Каскадные таблицы стилей (CSS3) - формальный язык веб-дизайна для описания внешнего вида документа, созданного при помощи языка разметки. Улучшение дизайна - любой эффект, который повышает его визуальную привлекательность. При этом не должно страдать удобство использования сайта, если стиль не отображается.
Это может быть сложным вызовом, поскольку между улучшением и уменьшением удобства использования существует тонкая грань:
- Пример улучшения дизайна : использование border-radius для скругления углов поля, создание более привлекательного дизайна.
- Пример дизайна, снижающий удобство использования : использование значения цвета RGBA на фоне перекрывающихся элементов, которые должны быть видны, ожидая, что верхние элементы будут полупрозрачными. Это сделает невозможным использование сайта некоторыми людьми, что снизит удобство использования страницы.
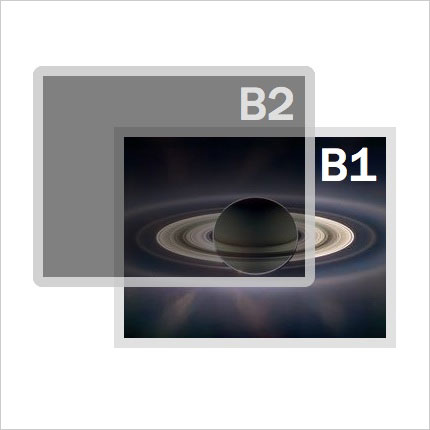
Давайте посмотрим на 5 различных свойств CSS3-дизайна, которые вы можете использоваться для улучшения внешнего вида вашего сайта. Ниже - оригинал изображения, которое мы будем улучшать с помощью CSS3

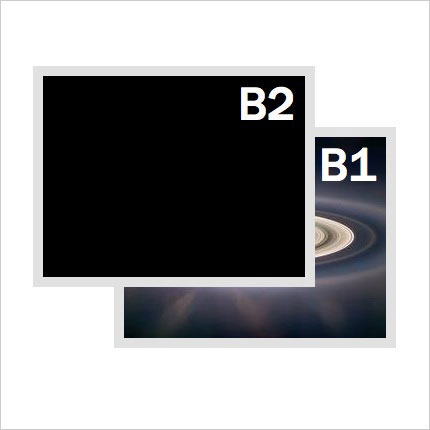
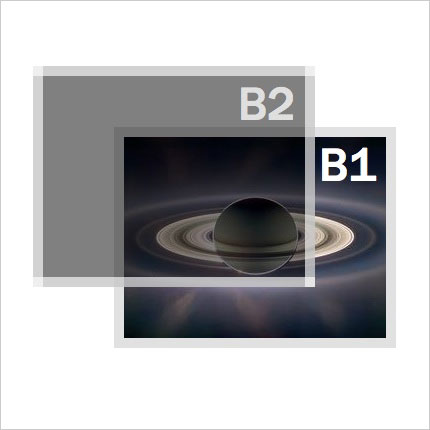
Прозрачные цвета
Поддержка браузеров : Apple Safari 4, Firefox 3.0.5, Google Chrome 1 RGBA позволяет вам контролировать непрозрачность определенной цветовой заливки, будь то текст, фон, границы или цвета теней. Установка прозрачности цвета требует указания значения цвета с использованием записи RGB - шестнадцатеричные значения недопустимы - с дополнительным значением A от 0 (прозрачный) до 1 (непрозрачный).
<span style="color: #008000;">rgba(0-255,0-255,0-255,0-1)span><br class="spacer_" />
Вы также должны включить простое значение RGB или шестнадцатеричное значение цвета в качестве запасного варианта для использования другими браузерами:
<span style="color: #008000;">.topbox {
span><span style="color: #008000;">color: rgb(235,235,235);
span><span style="color: #008000;">color: rgba(255,255,255,0.75);
span><span style="color: #008000;">background-color: rgb(153,153,153);
span><span style="color: #008000;">background-color: rgba(0,0,0,0.5);
span><span style="color: #008000;">border-color: rgb(235,235,235);
span><span style="color: #008000;">border-color: rgba(255,255,255,0.65);
span><span style="color: #008000;">}span>
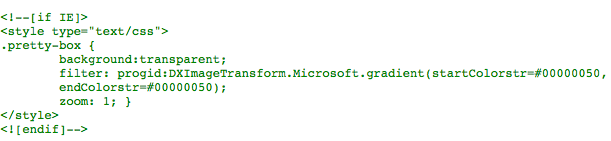
Хорошая новость заключается в том, что в Internet Explorer также есть запасное решение, по крайней мере для фоновых цветов, которое поддерживает прозрачные цвета с использованием фильтра и условных стилей:

Примечание: из-за того, что WordPress не смог отобразить вышеуказанный код в содержании этого поста, он был включен в качестве изображения, поэтому вам нужно будет ввести этот код вручную.

Закругленные углы
Поддержка браузеров : Apple Safari 3, Firefox 1, Google Chrome 1 Радиус границы задает кривизну каждого угла прямоугольника, как если бы на углу был воображаемый круг с определенным радиусом (r):
<span style="color: #008000;">border-radius: r;span>
Хотя border-radius будет частью будущей спецификации CSS3, и Mozilla Project (Firefox), и Webkit (Safari и Chrome) реализовали свои собственные версии, которые должны быть включены для максимальной кросс-браузерной совместимости:
<span style="color: #008000;">-webkit-border-radius: 10px;
span><span style="color: #008000;">-moz-border-radius: 10px;
span><span style="color: #008000;">border-radius: 10px;span>

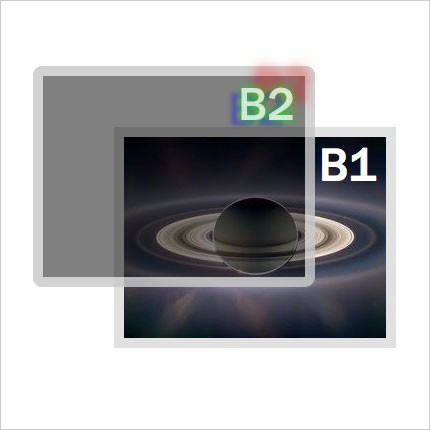
Текстовые тени
Поддержка браузеров : Apple Safari 3, Firefox 3.0.5, Google Chrome 1 Добавьте тень под любым текстом, контролируя смещение влево/вправо и вверх/вниз, а также цвет тени:
<span style="color: #008000;">text-shadow: x y blur color;span>
Вы можете комбинировать текстовую тень с прозрачным цветом, чтобы контролировать ее насыщенность:
<span style="color: #008000;">text-shadow: -2px 2px 10px rgba(0,0,0,.5);span>
Вы можете включить несколько текстовых теней, просто повторяя значения, разделенные запятой:
<span style="color: #008000;">text-shadow: span> <span style="color: #008000;">0 0 10px rgba(0,255,0,.5), -10px 5px 4px rgba(0,0,255,.45),span> <span style="color: #008000;"> 15px -4px 3px rgba(255,0,0,.75);span>

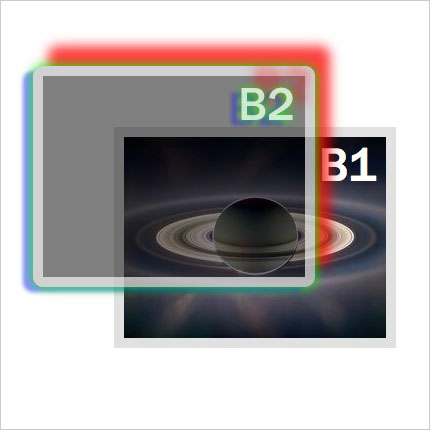
Box Shadows
Этот параметр позволяет добавлять элементу одну или несколько теней, указывая их параметры через запятую. Поддержка браузеров : Apple Safari 4, Firefox 3, Google Chrome 1 Добавление тени к любому блоку на экране соответствует формату добавления тени текста:
<span style="color: #008000;">box-shadow: x y blur color;span>
Как и текстовые тени, Mozilla и Webkit реализовали свой собственный словарь перед окончательным стандартом CSS:
<span style="color: #008000;">-webkit-box-shadow: 0 0 10px rgb(0,0,0);
span><span style="color: #008000;">-moz-box-shadow: 0 0 10px rgb(0,0,0);
span><span style="color: #008000;">box-shadow: 0 0 10px rgb(0,0,0);span>
Вы можете добавить несколько теней, просто включив несколько значений, разделенных пробелами:
<span style="color: #008000;">-webkit-box-shadow: span><span style="color: #008000;">0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45), span><span style="color: #008000;"> 15px -20px 20px rgba(255,0,0,.75); span>
<span style="color: #008000;">-moz-box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),span><span style="color: #008000;"> 15px -20px 20px rgba(255,0,0,.75); span>
<span style="color: #008000;">box-shadow: 0 0 20px rgb(0,255,0), -10px 5px 4px rgba(0,0,255,.45),span><span style="color: #008000;"> 15px -20px 20px rgba(255,0,0,.75);span>

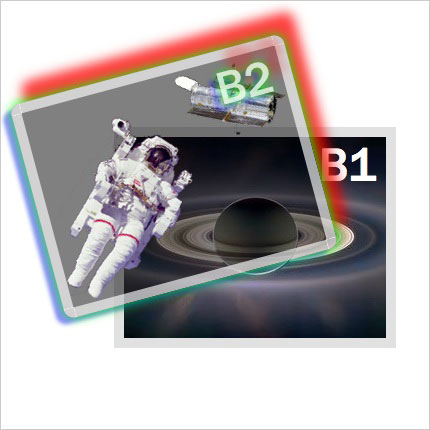
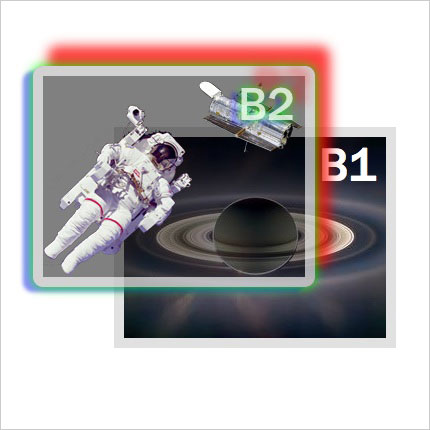
Несколько фонов
Поддержка браузеров : Apple Safari 1.3, Google Chrome 1 Включение нескольких фоновых изображений в один элемент требует добавления дополнительных наборов значений в свойства фона, разделенных запятыми. Вы должны включить одно фоновое изображение в качестве резервной копии для других браузеров:
<span style="color: #008000;">background-image: url(astro-127531.png);
span><span style="color: #008000;">background-image: url(astro-127531.png),url(Hubble-112993.png);
span><span style="color: #008000;">background-repeat: no-repeat;
span><span style="color: #008000;">background-position: bottom left;
span><span style="color: #008000;">background-position: bottom left, top right;span>

Повороты
Поддержка браузеров : Apple Safari 4, Firefox 3.5, Chrome 1 Хотя Webkit не является частью спецификации CSS3, он реализовал свое собственное свойство преобразования. Преобразование может включать несколько различных типов значений, самым интригующим и полезным из которых является rotate:
<span style="color: #008000;">-webkit-transform: rotate(-15deg);
span><span style="color: #008000;">-moz-transform: rotate(-15deg);
span>