Контент-маркетинг - популярный способ повысить узнаваемость вашего бренда и привлечь потенциальных клиентов к вашему бизнесу. Публикация новостей, мнений, исследований и рекомендаций формирует из вас эксперта, а ваша авторитетность в глазах клиента растет. Но просто публиковать контент недостаточно. Во-первых, он должен привлекать пользователей, чтобы они захотели прочитать его. А во-вторых, ваши материалы должны быть достаточно удобными для чтения. Помните, что в большинстве случаев люди могут нажать кнопку «Назад» и выбрать другую статью,если ваш контент, пусть очень интересный и полезный, неудобно читать. Поэтому помимо контента также важен дизайн сайта. В этой публикации мы поделимся нашими выводами о том, как сделать веб-дизайн более дружественным. Надеемся, что наши советы будут полезными для вас, а их использование принесет хорошие результаты.
Дизайн
Очевидно, что отправной точкой в этой статье станет дизайн. Дизайн - главные ворота вашего сайта. На его основании новый посетитель формирует свое первое впечатление о вас. Существует проверенная психологическая модель, называемая гало-эффектом: первое впечатление от объекта подсознательно переносится на весь объект в целом. Например, если руководитель фирмы или компании одет неряшливо, к нему будут относиться с предубеждением независимо от его фактического профессионального уровня. То же самое с веб-сайтом - если он выглядит некрасиво, никто не будет в восторге от его содержания, независимо от того, насколько оно хорошо проработано. О том, что такое хороший дизайн, сложно рассказать кратко. Он зависит от большого количества визуальных элементов и эффектов. Однако его основным критерием является минимизация отвлекающих факторов и удобство чтения. Вот две основные вещи, которые производят впечатление "хорошего дизайна":
1. Нейтральный фон. Колористика - сложная наука, поэтому выбирая цветовую схему для вашего сайта, следует быть очень осторожными. Да, желтый или светло-зеленый тон может выглядеть стильно. Но нет никакой гарантии, что ваши читатели благосклонно разделяют ваше чувство прекрасного и придут в восторг от такого фона. Именно по этой причине рекомендуется использовать нейтральные цвета и традиционные цветовые сочетания, которые будут приятны большинству посетителей;
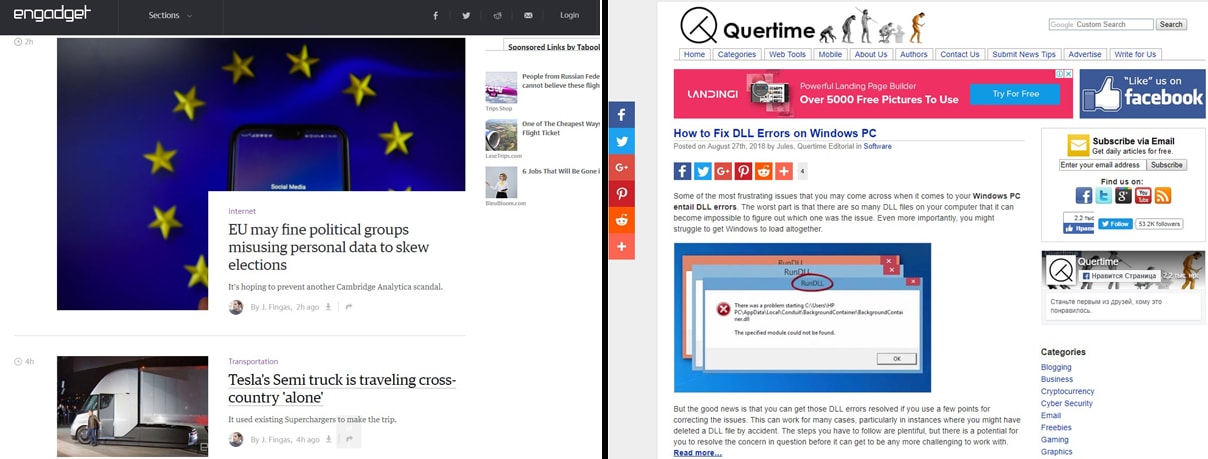
2. Никаких отвлекающих факторов. Захламленный экран по-прежнему остается большой проблемой, с которой сталкиваются многие сайты. Конечно, использование платных объявлений, виджетов, баннеров и ссылок на социальные сети никто не отменяет. Но поставьте себя на место посетителя: удобно ли было вам читать такой блог или работать с таким сайтом? Посмотрите на картинку ниже и честно ответьте на вопрос: какому дизайну вы отдали бы свой голос? 
Типография
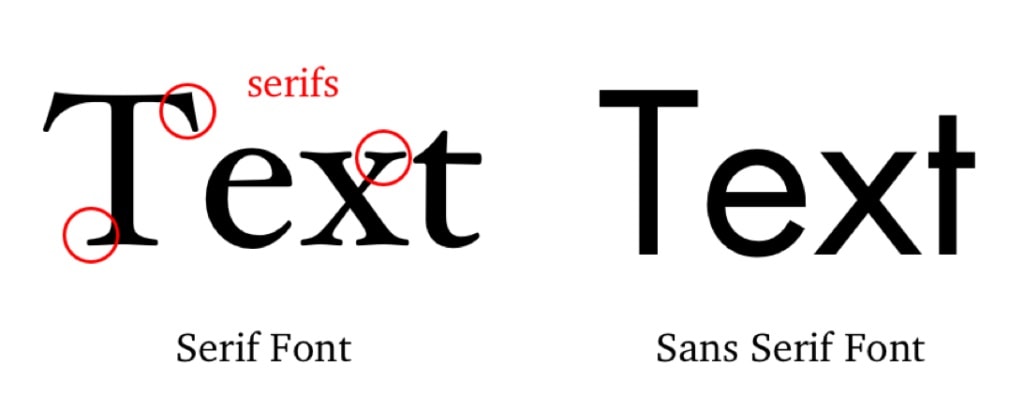
Слишком маленький, едва понятный шрифт затрудняет чтение и требует повышенной концентрации внимания от читателя. В современной типографии есть множество шрифтов, но все их можно разделить на два лагеря: с засечками и без засечек.
- Шрифты с засечками. Эти изысканные шрифты небольшими деталями в качестве украшений для букв;
- Обычные шрифты без засечек. Те, которые обходятся без дополнительных украшений.
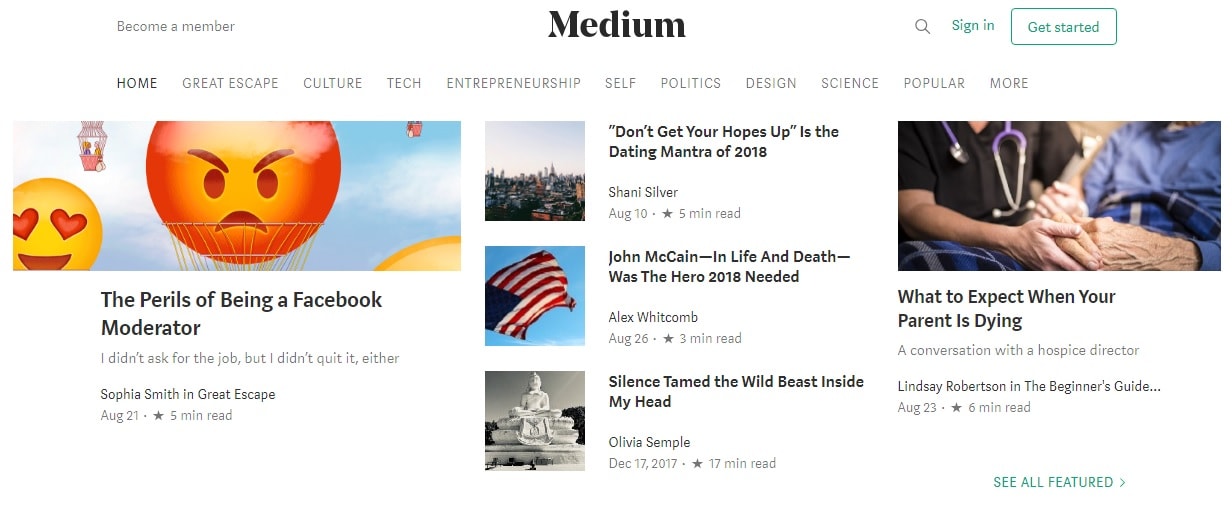
 Независимо от стиля шрифта, который вы выбираете, он должен быть оптимального размера. Большинство исследований подтверждает факт, что основной текст должен быть не меньше 14 - 16 пт. Одним из ярких примеров хорошей типографии является сайт Medium.com. Обратите внимание, что Sans Serif используется в заголовках и меню, а Serif - в основном тексте статей.
Независимо от стиля шрифта, который вы выбираете, он должен быть оптимального размера. Большинство исследований подтверждает факт, что основной текст должен быть не меньше 14 - 16 пт. Одним из ярких примеров хорошей типографии является сайт Medium.com. Обратите внимание, что Sans Serif используется в заголовках и меню, а Serif - в основном тексте статей. 
Визуальный внешний вид
Разумно выбранная комбинация шрифтов - далеко не все, что делает ваш сайт удобным для чтения. Ваш текст должен быть визуально привлекателен. Что это означает:
- Короткие параграфы;
- Использование заголовков и подзаголовков;
- Выравнивание по ширине;
- Использование списков (нумерованных и маркированных);
- Выделение основных моментов жирным шрифтом;
- Использование иллюстраций, схем и инфографики.
Почему эти вещи важны? Потому что тексты, отформатированные подобным образом, легко читаются. Разбиение на параграфы и жирный шрифт помогают отследить основные мысли в тексте. Это же помогают сделать и списки. Заголовки позволяют вашему читателю быстро отсканировать статью и принять решение о том, стоит ли читать ее в целом. Это особенно важно в сегменте B2B, когда ваша аудитория - лица, принимающие решения: менеджеры или владельцы бизнеса. Если они не могут отсканировать статью, то, вероятно, ее сразу закроют. Иллюстрации воспринимаются посетителями сайта намного быстрее и благосклоннее, чем текст, поэтому имеют гораздо больше возможностей.
Избегайте использовать дешевые фотографии, которые вы найдете в Google. Убедитесь, что ваши иллюстрации выглядят профессионально и создают дополнительную ценность для вашего контента. Не стесняйтесь демонстрировать свои рабочие документы, схемы, эскизы, простые и сложные инфографики.
Юзабилити
Ваш текст выглядит хорошо, изображения и инфографика подобраны с умом, а заголовки и подзаголовки помогают читателю ориентироваться в тексте. Пришло время убедиться, что пользователю удобно пользоваться вашим сайтом, а до нужного контента он сможет добраться в мгновение ока.
1. Всплывающие окна. Это камень преткновения маркетологов и читателей. Первые радеют за них, доказывая их эффективность и пользу. Вторые молча игнорируют, а иногда и закрывают сайт, когда не закрывается само окно. Неправильно настроенные всплывающие окна раздражают посетителя. Как вы думаете, захочет ли читатель загрузить бесплатную электронную книгу или подписаться на рассылку, если он впервые пришел на ваш сайт или блог? Вряд ли. Более вероятно то, что он закроет вкладку с вашим всплывающим окном и будут искать интересный контент в другом месте. Поэтому если вы считаете необходимым использование попап, настройте его правильно, дав пользователю возможность закрыть его сразу же в момент его появления. Кроме того, с помощью всплывающих окон можно уменьшить показатель отказов.
2. Адаптивность сайта. Наряду со скоростью загрузки это все еще основной бич множества сайтов. Исследования подтверждали не раз, что большинство людей для выхода в интернет используют мобильные устройства. Это означает, что люди чаще читают ваш блог с планшета или смартфона. Так вот, когда вы последний раз проверяли, как ваш сайт выглядит на маленьком экране? Рассмотрите следующие шаги, отвечающие за адаптивность сайта к мобильным устройствам:
- Возможность адаптации текста. Простого уменьшения размера недостаточно. Текст должен переноситься и разбиваться на достаточное количество строк в зависимости от размера экрана и ориентации (по горизонтали или по вертикали);
- Сжатие изображения. Несомненно, иллюстрации должны быть красиво оформлены, но для мобильных экранов они должны быть автоматически сжаты, чтобы уменьшить скорость загрузки и оптимизировать производительность;
- Минимизация меню. Заголовок вашей страницы, скорее всего, слишком широк для правильного отображения на вертикальном экране. Чтобы увеличить скорость загрузки страницы, скройте ненужные элементы навигации и не загромождайте экран, используйте скрытое или всплывающее меню.
Подписка и кнопка "Поделиться"
Если у вас есть форма подписки на рассылку, то поместите ее на видное место. Однако размещать ее лучше не в начале, а в конце статьи или в нижней части страницы. Когда пользователь прочел статью, оценил ее по достоинству, только тогда он готов принять решение о том, подписываться на вашу рассылку или нет. Более того, некоторые читатели захотят прочесть другие материалы вашего блога, прежде чем примут окончательное решение. Теперь пару слов о кнопках "Поделиться". Массшеринг - еще один потрясающий инструмент, который хорошо работает и сам по себе, и в сочетании с подпиской. Социальные медиа - то место, где большинство пользователей ищут интересный контент.
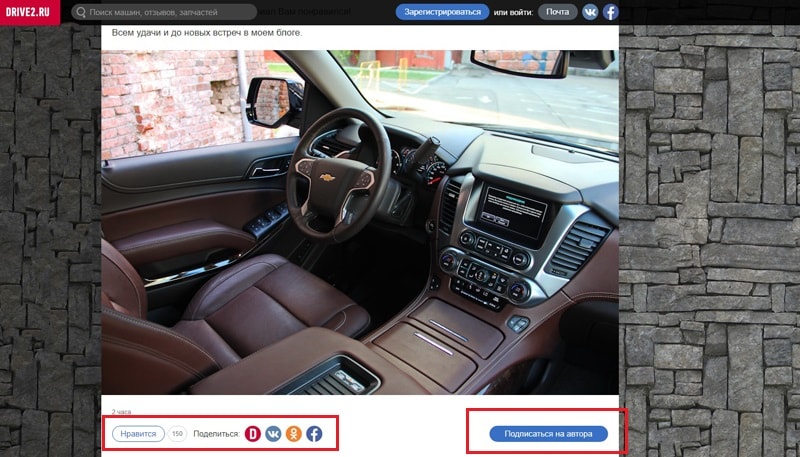
В отчете Q1 2016 от Facebook говорится, что средний пользователь тратит около 50 минут в день на просмотр ленты, поиск интересующей информации и ее репост. Вот почему эта кнопка важна для каждого опубликованного вами сообщения. Но опять же, это не значит, что вы должны размещать их повсюду. Посмотрите на то, как оформлены посты на сайте Drive2.ru: 
Отчеты об эффективности
В контент-маркетинге одним из наиболее ценных показателей является показатель отказов. Очевидно, чем ниже показатель отказов, тем лучше производительность вашего сайта. Каждая страница вашего сайта может быть проанализирована с помощью инструмента Google Analytics. Это мощный и популярный инструмент для оценки того, насколько хорошо работает сайт. Однако, чтобы использовать этот инструмент, вы должны предоставить Google некоторое время для сбора достаточного количества данных. Если вы этого все еще не сделали, сделайте это прямо сейчас, потому что без аналитики вы теряете много ценной информации о своем сайте. Что означает высокий показатель отказов? Для этого могут быть две причины:
- Неправильные посетители: люди приходят из спам-источников или рекламных объявлений. Другой вариант - эти люди не являются вашей целевой аудиторией, на сайт они попали случайно;
- Неправильный контент: ваш контент не вызывает отклика у пользователей.
Чтобы определить слабые звенья, в меню «Google Analytics» перейдите в раздел «Поведение -> Содержание ->« Все страницы» и найдите страницы с высоким показателем отказов и высоким просмотром страниц. Они - худшие "исполнители", потому что хоть их и просматривают, все же закрывают очень быстро. Если вы будете работать над улучшением этих страниц, ваш сайт станет более ценным для читателей. Надеемся, наши советы помогли вам понять, насколько качественным может быть пользовательский опыт, если позаботиться об этом заранее.
Если ваши читатели и посетители довольны, то у вашего сайта есть все шансы стать процветающей и популярной платформой. В любом случае вы можете воспользоваться услугой доработки сайта от нашей компании и внедрить весь необходимый функционал.