В2В и В2С - две разных вселенных. Это касается не только общих различий, но и даже создания сайтов. Естественно, и совершенно иной подход к юзабилити B2B-сайта. Веб-сайтам B2B часто приходится многое объяснять, чтобы заставить покупателей конвертировать. Чем выше ценность того, что вы продаете, тем выше внутреннее трение, тем больше вопросов вам нужно закрыть на сайте. В этих ситуациях информационная архитектура намного сложнее. Некоторые фирмы B2B печально известны тем, что игнорируют эту реальность, потому что, как они утверждают, "мы на самом деле ничего не продаем на нашем сайте". На практике этот аргумент редко подтверждается. Чтобы не попасть в подобную ловушку, воспользуйтесь нашими советами.
Тщательно продумайте систему и архитектуру сайта
Система всегда должна информировать пользователей о происходящем посредством соответствующей обратной связи в разумные сроки. Всегда говорите своим покупателям, где они находятся при навигации по сайту. Вы можете достичь этого с помощью:
- хлебных крошек. Такая навигация работает как GPS, сообщая покупателям, на какой странице и разделе сайта они находятся прямо сейчас. Кроме того,она показывает путь, по которому посетитель пришел сюда;
- заголовков страниц. Они должны совпадать с соответствующим текстом в раздела навигации или ссылки. Это хорошая практика не только для SEO, но и для пользовательского опыта. Если заголовок страницы соответствует тому, что пользователь нажал по ссылке, покупатель будет уверен в вашей честности;
- подсветки выбранных пунктов меню. При нажатии на элемент навигации, он должен как-то визуально выделиться: шрифт, подсветка, любой другой эффект. Так покупатель мгновенно получает нужную ему информацию. отзыв о параметрах меню;
- страницы благодарность. Страницы с благодарностью являются отличными индикаторами текущего состояния. Если ваш покупатель загружает электронную книгу или подписывается на вебинар, на странице "Спасибо" подтверждается только что выполненное действие.
Если вы пропустите эти элементы, ваш сайт будет сбивать с толку покупателей. Поэтому делайте вашу навигацию понятной.
Согласуйте систему с реальным миром
Система должна говорить на языке пользователя словами, фразами и понятиями, знакомыми пользователю. Это значит, что вам надо использовать фразы и слова, на которых ваши покупатели думают, которые знакомы им. Для этого потратьте время на общение со своими клиентами:
- попросите их рассказать вам, что ваш продукт значит для них;
- какую проблему он решает;
- какова была их жизнь, прежде чем они воспользовались вашими товарами/услугами;
Дайте пользователю свободу
Устраните все, что может взять под контроль пользователя. Дайте ему свободу действия. Например, оставлять отзыв или нет. Другой пример - назойливые всплывающие окна с рекламой или формой подписки, которые нельзя закрыть, пока не введешь почту, не зарегистрируешься или не посмотришь рекламный ролик. Дайте пользователю свободу - пусть он имеет возможность отклонить ваше предложение.
Используйте последовательность и стандарты
Чаще всего это касается дизайна сайта. Например, если на одной странице стрелка "Назад" означает возврат на предыдущую страницу, то и на всем сайте эта стрелка должна выполнять ту же функцию. Каждая страница сайта, будь то домашняя страница или страница продукта, покупатели должны видеть одинаковое использование пустого пространства, четкого макета и хорошо организованной информационной иерархии.
Предотвратите ошибки
Лучшая защита от ошибок - их предотвращение. Когда вы разрабатываете сайт, обратите внимание на три основные ошибки, которые легко предотвратить:
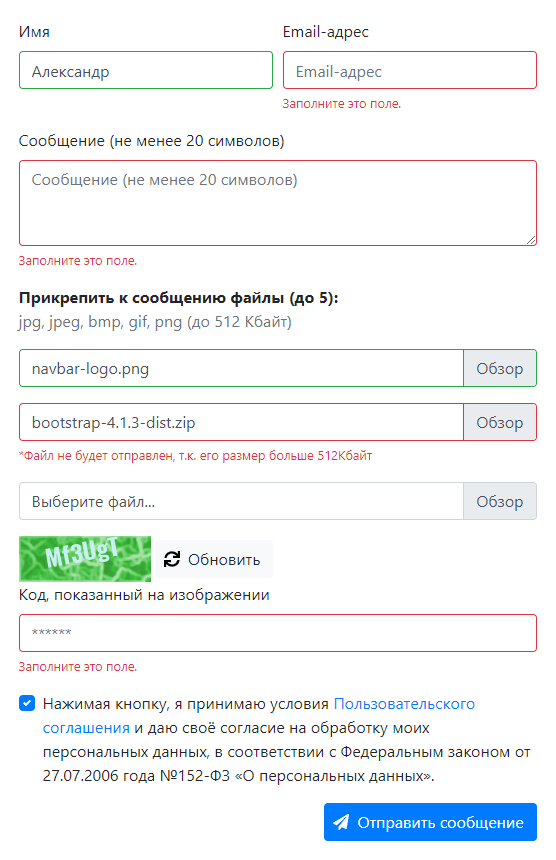
1. Ввод неправильной информации в веб-форму. Например, если в поле "Пароль" должны быть строчные и заглавные буквы, а пользователь использует только строчные, дайте ему подсказку.

2. Отсутствие автозаполнения для поиска по сайту. Окна поиска - типичное место, где пользователи совершают ошибки. Функция "автоматическое заполнение" может творить чудеса для пользователей. Взять, к примеру, Google. Каждый раз, когда вы вводите ключевое слово с коротким или длинным хвостом, автозаполнение показывает совпадения, чтобы ускорить поиск и избежать опечаток. юзабилити B2B-сайта
3. Неспособность отличить первичные и вторичные призывы к действию. На любой странице, ориентированной на конверсию, всегда должен быть следующий шаг, призыв к действию. Вы не должны привязывать своего покупателя только к одному возможному действию, но вам нужно установить четкую иерархию и сделать основной призыв к действию более заметным.
Упростите решение частых задач
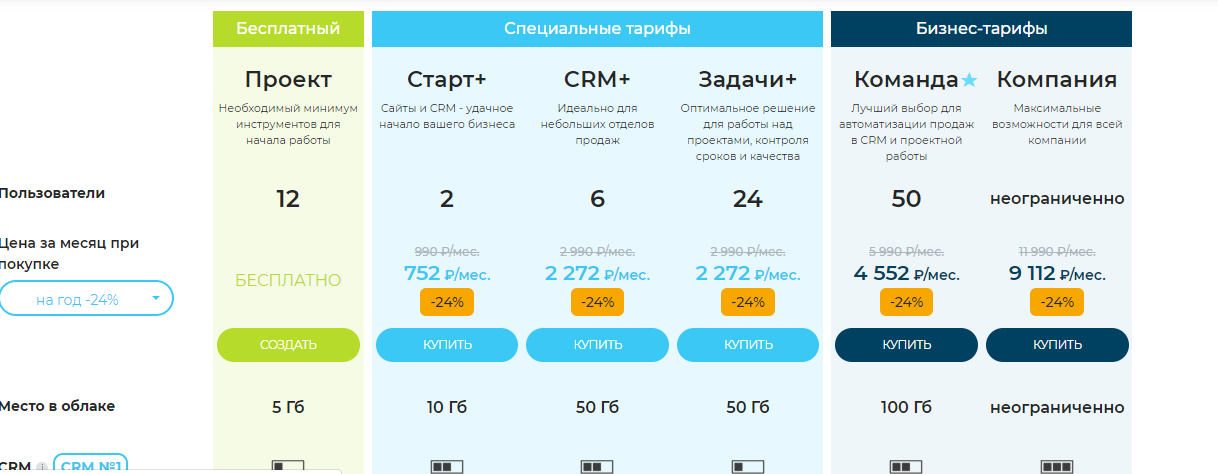
Сделайте наиболее частые задачи на вашем сайте наиболее легкими для поиска. Ускорители, незаметные для начинающего пользователя, часто могут ускорить взаимодействие с сайтом для опытных пользователей. Например, предлагайте ограниченные, но соответствующие, варианты. Например, «Попробуй бесплатно», «Вход», «Функции», «Цены» или «Блог». Очень хорошо этот принцип реализован на сайте компании "Битрикс24".
Сохраняйте эстетичный и минималистичный дизайн
Диалоги не должны содержать информацию, которая неактуальна или редко нужна. Каждая дополнительная единица информации в диалоге отвлекает пользователя от конечной цели. Простой дизайн научно доказал свою привлекательность для покупателей. юзабилити B2B-сайта
Предложите помощь и документацию
Несмотря на то, что лучше использовать систему без документации, иногда может потребоваться ее предоставление. Любая такая информация должна легко находиться и адаптироваться под задачи пользователя, перечислять конкретные шаги, которые необходимо выполнить. Будьте проще, но предлагайте помощь. Вот несколько способов сделать это:
- Живой чат во всплывающих окнах. Лучшее время, чтобы заставить вашего покупателя задать вопрос именно тогда, когда он у него есть. Но не забывайте, что окно чата должно быть легко закрываемо;
- Раздел "Часто задаваемые вопросы". Раздел полезен, когда в нем собраны ответы на общие вопросы в тех областях сайта, где пользователи могут запутаться. Чем больше информации вы даете, тем больше вопросов может появиться. юзабилити B2B-сайта
Заключение
Независимо от того, создаете вы В2В-сайт с нуля или организуете его редизайн, наши советы помогут улучшить его юзабилити. Конечно, это не железный закон, но идеальное место для начала трансформации и создания эффективного прибыльного сайта для вашего бизнеса.