Движение рассказывает истории - кинематограф яркое тому свидетельство. В рекламе и дизайне сайта используются не такие долгие и сложные истории. Они должны быть короткими и понятными, которые как будто говорят посетителю: «эй, взгляни сюда прямо сейчас». Однако иногда целью анимации является не развлечение пользователя, а помощь: понять, что происходит, куда нажать, на что обратить внимание. Статические экраны и страницы постепенно уходят в прошлое. Анимация может использоваться в широком диапазоне, она объединить красоту и функциональность, повышая юзабилити. Правильно подобранная анимация может влиять на поведение, сообщать статус, ориентировать внимание пользователей и помогать им увидеть результаты своих действий. Ниже мы привели несколько примеров, иллюстрирующие места, где вы можете анимировать интерфейс для улучшения юзабилити.
Загрузка не должна быть скучной
Аксиома о том, что пользователь не любит ждать, известна всем. Поэтому сделайте так, чтобы ожидание было приятным. Например, вместо раздражающих своим вращением индикаторов загрузки используйте веселую или шуточную анимацию. С одной стороны, они развлекут посетителя, с другой стороны - не дадут забыть, о том, зачем он здесь находится. Практически любой сайт или приложение может использовать скелетную экранную анимацию при загрузке контента, чтобы поддержать пользователей во время ожидания.  Скелетная анимация позволяет демонстрировать контент и интерфейс постепенно, прежде чем содержимое будет полностью загружено.
Скелетная анимация позволяет демонстрировать контент и интерфейс постепенно, прежде чем содержимое будет полностью загружено.
Изменение состояния проекта без жестких сокращений
Анимация может использоваться, чтобы сделать переходы более очевидными: что произошло между тем, где пользователь начал и закончил. Хорошо продуманный переход позволяет пользователю четко понимать, на чем должно быть сосредоточено их внимание. Ниже - отличный пример того, как анимированная прокрутка может помочь пользователю отслеживать контент даже при нажатии на ссылку. Просто сравните статическое мгновенное изменение, которое кажется жестким, с его плавным анимированным вариантом.
 |
 |
Внезапное изменение в интерфейсе трудно обрабатывать. В то время как плавные переходы помогают пользователям понять ход и поток интерфейса. Это способствует переходу на следующий шаг взаимодействия.
Объясните отношения между элементами
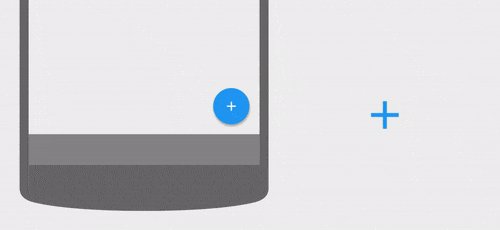
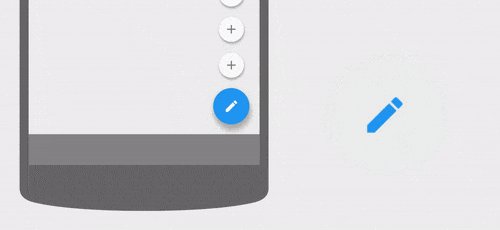
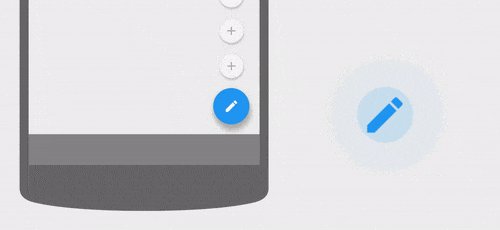
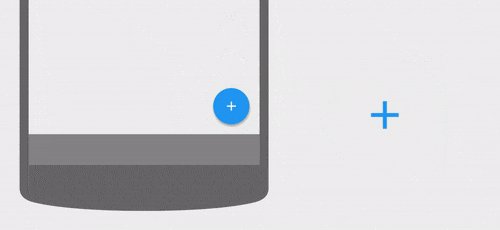
Анимация может подсказать, как использовать тот или иной элемент. Например, значок меню может плавно перевести пользователя к управлению воспроизведением и вернуться назад. Этот эффект информирует пользователя о функции кнопки. Преобразование значка воспроизведения в паузу также означает, что эти два действия связаны, и что один не может существовать, пока другой присутствует.  Другой пример - при нажатии кнопки всплывающего действия знак плюса превращается в карандаш. Это указывает на то, что карандаш является основным инструментом работы. Такая маленькая деталь означает разницу между необходимостью угадать, что будет дальше, и знать, что означает значок в любом состоянии.
Другой пример - при нажатии кнопки всплывающего действия знак плюса превращается в карандаш. Это указывает на то, что карандаш является основным инструментом работы. Такая маленькая деталь означает разницу между необходимостью угадать, что будет дальше, и знать, что означает значок в любом состоянии.
Используйте обратную связь, чтобы подчеркнуть, что что-то пошло не так
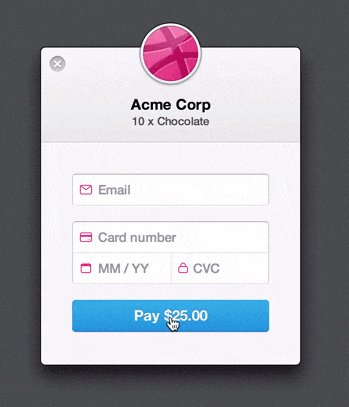
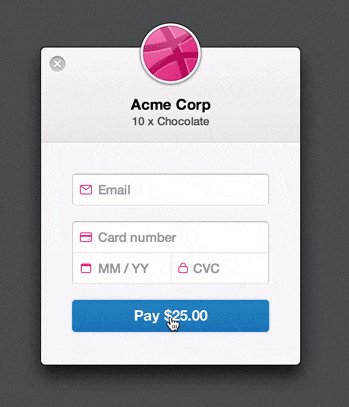
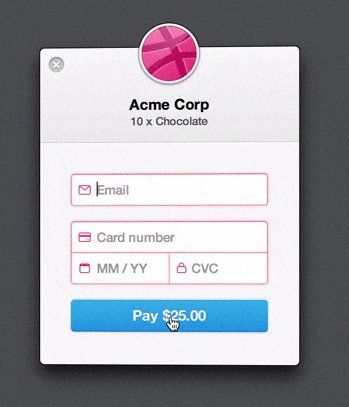
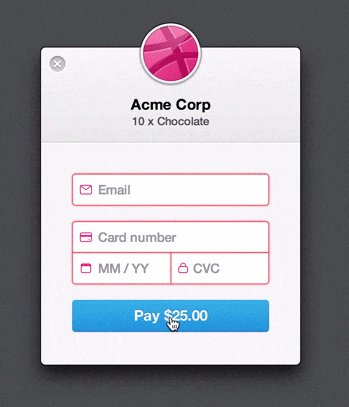
Анимация может усилить действия, которые пользователь выполняет, или их результат. Например, форма заполнения может быть значительно улучшена с помощью простейшей анимации. Если введены правильные данные, после завершения может быть введена простая анимация по типу «кивок». В то время как горизонтальное дрожание может использоваться при неправильно введенных данных. Пользователи, замечая такую анимацию, мгновенно понимают, что что-то пошло не так.

Используйте обратную связь, чтобы показать, что было выполнено
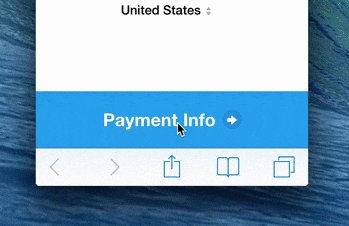
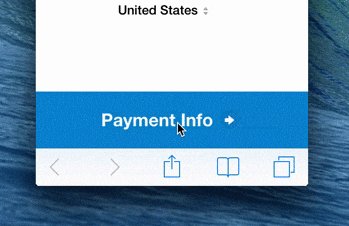
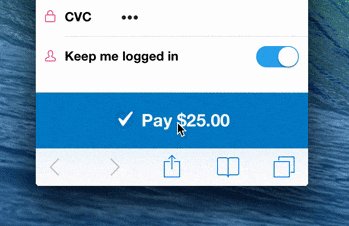
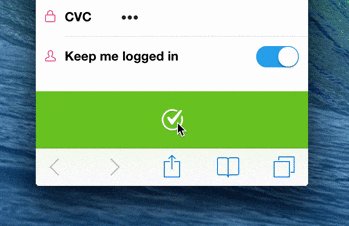
Анимация может использоваться, чтобы помочь людям визуализировать результаты своих действий. Следуя принципу «show, not tell», вы можете использовать анимированную обратную связь, чтобы показать, что было сделано. В приведенном ниже примере, когда пользователь нажимает кнопку «Оплатить», кратковременно появляется счетчик, прежде чем приложение покажет статус операции. Такая анимация позволяет человеку чувствовать, что он легко и без трудностей сделал платеж.

Вместо вывода
Анимация является мощным, но в то же время простым в использовании инструментом для улучшения юзабилити сайта. Если вы решили использовать на сайте анимацию, убедитесь, что она действительно подходит к вашему интерфейсу, правильно отображается и не вводит пользователя в заблуждение. Думайте об этом как о естественной составляющей вашего дизайна.