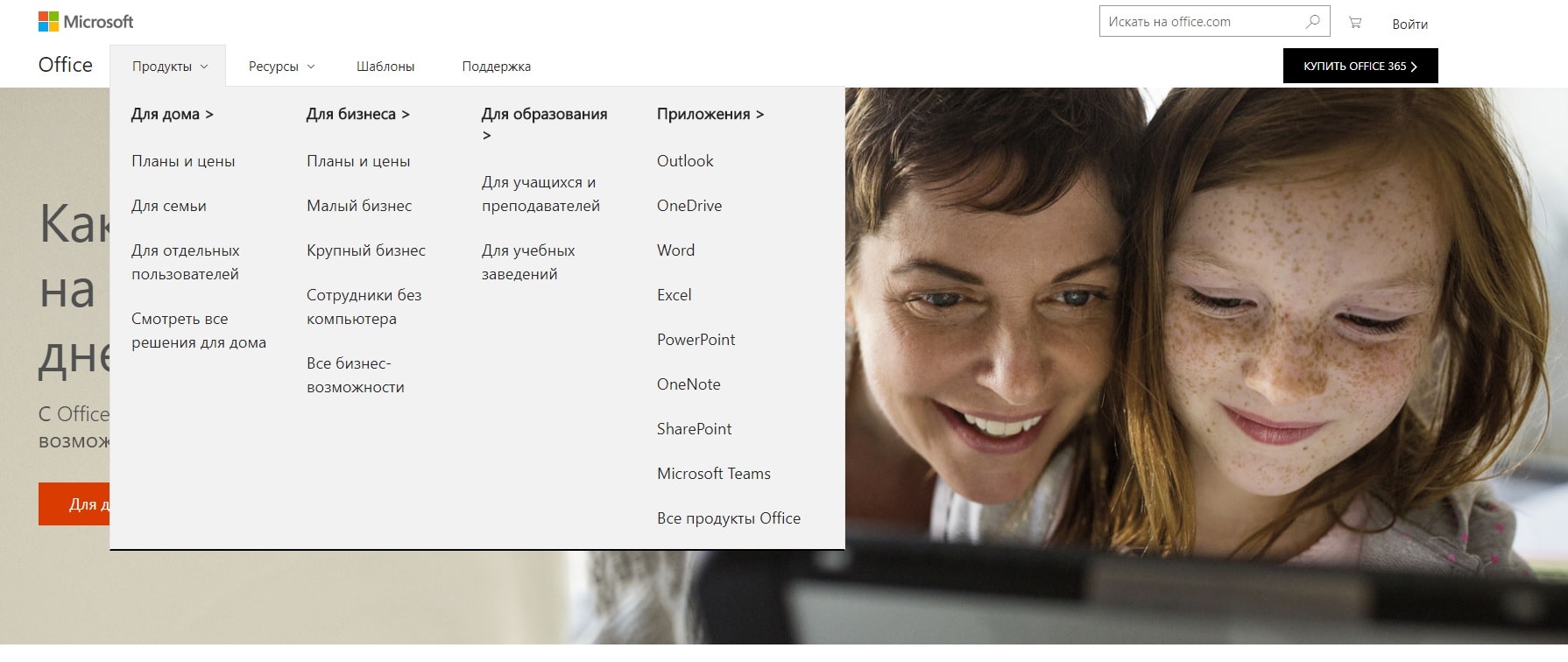
2. Организация связей в иерархической структуре. Если вы используете верхнюю панель навигации, рассмотрите возможность выпадающего списка, чтобы уменьшить беспорядок. Microsoft делает это особенно хорошо на своем сайте. Компактно, органично, минималистично.  Если вы используете вертикальную навигационную панель, вы можете воспользоваться этой же функцией (в этом случае дополнительные ссылки, скорее всего, будут выезжать влево или вправо). Также для обозначения подразделов и страниц можно использовать небольшие отступы или маркеры.
Если вы используете вертикальную навигационную панель, вы можете воспользоваться этой же функцией (в этом случае дополнительные ссылки, скорее всего, будут выезжать влево или вправо). Также для обозначения подразделов и страниц можно использовать небольшие отступы или маркеры.  3. Использование контрастной цветовой схемы. Если вы хотите, чтобы ваша панель навигации визуально выделялась от остальной части страницы, выбирайте цвета с высокой контрастностью. Черный - белый, черный-красный, желтый-черный и т.д.
3. Использование контрастной цветовой схемы. Если вы хотите, чтобы ваша панель навигации визуально выделялась от остальной части страницы, выбирайте цвета с высокой контрастностью. Черный - белый, черный-красный, желтый-черный и т.д.
ПОЧЕМУ ЭТО РАБОТАЕТ Пользователи должны иметь возможность быстро и точно находить то, что они ищут на вашем сайте. Выпадающие меню и иерархия позволяют мозгу быстро обрабатывать большие объемы информации, разбивая их на более мелкие «куски» данных, в то время как контрастная цветовая схема обращает внимание пользователя на панель навигации.
Изолируйте боковые панели
Не путайте боковые панели с навигационными, хотя они и бывают похожи. Первые содержат внешние ссылки или дополнительные функции, но никогда не ссылаются на основную навигацию по сайту. Следующие советы помогут улучшить боковую панель:
1. Слева - плохо, справа - хорошо. Лучшее место для боковой панели - правая половина веб-страницы. Это еще одна из тех «универсальных» вещей, к которой привыкли большинство пользователей. Кроме того, большинство языков читаются слева направо, поэтому и большинство пользователей будут искать основную информацию слева. Помните, что боковые панели не являются первичными путями для навигации по сайту: они предоставляют дополнительную функциональность сайта, и именно поэтому они расположены справа. 
2. Поиск по сайту. Самой главной особенностью каждой боковой панели является окно поиска (если оно не содержится в разделе заголовка вашего сайта). Он дополняет навигацию и облегчает поиск по сайту. Также поиск может уменьшить показатель отказов, если вдруг пользователь не нашел необходимую информацию на сайте с помощью навигации.
3. Не используйте ложных баннеров. Никогда не используйте рекламу или рекламные ссылки, которые обманывают пользователя при нажатии на боковую панель. Например, избегайте баннерных объявлений, которые выглядят как кнопки или имеют поддельные интерактивные значки.Разочарованный пользователь уйдет с сайта и больше не вернется. Нет ничего плохого в рекламных ссылках или баннерах, размещенных на боковой панели сайта. Тем не менее, вы должны быть уверены, что они релевантны тематике вашего сайта и удачно сочетаются с его дизайном и общей концепцией.
ПОЧЕМУ ЭТО РАБОТАЕТ Хорошо организованные боковые панели приводят пользователей к дополнительным материалам, которые повышают интерес к вашей площадке, увеличивая общее время пребывания на сайте. Подумайте о боковой панели как о большом интерактивном заключении в скобках. Ваш сайт может выжить и без него, но это добавляет информацию, которую многие пользователи найдут полезной. Хорошая боковая панель не является навязчивой и сразу же доступна тем, кто может быть заинтересован в том, что она предлагает.
Не забывайте футер
Футер сайта должен содержать в себе часть самых важных навигационных ссылок и некоторое количество дополнительной информации. Как правило, футер используется для навигации по основным путям сайта. Пара советов для эффектного и эффективного подвала сайта:
1. Дизайн футера для людей. Подвал вашего сайта - не место для текстов с обилием ключевиков. Вместо этого поместите туда то, что пользователю действительно поможет: контактные данные, основные ссылки, поиск и т.д.
2. Держите футер в чистоте. Слишком часто веб-сайты используют подвал сайта как свалку для взаимных ссылок. Это неприятно для глаз, ухудшает восприятие пользователем вашего сайта как авторитетного и хорошо зарекомендовавшего себя. Нет ничего плохого в авторских правах или контактной информации, размещенной внизу, просто разместите ее компактно и аккуратно. Ни поисковые системы, ни пользователи не любят сайты с большим количеством ссылок. Не пренебрегайте оптимизацией навигации - это одна из основ анализа юзабилити. Каждый сайт уникален, поэтому то, что подойдет вашему конкуренту, не подойдет вам. Но, придерживаясь этих основных принципов, вы можете создать действительно легкую и понятную пользователю навигацию по сайту. Подпишись на рассылку, чтобы не пропустить ничего интересного!