Долгое время адаптивный дизайн доминировал в Интернете как для деловых, так и для личных сайтов. Теперь же оптимизация сайтов под мобильные устройства идет по миру семимильными шагами, становясь предпочтительной стратегией. Однако простого сжатия изображения и перераспределения содержимого на экране недостаточно. Все эти крошечные кнопки и ссылки, бесконечные прокрутки и нечеткие поля форм создают проблемы, которые часто приводят к отказу. Именно поэтому к оптимизации сайта под мобильные устройства нужен особый подход. Эффективный комплекс таких мероприятий позволит не только улучшить скорость загрузки сайта, но и повысить целевой трафик, количество заявок и продаж. Сайт, оптимизированный под мобильные устройства, увеличивает скорость загрузки страниц, снижая нагрузку на устройство посетителя. Вот чем отличается такой сайт:
- Большие кнопки;
- Уменьшенные и сжатые изображения;
- Удобные поля в формах автозаполнения;
- Автоматическое определение настроек местоположения;
- Несколько экранов вместо прокрутки.
Посмотрите на свой сайт глазами посетителя: если вы смогли совершить покупку со своего сайта быстро и без затруднений, у вас не появилось немедленного желания уйти с сайта, значит, вы на правильном пути!
9 советов по оптимизации сайта под мобильные устройства
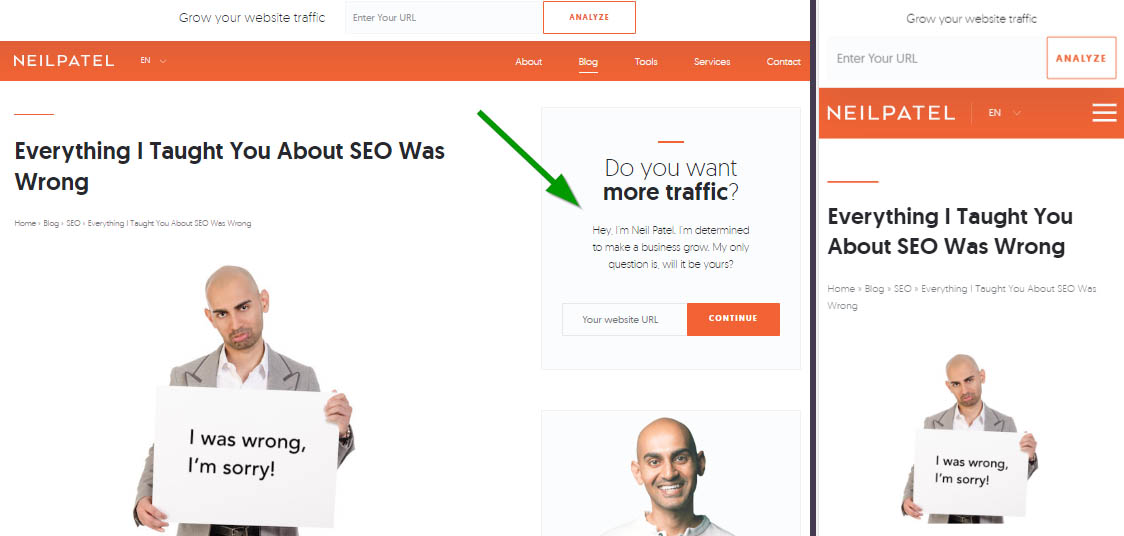
1. Выбирайте адаптивный веб-дизайн Лучший способ начать оптимизацию вашего сайта для мобильных устройств - выбрать адаптивный дизайн. Адаптивные веб-сайты соответствуют размеру экрана, на котором они просматриваются. Меню по типу «гамбургер» заменяет верхнюю навигационную панель, а изображения становятся меньше. Однако имейте в виду, что адаптивный дизайн отличается от мобильной оптимизации, он - одна из ступенек.
- Структура сайта, оптимизированого под мобильные устройства, порой в корне отличается от его десктопной версии и часто имеет отдельный URL-адрес. Яркий пример - всем известный сайт "Вконтакте". Адрес сайта при работе с компьютера выглядит как "vk.com", а если зайти с мобильного телефона, URL- адрес меняется на короткий "m.vk.com".
- Изображения оптимизируются: уменьшаются и сжимаются, это позволяет увеличить скорость загрузки страницы;
- Кнопки имеют большой размер - для удобного тапанья пальцем, а прокрутка минимизирована.
Если вы являетесь пользователем WordPress, вы можете найти бесплатные темы, которые включают адаптивный дизайн на официальном сайте. Кроме того, рассмотрите поиск премиальных тем.
2. Используйте структурированные данные Структурированные данные позволяют Google и другим поисковым системам отображать расширенные сниппеты в поисковой выдаче. Они часто появляются над платными объявлениями и органическими результатами выдачи на странице поиска Google. Также некоторые сайты появляются на страницах результатов поисковой системы (SERP) со звездами, отображающими их рейтинг, и другими деталями.
Расширенный сниппет - фрагмент HTML-кода, который вы добавляете на свой сайт, чтобы предоставить поисковым системам дополнительную информацию.
Когда вы внедряете структурированные данные, Google может более точно оценивать вас в результатах поиска и лучше понимать цель и содержание страницы. На картинке - пример расширенного сниппета для кулинарного сайта. 
3. Сжатие изображений Большие изображения замедляют скорость загрузки и отклика страницы, утяжеляют ваш сайт. Чтобы справиться с этой проблемой, используйте плагины или сторонние ресурсы. Если вы используете отдельный URL-адрес для своих мобильных пользователей, попробуйте загрузить различные, более мелкие изображения - графика не перегрузит экран и не вызовет падение скорости загрузки страницы. Фотографии продукта - отличный пример. Оно должно быть достаточно большим, чтобы позволить потребителям четко рассмотреть его, но в то же время - не перегружать страницу сайта и не снижать скорости ее загрузки. Вместо того, чтобы изменять размеры изображений с помощью CSS ( как это делается в случае адаптивным дизайном), вы можете загружать небольшие изображения.
4. Определите элементы, неконвертируемые на мобильных устройствах На вашем сайте могут быть элементы, которые будут не очень хорошо конвертироваться в мобильные устройства. Например - боковые панели. Обычно она отображается слева или справа от страницы, являются статическими или перемещаются вниз по мере прокрутки. В любом случае, они расширяют страницу. На мобильном устройстве боковая панель может сделать основной текст нечитаемым. Взгляните на сообщение в личном блоге: при просмотре с компьютера оно отображается слева в боковой панели. Но если зайти на этот сайт с мобильного устройства, то боковой панели больше нет. Это значительно облегчает чтение теста на смартфоне. 
5. Добавьте AMP Ускоренные мобильные страницы (AMP) - это версии сайтов, оптимизированные для мобильных устройств. Идея состоит в том, чтобы создать более легкую версию сайта, который был кэширован. Если страница загружается быстрее, логика диктует, что читатели захотят остаться здесь. Вы можете добавить функциональность AMP, установив необходимый плагин. Он изменяет внешний вид вашего сайта и его функциональность при просмотре с мобильного устройства. Также AMP-сайты загружаются быстрее, чем стандартные веб-сайты.
6. Тестируйте попап-окна Всплывающие окна могут быть отличным дополнением к вашему сайту, но только если они не создают неудобств между вашим сайтом и его пользователями. На мобильных экранах всплывающие окна могут стать крайне раздражающим фактором, потому что пользователи не всегда знают, как закрыть их. Это не значит, что вы должны немедленно отключить их. С их помощью можно снизить показатель отказов, поэтому не стоит пренебрегать этим инструментом.
7. Добавьте видео В некоторых случаях возможности изображения могут быть ограничены при оптимизации сайта под мобильные устройства - на помощь придет видео. Оно привлечет внимание посетителей, не нарушая структуры и дизайна вашего сайта. Например, ознакомительные видео хорошо работают в том случае, если вам необходимо проинструктировать своих посетителей о вашем продукте или услуге. Также вы можете создать образовательный видеоконтент, чтобы сбалансировать ваши текстовые сообщения в блоге.
8. Никогда не используйте Flash-анимацию Flash- анимация замедляет работу вашего сайта и редко отображается на мобильных устройствах. Ни Android, ни iPhone не поддерживают Flash, поэтому если ваш сайт полагается на нее, посетители не смогут взаимодействовать с вашим сайтом в Интернете.
9. Упростите страницу оформления заказа Многочисленные исследования, проведенные в отношении отказа от завершения покупки, выявило, что показатель этот колеблется от 55 до 80 процентов. Этот факт чрезвычайно важен, когда вы делаете ставки на своих покупателей, так как если 80% из них откажутся от совершения покупки, вы потеряете свой доход. Если пользователь не может завершить процесс оформления заказа из-за плохо спроектированных полей или других проблем, вы потеряли его. Как предотвратить это? Попросите только информацию, необходимую вам для завершения продажи. Вам действительно нужно знать, откуда клиент узнал о вас? Скорее всего, нет. Ваш клиент должен создать учетную запись, чтобы купить у вас пару ботинок? Нет. Исключите эти и подобные препятствия, увеличивая таким образом конверсию сайта.
Заключительный вопрос: оптимизированная мобильная система vs адаптивный дизайн При принятии решения о том, следует ли полагаться исключительно на адаптивный дизайн или оптимизировать свой сайт для мобильные устройства, выясните, когда вам может понадобиться мобильная оптимизация:
- Вы запускаете интернет-магазин;
- Посетители совершают покупки на вашем сайте;
- Вы собираете информацию о посетителях с помощью различных форм;
- Ваш сайт выглядит странным или в немт рудно ориентироваться при просмотре с мобильного устройства;
- Посетители сайта жалуются на то, что сайт неудобно просматривать с мобильных устройств.
Вывод
Оптимизация сайта под мобильные устройства - не очередная причуда программистов и дизайнеров. Это отличный способ повысить количество конверсий на вашем сайте среди мобильных пользователей. Следуя хотя бы нескольким из этих советов, вы можете сделать ваш сайт привлекательным и полезным для мобильных пользователей. Рекомендуем воспользоваться услугой по модернизации сайтов в нашей компании.