Веб-формы являются одним из основных строительных блоков в веб-дизайне. Они позволяют маркетологам собирать необходимую информацию о целевой аудитории для формирования списка рассылки, при лидогенерации, для уточнения данных при покупке товара или услуги в интернет-магазине. Не стоит относиться к созданию веб-форм пренебрежительно. От того, насколько она удобна и привлекательна в глазах посетителей сайта, будет зависеть ее эффективность. Неправильно спроектированная, она станет непреодолимым барьером для посетителя. Именно поэтому дизайн веб-форм по своей важности занимает одно из ведущих мест в дизайне. Неважно, какую форму вы создаете, главное требование - она должна быть удобной для того, кто ее заполняет. Ниже мы привели несколько простых,но очень полезных советов, о которых многие забывают при создании и дизайне веб-форм.
Выделите обязательные поля
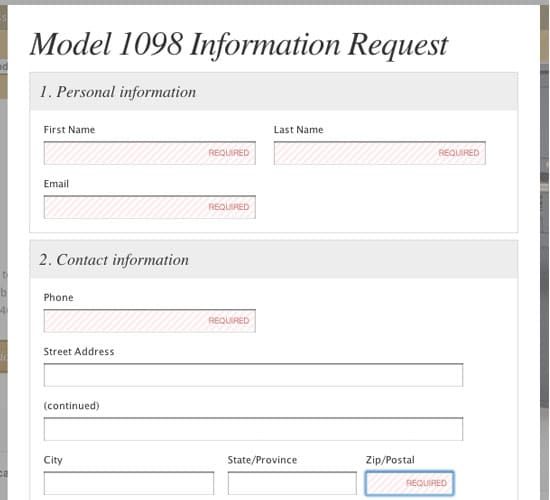
Возьмите за правило разделять обязательные и необязательные поля ввода. Это позволит пользователям избежать ошибок и не тратить лишнее время на заполнение необязательных полей. Этот шаг поможет вам снизить показатели отказов. Если форма содержит большое количество полей, пользователь просто не захочет тратить время на их заполнение. Но если вы укажете, какие из них обязательные, а какие нет, он сразу перейдет к заполнению первых, сэкономив свое время. Поля ввода, обязательные к заполнению, выделяйте ненавязчиво. Не стоит использовать в качестве обозначения знак звездочка (*) или восклицательный знак (!) - эти обозначения недостаточно ясно дают пользователю понять, что же от него хотят. В качестве обозначения используйте заливку или обводку контрастным цветом. Также беспроигрышным вариантом будет надпись "Обязательное поле для ввода" в самом поле, над или под ним. 
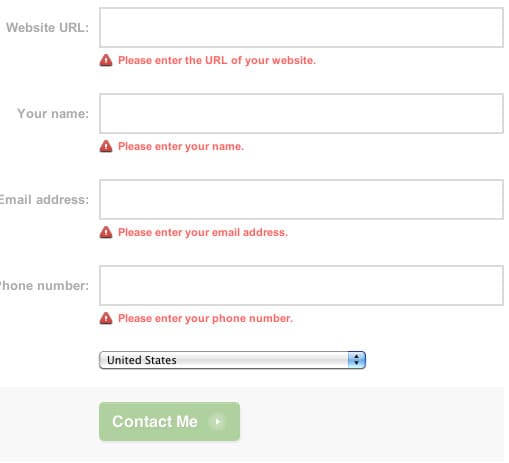
Валидация веб-формы - еще один метод обеспечения правильного заполнения ваших анкет. С помощью встроенного модуля проверки подлинности пользователю не придется самому искать пропущенное поле. Система подскажет ему - подсветкой, текстом или другим способом. 
Показать прогресс
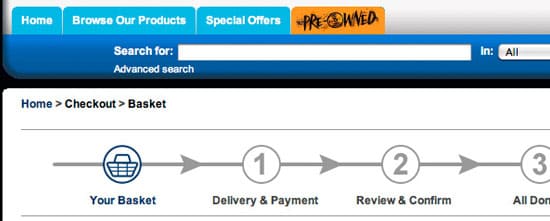
Если ваша веб-форма длинная, а ее заполнение происходит в несколько этапов, показывайте пользователю прогресс в формате "заполнено/осталось". Это позволит им заранее рассчитать, сколько времени может занять заполнение формы. Это позволит снизить показатель отказов: незаполненная форма для статистики лучше, чем заполненная наполовину и оставленная. Чаще всего для этого используют числовое отображение, например "3 из 5" или "5/7". Чтобы разнообразить процесс заполнения формы и сделать его менее скучным, можно разбавить анимацией или изображениями. Например, Amazon показывает вам, где вы находитесь следующим образом:

Отображать подсказки
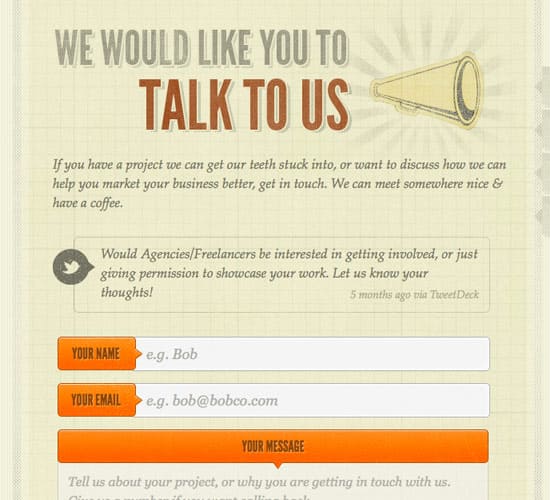
Бывают моменты, когда пользователь не понимает, что означает тот или иной элемент формы. Решите эту проблему можно с помощью справочного текста и подсказок. Они могут быть всплывающими - отображаются при наведении на элемент формы. Также вы можете поместить пояснение в само поле, при наборе текста оно автоматически исчезнет. Этот метод поможет объяснить пользователю то, с чем не справляется знак или цветовое выделение. Так, например, форма Visual Republic использует сплошной блок контрастного фона со стрелкой, указывающей на поле ввода. Само поле ввода содержит подсказки, объясняющие вид информации, которую пользователь должен ввести.

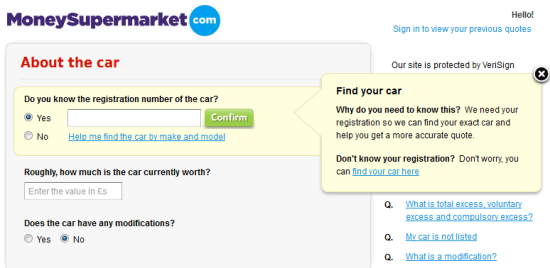
В веб-форме на сайте MoneySupermarket.com используются всплывающие подсказки. Они выступают в качестве руководства по заполнению полей формы. Появляющийся текст - короткий и понятный.

Если пользователю нужна дополнительная информация, лучше всего дайте ему ссылку на раздел часто задаваемых вопросов. Это будет лучше, чем перегружать веб-форму большим количеством текста.
Используйте поля больших размеров
При создании сайта и формы на нем убедитесь, что поля в ней имею достаточный размер. Это касается не только ширины, но и длины. Минимальная длина поля должна составлять минимум 20 символов для полей "Имя" и "Фамилия". И минимум 50 символов для поля "Адрес". Также старайтесь сделать поле достаточного размера, чтобы пользователь видел всю ту информацию, которую он уже ввел. Особенно это касается полей для жалоб, вопросов, пожеланий и т.д. 
Многие, не желая загромождать страницу большой формой, используют подвижные поля. В этом случае пользователь может увеличить размер поля самостоятельно: достаточно щелкнуть на нижний правый угол, удерживая мышку.
Используйте плагины для флажков, переключателей и элементов выбора
При создании веб-формы вы можете быть ограничены в выборе флажков, переключателей и кнопок стандартным набором этих элементов. Но используя различные плагины и библиотеки Javascript, вы можете включить расширенные элементы формы, которые приятно разнообразят веб-форму и будут адекватно отображаться в браузерах.
Откажитесь от громоздких, перенасыщенных текстом веб-форм. Они вызывают путаницу у пользователя и увеличивают показатель отказов. Создавайте бесшовную, интуитивно понятную веб-форму, которую посетители смогут заполнить без труда.