Будем откровенны: ваш сайт - не произведение искусства. На первом месте при его создании всегда стоит удобство использования, понятная навигация и т.д. Все эти факторы помогают пользователям достигнуть своей цели, а вам - увеличить коэффициент конверсии. Юзабилити сайта - вот на что вам нужно делать ставку. Мы составили краткий гайд, который поможет вам совместить хороший дизайн и юзабилити в одном флаконе.
Хороший пользовательский интерфейс
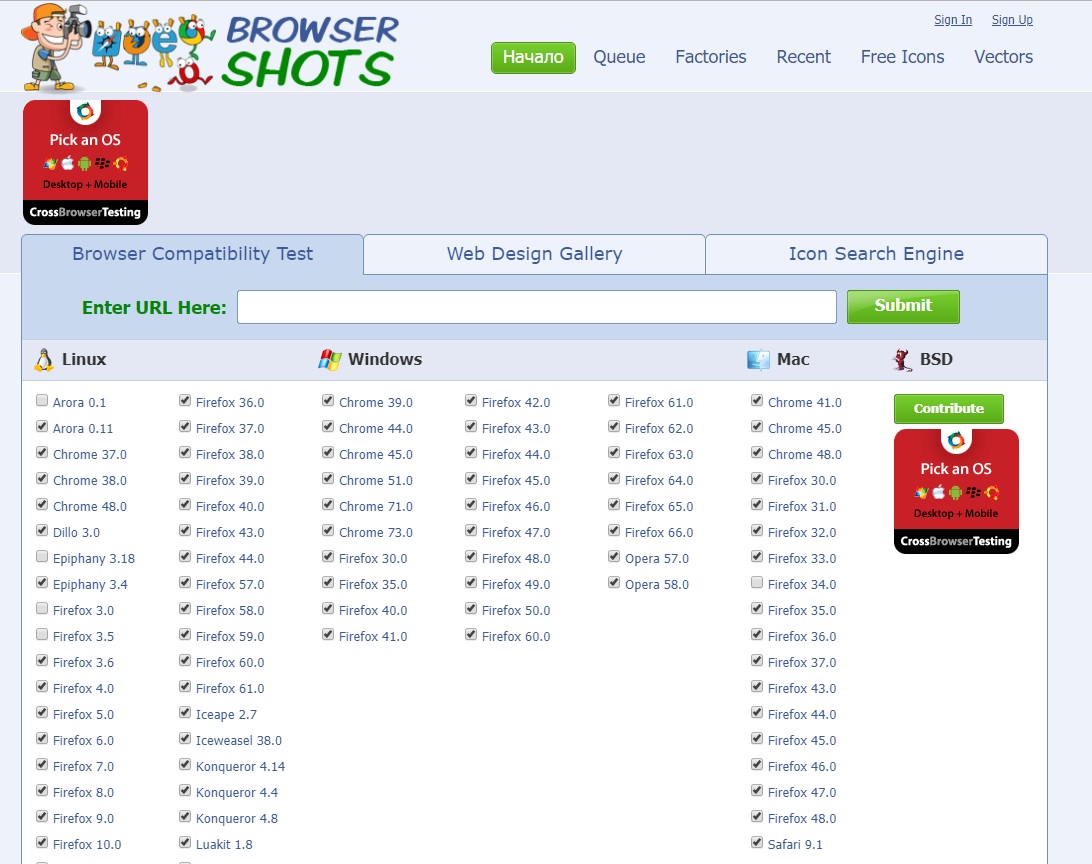
Слово "хороший" в этом случае включает в себя несколько понятий: красивый, удобный и практичный. Дизайн сайта должен быть разработан с учетом целевой аудитории, в то время как юзабилити - с учетом устройств и браузеров пользователей. Поскольку существует множество различных комбинаций этих двух факторов, вы можете использовать специальные онлайн-инструменты для тестирования. С их помощью вы сможете проверить, как ваш сайт будет выглядеть в каждом отдельном случае. Нам очень нравится инструмент Browsershots:

Аналогичным образом существует ряд эмуляторов для таких устройств, как iPhone и iPad.
Удобство навигации
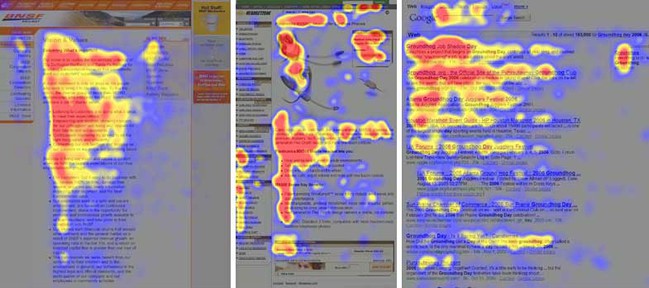
Плохая навигация всегда будет оставаться одной из главных причин, по которой пользователи покидают сайт. Обратите внимание на то, где вы размещаете элементы навигации, как вы их называете, как различаете первичную, вторичную и служебную навигации. Эти элементы связаны между собой очень прочно, их гармоничное сосуществование отвечает за хорошее юзабилити сайта. В большинстве случаев пользователи просматривают содержание веб-страницы по F-шаблону. Тепловые карты подтверждают это на практике:

Поэтому имеет смысл поместить всю важную информацию с левой стороны. Сюда относится логотип, первичная навигация, внутренние страницы, основные категории.
Функциональность поиска
Пользователи ежедневно пользуются поисковиками, чтобы найти необходимую информацию. Поэтому заходя на любой сайт, они ждут, что функция поиска будет удобной и понятной - такой же, как и везде. Любые отклонения в дизайне и функциональности могут запутать их. Это связано с тем, что пользователи, как правило, прибегают к поиску, если не могут найти искомый контент или ищут определенный товар в интернет-магазине. Для интернет-магазинов мы рекомендуем использовать опцию расширенного поиска. Это позволит клиентам уточнить поисковый запрос с помощью дополнительных параметров: цена, названия брендов, отзывы и т.д.
Удобство использования контента
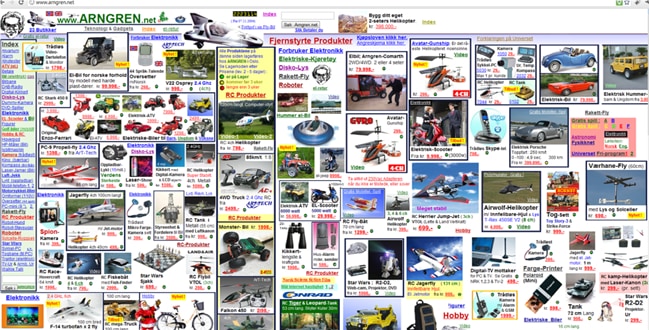
Перегруженность контентом может превратить ваш сайт в кошмар: 
Чтобы не получилось такой мешанины, вам следует тщательно сбалансировать графику и контент. Выбор правильного соотношения зависит от специфики вашей деятельности и целевой аудитории.
- Текстовый контент должен быть четким, понятным и хорошо отформатированным. Используйте списки, заголовки и подзаголовки, списки, абзацы и т.д.
- Размеры изображения должны быть подобраны в соответствии с общим видом страницы. Перед загрузкой их также следует сжать, так они не снизят скорость загрузки сайта. Не забудьте прописать alt-атрибут для каждой картинки. Это даст вам дополнительные очки в SEO-продвижении.
- Не пренебрегайте негативным пространством. Оно не даст вашим изображениям и тексту слепиться в одну большую неудобочитаемую кашу.
Использование видео
Пользователи обычно проводят от 10 до 20 секунд на веб-странице, если контент не привлекает их внимание. Помимо хорошего контента и изображений, еще одним способом привлечь их внимание является видео.

Видео любят смотреть все. Но не далеко не все дизайнеры и веб-оптимизаторы умеют работать с ним. Современные технологии позволяют создавать видеозаписи высокого качества и четкости. Но чем выше качество, тем больше объем. Поэтому очень часто сайт, на котором большую часть контента составляют видео, загружается очень долго. Чтобы избежать подобного промаха в юзабилити, рекомендуем вам сжимать видео с помощью специальных программ, или же воспользоваться сторонним хостингом.
Быстрая загрузка веб-страниц
Пользователи быстро покидают страницы, если она не заинтересовала их в течение 10 секунд. Именно поэтому высокая скорость загрузки сайта - один из главных пунктов юзабилити. Кроме того, этот показатель Google в свой алгоритм поискового ранжирования. Теперь чем быстрее ваш сайт загружается, тем выше ваш ранг. Чтобы оценить скорость загрузки сайта, вы можете использовать, например, сервис Google PageSpeed.
Заключение
При разработке сайта не забывайте ставить себя на место пользователя - это самый главный практический совет. Посмотрите на свой сайт глазами стороннего пользователя - человека, который первый раз зашел сюда. Шанс того, что вы совершите ошибку, действуя вслепую, очень велик. Поэтому воспользуйтесь нашим гайдом по улучшению юзабилити сайта.