Коэффициент конверсии - важнейший показатель, который напрямую влияет на ваш доход. На сам коэффициент влияет ряд факторов: доверие к бренду, обмен сообщениями, дизайн целевой страницы и т.д. В случае с веб-сайтами сюда добавляются различные дизайнерские факторы, юзабилити и обратная связь. Все вместе это образует специфический опыт, называющийся пользовательский опыт (UX). Данный показатель напрямую влияет на коэффициент конверсии. Согласно исследованию Forrester, проведенному в 2016 году, инвестиции в работу с коэффициентом UX могут повысить вашу конверсию на 200-400%. Вот почему вы должны контролировать UX вашего сайта. Статья представляет собой чек-лист из 10 пунктов, которые позволят вам избежать ошибок, разрушающих вашу конверсию.
Не предоставлять все возможные способы оплаты
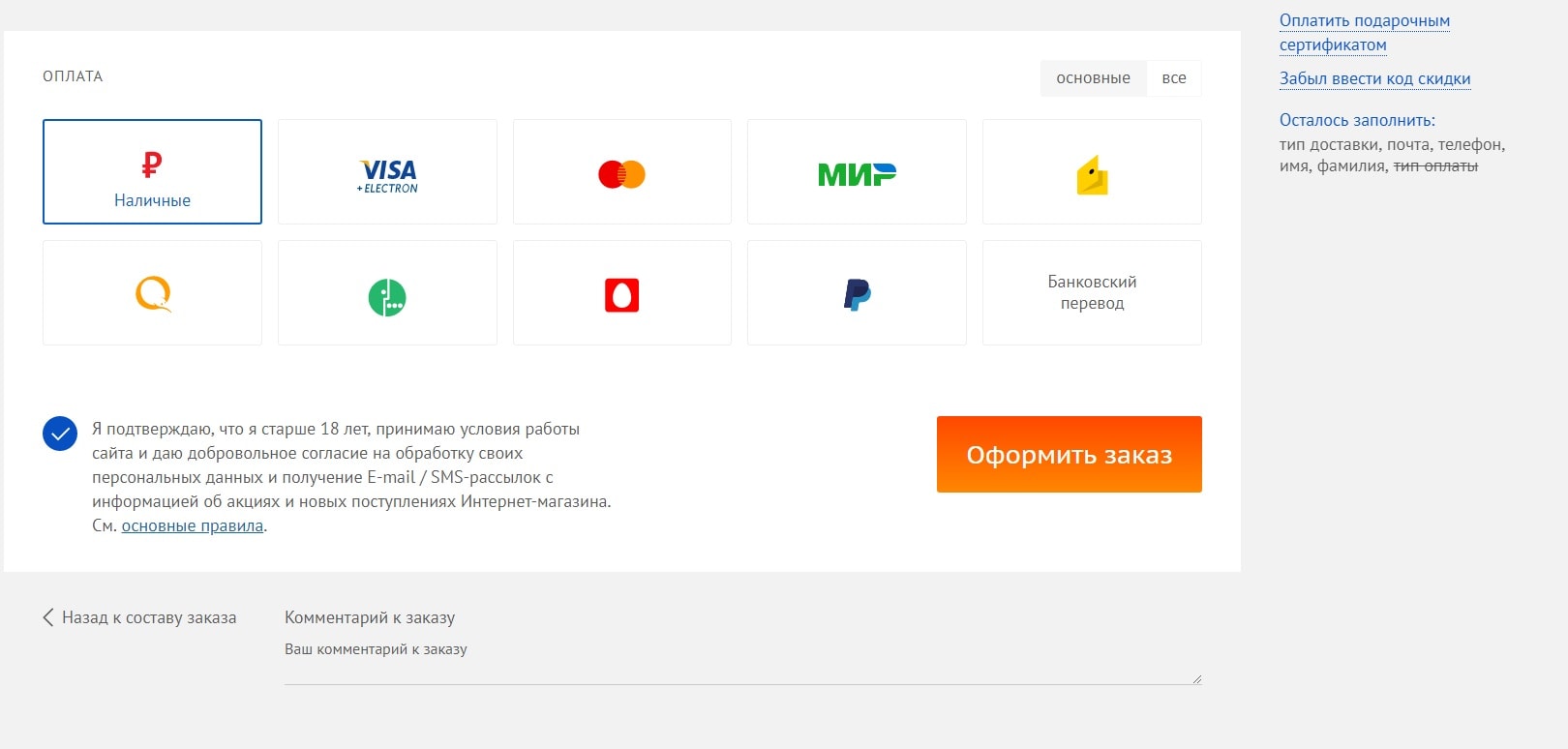
Если ваш посетитель или клиент конвертировал, значит, он должен иметь возможность произвести оплату. Владельцы современных интернет-магазинов понимают ценность предоставления клиентам всех возможных вариантов оплаты. Помимо использования кредитных и банковских карт, не меньшей популярностью пользуются и всевозможные опциональные варианты оплаты: ЯндексДеньги, Amazon Pay, PayPal и т.д. Выбор способа оплаты также хорошо дополнить детальной выпиской счета на этой же странице. Интернет-магазин "Лабиринт" идет навстречу своим покупателям. 
Наличие рекламы
Излишнее количество рекламы на посадочной странице будет отвлекать внимание посетителей. Объявления не увеличивают и не дополняют коэффициент UX, их цель - перемещение ваших пользователей. Поэтому если вы хотите увеличить конверсию сайта, избегайте рекламы.
Скорость загрузки страниц
Контент, который вы предлагаете своим посетителям, может быть очень интересным и очень полезным. Однако если ваш сайт не оптимизирован, а скорость загрузки страницы составляет больше трех секунд, то ваши конверсии никогда не пойдут в рост. Запомните: сайт должен загружаться полностью за 3 секунды. Любая задержка может стоить уменьшения коэффициента конверсии.

Нарушение принятых стандартов в дизайне сайта
Хорошо конвертирующий сайт должен обладать простым дизайном и интуитивно понятным меню навигации. Что является непременным условием для понятного сайта:
- Простое меню с элементами, сгруппированными по категориям;
- Поле поиска на видном месте;
- Значок корзины с указанием количеством элементов в ней (актуально для интернет-магазинов одежды, обуви и т.д.);
- Номер поддержки, адрес электронной почты, информация о доставке, FAQ и другая необходимая информация;
- Простая и удобная форма регистрации.
Отсутствие достаточной визуальной информации
Интернет-магазин накладывает большие ограничения на презентацию вашего товара покупателю. Он не может пощупать, рассмотреть или примерить ваш товар. Продукцию необходимо снимать со всех сторон с максимально выставленным светом и прочими настройками. Для этого лучше всего нанять профессионального фотографа. Также увеличить конверсию вам помогут видеообзоры ваших товаров.
Отсутствие хлебных крошек
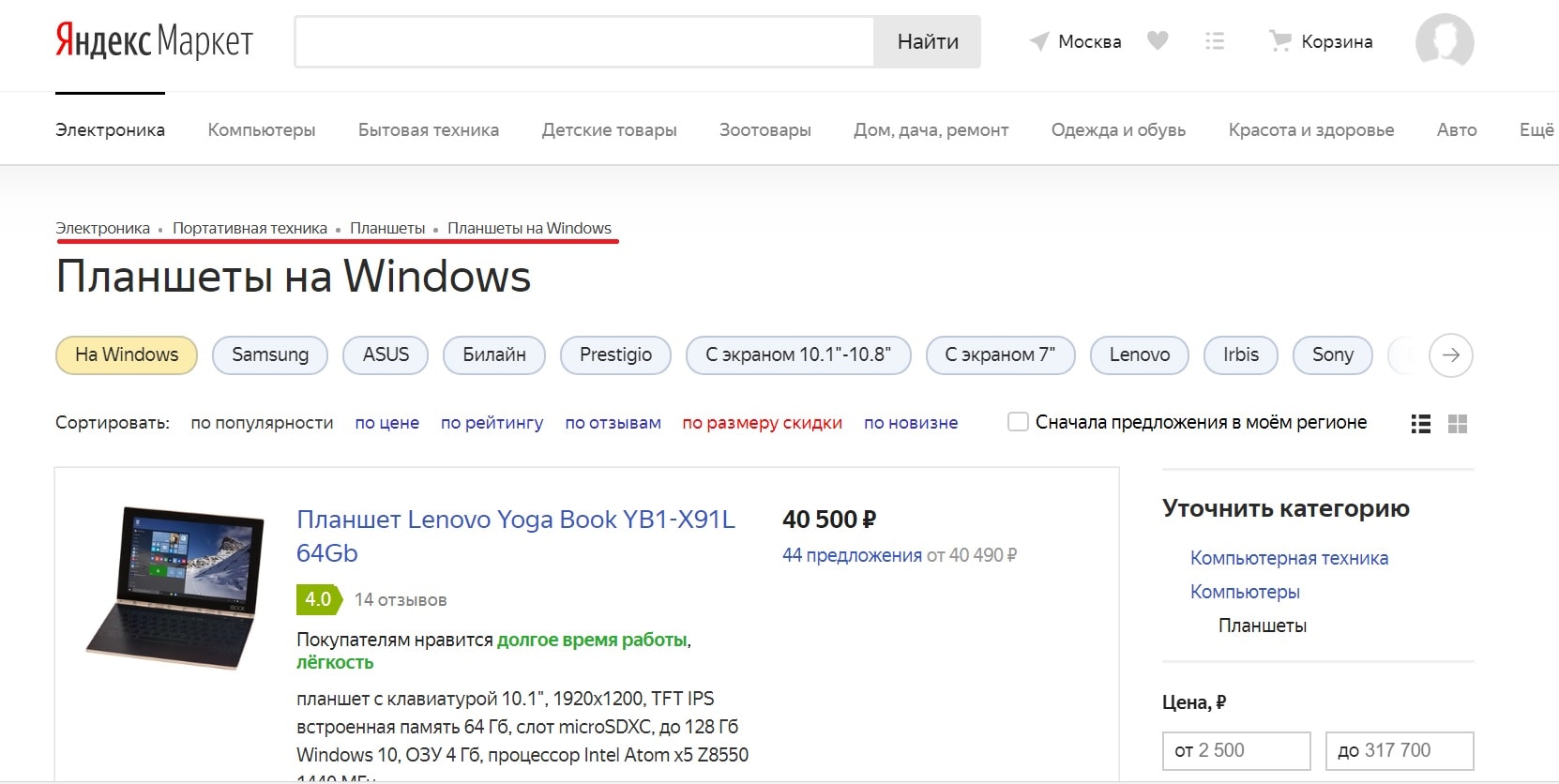
Хлебные крошки - один из способов навигации по вашему сайту. Если на вашем сайте имеется множество категорий товаров, то людям нужно больше, чем меню сверху. Исследование SmartInsights Ecommerce Conversion Rates 2018 года показало, что слишком сложная и путанная навигация представляет собой проблему для пользователя, что приводит к падению коэффициента конвертации в 19,3% случаев. Пример хороших хлебных крошек - всем известный ЯМаркет. 
Плохая сортировка и неудобные фильтры
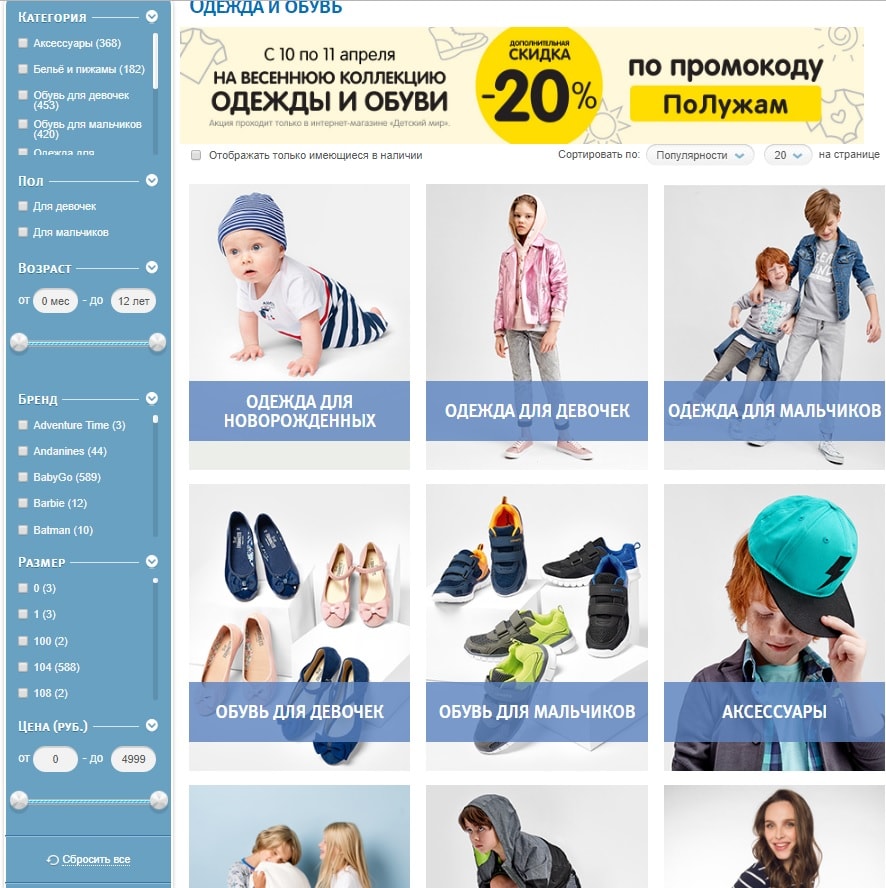
Большинство интернет-магазинов предоставляют несколько вариантов сортировки товара: чаще всего это цена по убыванию или возрастанию и рейтинг. Однако для удобства ваших покупателей можно добавить множество других фильтров: по дате поступления, по алфавиту, по категориям и т.д. Не менее важно тщательно настроить и фильтры в каталогах. Чаще всего фильтры располагаются на странице слева. Они позволяют покупателю сузить область поиска товара, облегчив ему задачу. Фильтры разнятся в зависимости от типа продукции: то, что подойдет для сайта, продающего обувь, будет неприемлемо для интернет-магазина бытовой техники. Также следите за тем, чтобы пользователь мог выбрать интересующие его фильтры за один раз - хороший пример подает "Детский мир".

Детальное описание продукции
Как уже говорилось выше, в интернет-магазине покупатель не может потрогать ваш товар. Поэтому в ваших же интересах предоставить как можно более точное и детальное писание вашего товара. Список этих категорий разнится в зависимости от типа товара. Так, например, для одежды необходимо указать размер, ткань, особые детали в отделке и т.д. Для ноутбука важны оперативная память, процессор, гарантийный срок, данные о возврате, обмене и т.д. Также следует указывать статус товара: на складе, в магазине или ожидается поступление.
Отсутствие подробной информации о доставке
Согласно исследованиям "eMarketer" 2016-2017 года, отказ от покупки на стадии ее оформления может произойти из-за недостаточного количества информации о доставке: сроки, стоимость, оплата и т.д. Предоставьте своим покупателям всю имеющуюся у вас информацию о доставке.
Плохая обратная связь
Покупатель, который не видел своей покупки в глаза, очень беспокоится и переживает о ней. Обратная связь успокоит его и повысит уровень его лояльности к вам. Пример хорошей обратной связи: как только заказ оформлен, уведомите клиента на почту или по СМС об этом, также укажите номер заказа и возможные сроки его исполнения. Не забывайте настроить уведомления по факту прибытия товара со склада, на склад или в пункт выдачи. Покупатель должен иметь возможность связаться с поддержкой любым удобным для него способом в любое время суток. 
На самом деле, положительный пользовательский опыт очень важен для всех видов сайта, а не только интернет-магазинам. Не бойтесь вкладывать в свой сайт, и тогда, уже в скором времени эти вложения окупятся высокой конверсией и благодарными клиентами.