Сегодня найти необходимую информацию не составляет труда. Если 10-15 лет назад вам нужно было идти в библиотеку, листать газеты, словари или справочники, то сегодня все гораздо проще. Достаточно включить телефон или компьютер, ввести запрос и получить ответ в кратчайшие сроки. Поиск существует не только в браузерах, но и в мобильных приложениях. Хотите ли вы заказать продукты, купить билет на самолет или забронировать столик в ресторане, поиск в приложении придет вам на помощь. Сегодня мы расскажем о том, как его разработать.
Разработка физических элементов поиска
При разработке физических элементов поиска в приложении следует учитывать место его положения.
Полноразмерная панель в верхней части приложения
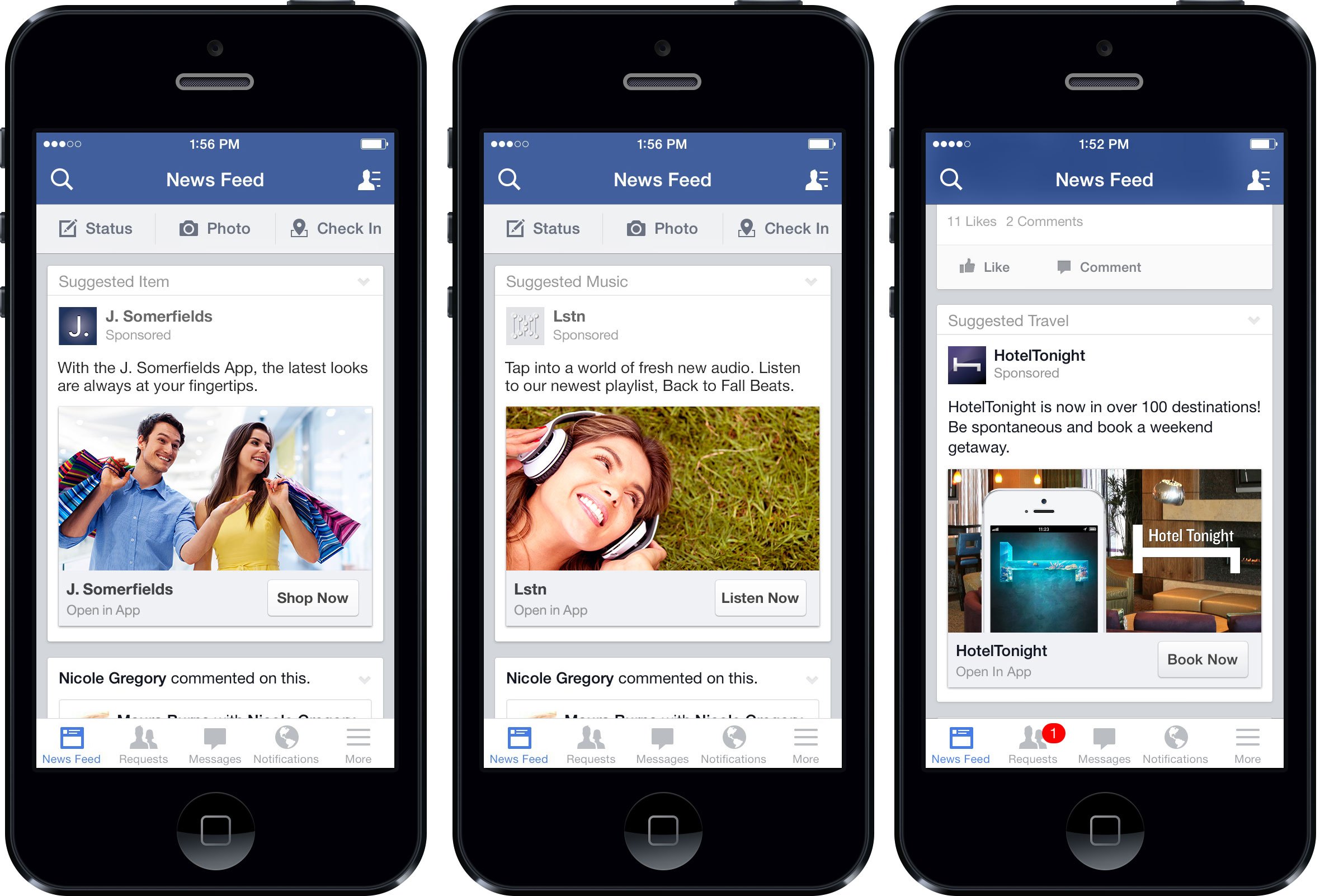
Это идеальный вариант для приложений, управляемых поиском. В большинстве случаев пользователи открывают приложение с явной целью найти что-то. Например, Facebook. Пользователи Facebook просматривают новостную ленту в приложении. Однако многие используют функцию поиска более активно. Следовательно, вот почему он находится в верхней части приложения.

Вкладка на панели навигации внизу
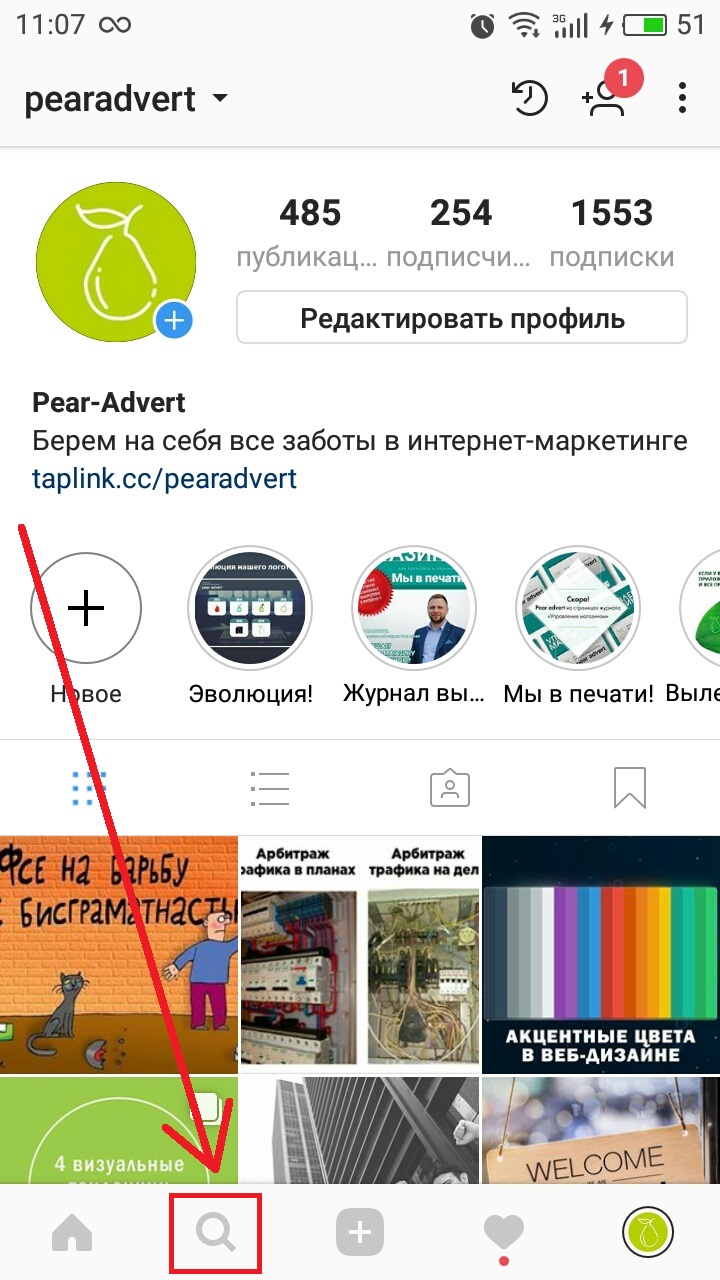
Такое расположение окна поиска актуально для приложений, которые используют поиск как дополнительную функцию. В отличие от Facebook, Instagram - очень простое приложение для просмотра контента других пользователей. Бесконечная лента и сториз - вот то, на чем концентрируется внимание пользователя. Именно поэтому поиск в приложении Instagram размещается в нижней панели навигации.
Разработка панели поиска
Вы определились, где разместить поисковый элемент. Теперь стоит подумать о том, как представить результаты поиска пользователям мобильного приложения.
Простой поиск
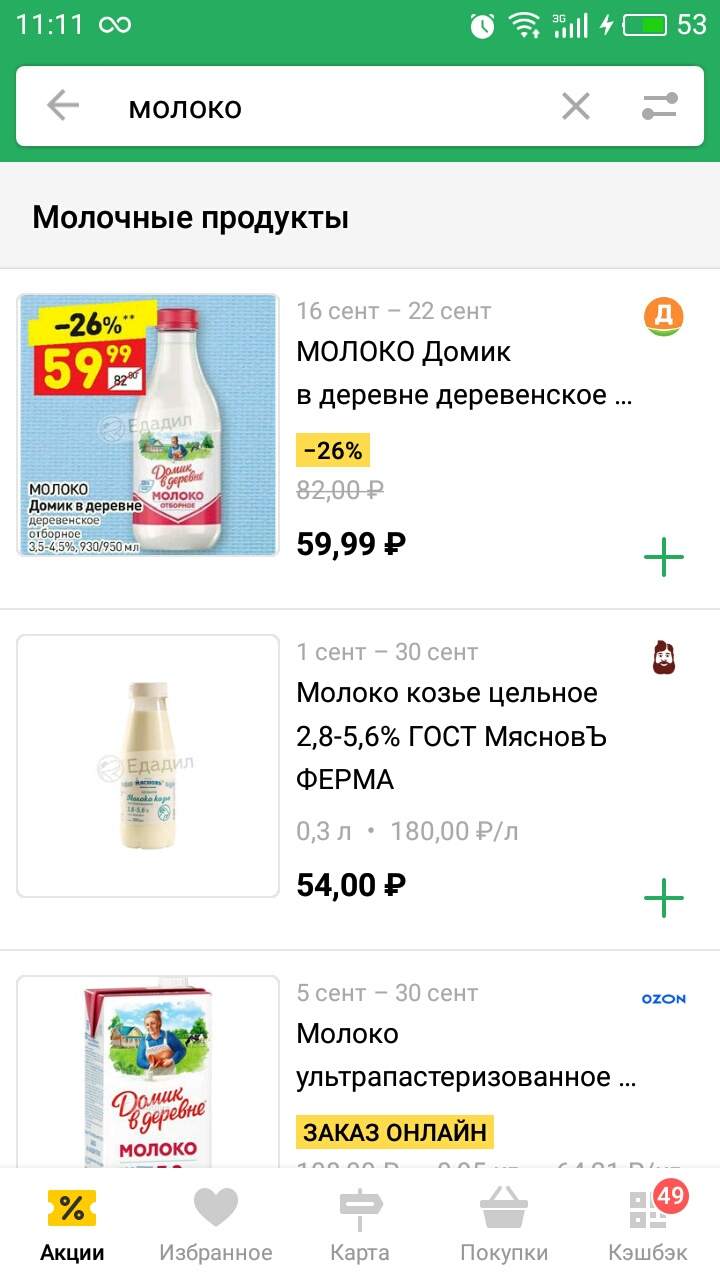
Это самая основная функция поиска, которую вы можете предложить. Пользователь вводит запрос в строку поиска, результаты выводятся ниже. Другими словами, вы предоставляете своим пользователям возможность узнать, что они ищут. Например, очередной проект Яндекса - "Едадил". Простой поиск выдает список всех товаров, в которых содержится искомое слово. При этом используются все категории, имеющиеся в приложении: молочные продукты, детское питание, кондитерские изделия и даже косметика для ухода.

Фильтрованный поиск
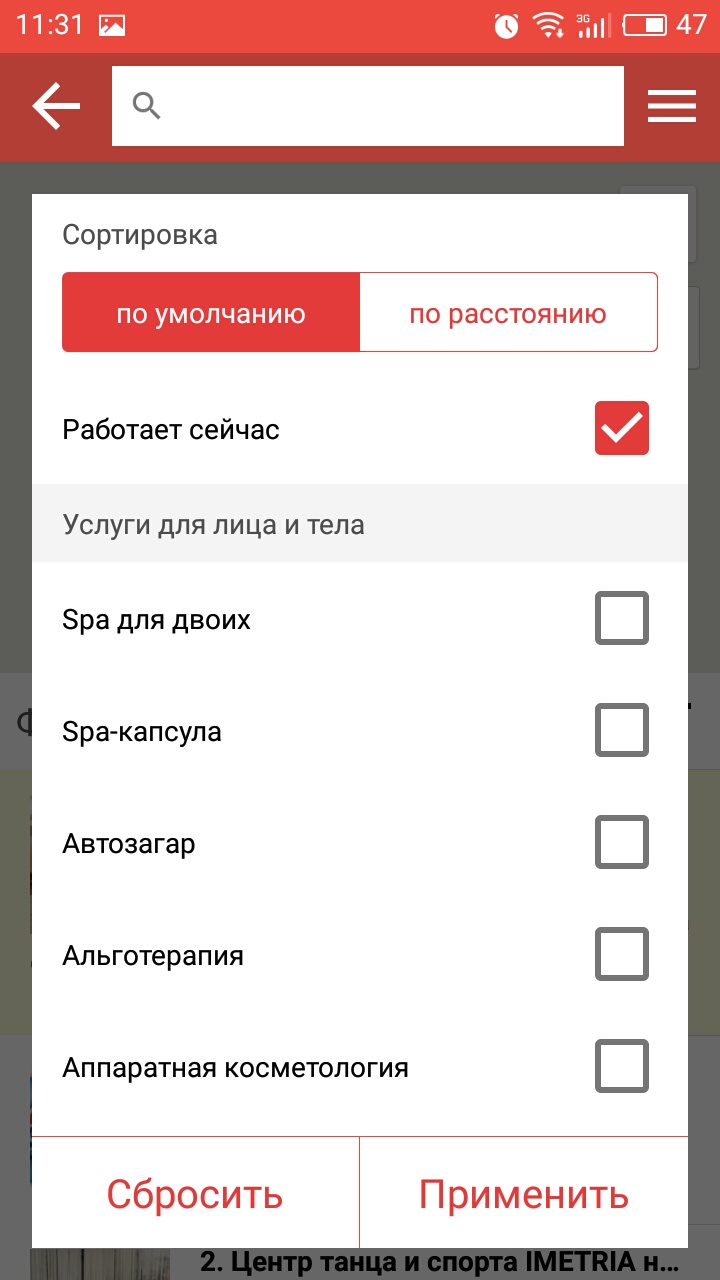
Поиск в приложении может быть снабжен фильтром. Расширенная фильтрация является популярным методом поиска среди пользователей веб-сайтов. Если в вашем мобильном приложении много контента или обширный перечень товаров/услуг, используйте фильтры дополнительно к функции поиска. Это облегчит работу пользователей с приложением, а вас избавит от необходимости совершенствовать его. Например, в приложении Yell это выглядит так:

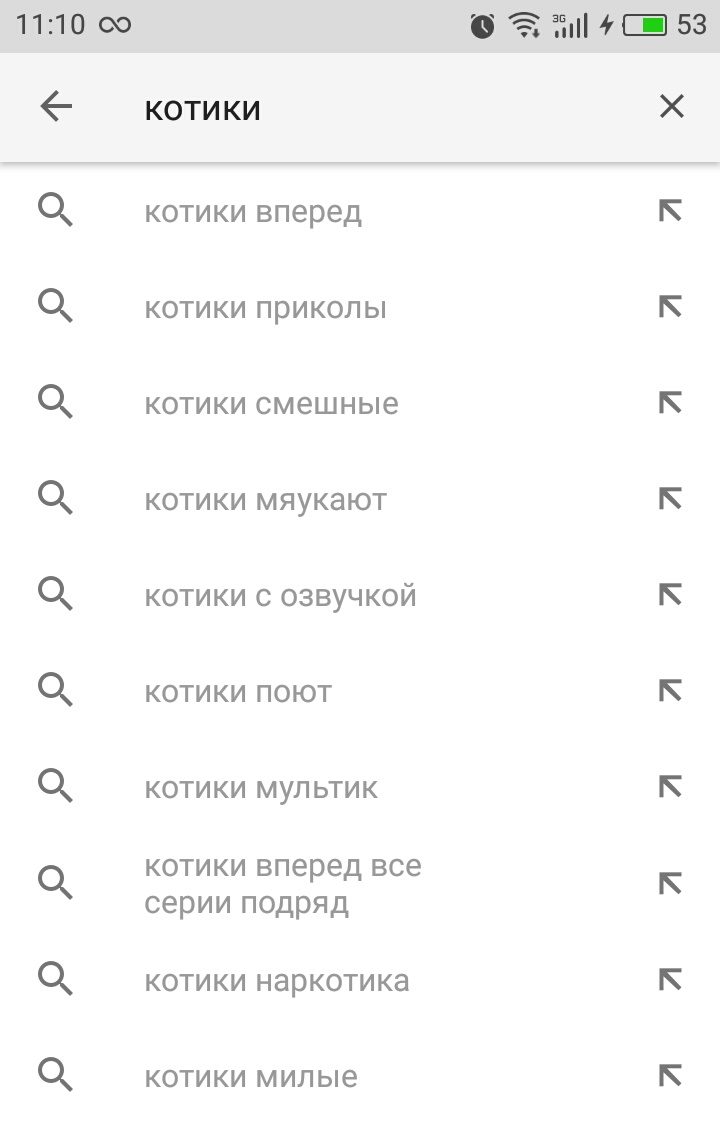
Автозаполнение
Автозаполнение - это то, с чем ваши пользователи знакомы по поиску в браузерах. Для приложений, которые содержат много контента, использование этого типа поиска может быть полезным и удобным. Например, YouTube использует этот прием:

Автозаполнение предлагает своего рода персонализацию. По мере того, как вы собираете больше данных о пользователе, а также о видах выполняемых им поисков, автозаполнение предвосхищает их потребности и обеспечивает быстрый доступ к нужному контенту. Если у вас достаточно данных о ваших пользователях и вы можете предугадать их потребности, автозаполнение - фантастический способ персонализации поиска.
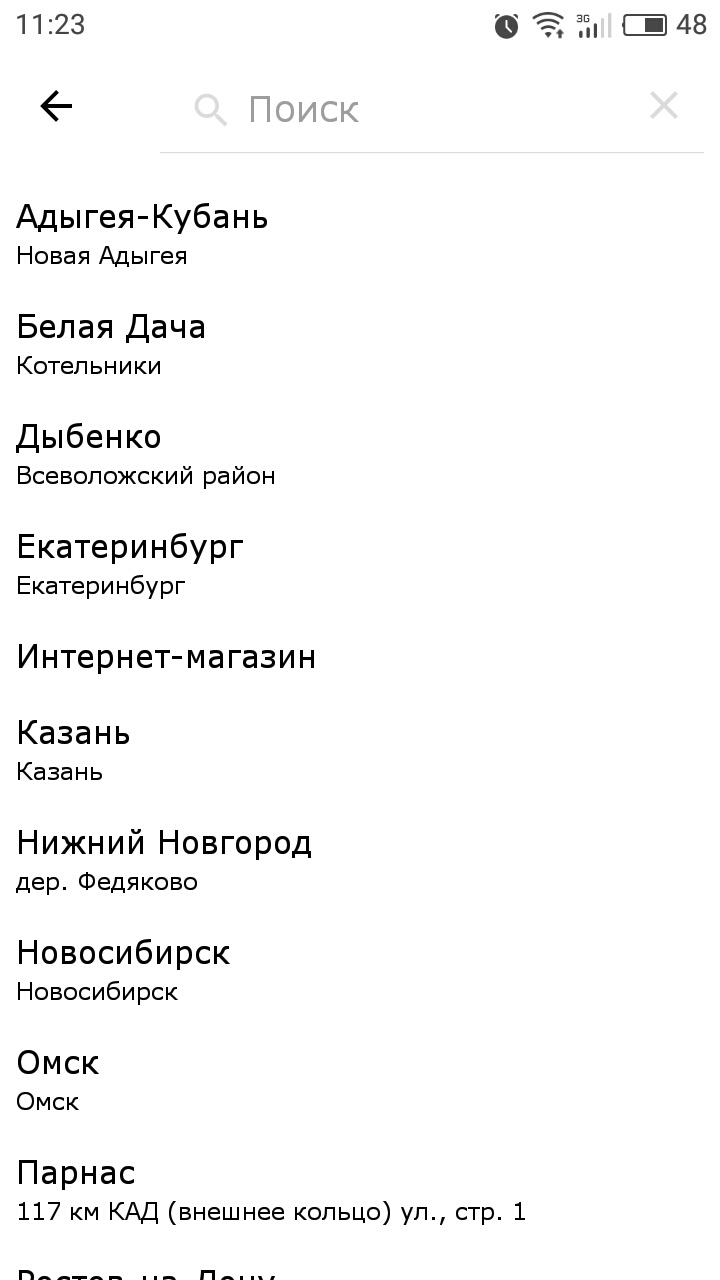
Ограниченный поиск
Если вы не создали игровое или новостное приложение, где пользователи должны тратить много времени на ежедневное взаимодействие с ним, время, проведенное внутри приложения, не имеет особого значения. Пример фиксированного поиска можно наблюдать в приложении от Икеи - выбор магазинов в зависимости от выбранной ранее страны или города:

Ваша цель при создании мобильного приложения состоит в том, чтобы удерживать пользователей в течение более длительных периодов времени. Хорошо продуманная функция поиска будет в значительной степени способствовать этому, поскольку она сразу же дает пользователям возможность увидеть то, что они хотят видеть, даже если это означает, что они покинут приложение всего через несколько секунд. Взяв под контроль то, что ваши пользователи могут искать, и результаты, которые они видят, вы можете улучшить общее восприятие, сократив при этом время, необходимое им для конвертации.
Завершение
Как вы можете видеть, панель поиска не является однообразным элементом дизайна. Когда ваше приложение дает пользователям быстрый и удобный поиск, они экономят свое время. Удобство использования заставляет их возвращаться сюда снова и снова. Это делает приложение ценным ресурсом, так как не требует много усилий, чтобы получить желаемый контент.