Размещение большого пальца на мобильных устройствах - вещь, которая точно выдержит испытание временем. Это делает так называемую зону большого пальца очень важным пунктом при разработке юзабилити мобильных интерфейсов. В этой статье мы расскажем вам о зоне большого пальца и о том, как применять ее правила к навигации и общему юзабилити сайта.
Большой палец vs touchscreens
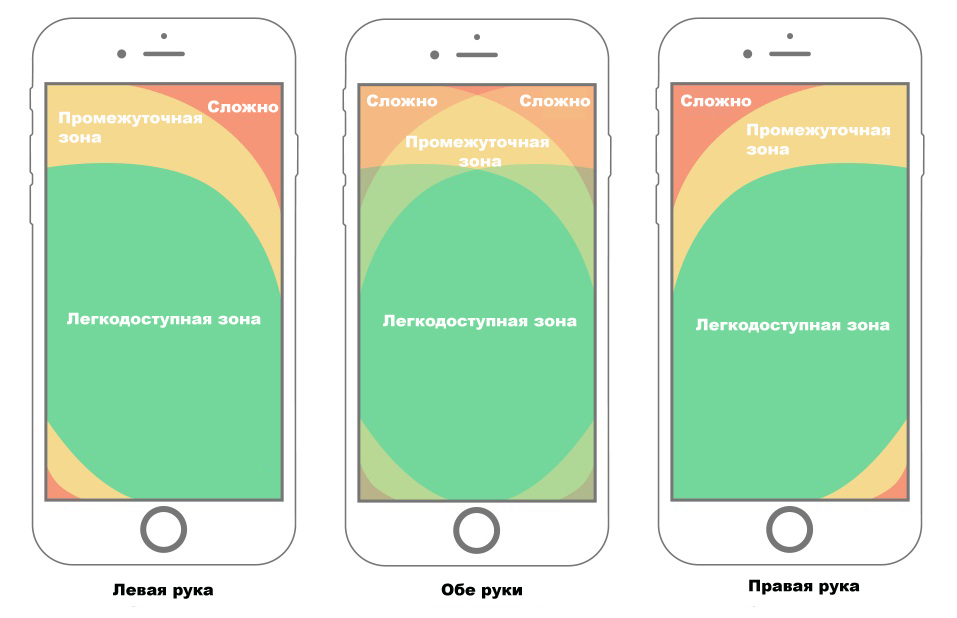
Противопоставленный большой палец - вот что отличает нас от приматов. Благодаря ему у нас хорошо развита мелкая моторика, мы можем держать в руках мелкие предметы и т.д. Помимо этого большие пальцы играют ключевую роль в том, как мы взаимодействуем с нашими мобильными устройствами с сенсорным экраном. Исследования показывают, что 49% людей держат свои смартфоны одной рукой, взаимодействуя с ним большими пальцами. Отсюда следует вывод, что на смартфоне для работы большим пальцем есть легкодоступные, труднодоступные и промежуточные зоны. Этот подход обеспечивает основу для разработки качественного юзабилити и лучших дизайнерских решений. Вот какие проблемы необходимо учитывать при разработке приложений и сайтов для мобильных устройств. 
Проблемы с навигацией
Все мы помним время, когда навигация на мобильных версиях сайтов почти ничем не отличалась от обычного - это был просто выпадающий список. Мало того, что это было некрасиво, это было еще и неудобно. Сегодня разработано множество примеров шаблонов навигации для мобильной версии сайта. Основываются они на нескольких принципах. Естественное движение пользователя. Используйте полноэкранное оверлейное меню. Оно предоставляет вам пространство для организации списков, кнопок социальных сетей и другого полезного контента. Шаблон хорошо масштабируется между настольными и мобильными устройствами, а меню предоставляет возможность выравнивать интерактивные элементы в пределах зоны большого пальца. Если же у вас нет большого списка ссылок, то лучше всего использовать прилипающее меню. Оно прикрепляется к верхней или нижней части экрана и предоставляет множество ссылок, в зависимости от дизайна. Если у вас большой сайт, смешанные меню также помогут вам. Однако при его создании полезно расставить приоритеты ссылок в меню в зависимости от их важности. Прилипающее меню отлично подходят для часто посещаемых ссылок, в то время как полноэкранные меню полезны для важных, но не приоритетных ссылок.
Кнопка закрытия
Добавление кнопки закрытия в верхний угол экрана является обычной схемой, но она идет вразрез с правилом большого пальца. Если вы выходите из зоны большого пальца, чтобы удовлетворить ожидания пользователя, ищите альтернативное решение. Вы можете поэкспериментировать, добавив кнопку закрытия в нижней части экрана. При создании макета для мобильных сайтов обязательно "прогоняйте" его через зону взаимодействия с большим пальцем. Так вы сможете понять, насколько доступны будут пользователям те или иные элементы и пункты дизайна.
Жесты и движения
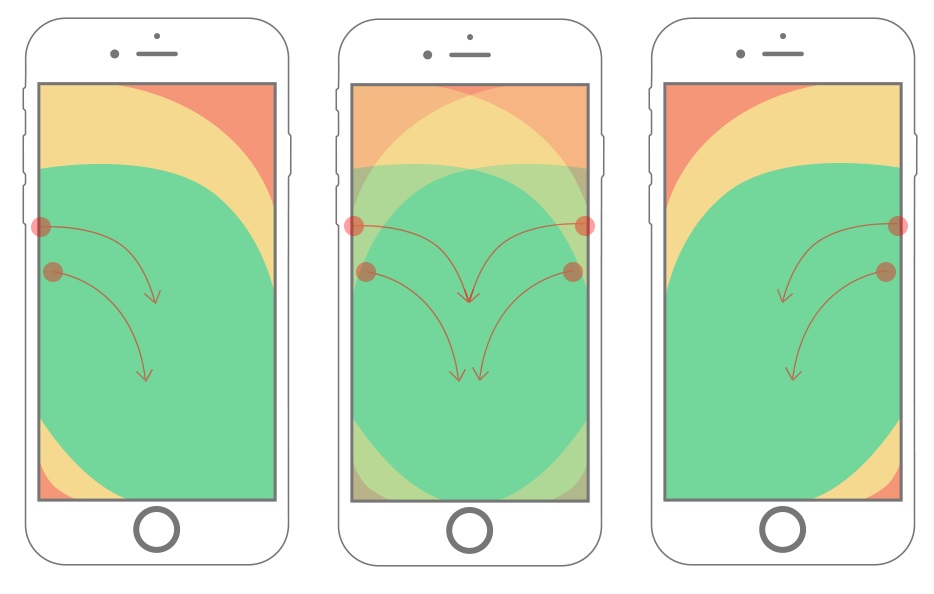
При использовании смартфона жесты и движения также играют решающую роль. Свайп, скролл, тап, двойной тап - все это позволяет нам взаимодействовать с технологиями через осязание. Как правило, все эти жесты производятся также с помощью большого пальца. Поэтому при разработке скроллбара, создании карусели изображений и других элементов, требующих сенсорного контакта, учитывайте правило большого пальца. Это позволит пользователю выполнять требуемые жесты естественным образом, без напряжения. Возьмем, например, такое простое действие, как скролл. На изображении ниже точки обозначают начало движения, а стрелки - его направление. То есть пользователи обычно проводят пальцем от края устройства к середине, по диагонали вниз в зоне большого пальца. 
Заключение
Надеемся, что после нашей статьи вы лучше поймете, почему зона большого пальца так важна, а соблюдение правила большого пальца - залог успеха при разработке дизайна приложения или мобильной версии сайта. Запомните эти моменты:
- Пока есть сенсорные экраны, зона большого пальца останется важной частью дизайна;
- Навигационный дизайн удобен для большого пальца, когда важные ссылки находятся в легкодоступной зоне, а неважные ссылки - в труднодоступной;
- Определение областей жестов становится проще, когда мы рассматриваем, как большой палец взаимодействует с экраном.