С развитием мобильного интернета и технологий мобильный интерфейс оброс мифами и заблуждениями. Многие концепции превратились в библейские истины, которые нельзя нарушать. Рассказываем о мифах, связанных с мобильным интерфейсом.
Миф 1: Мобильные пользователи всегда спешат
Считается, что пользователи всегда спешат, их легко отвлечь, у них плохой вкус и они с подозрением относятся ко всему, что видят перед собой. Безусловно, в этих утверждениях есть доля правды, но они не дают полной картины.
Правда: узнайте это у своей аудитории. Нет сомнений в том, что скорость мобильных устройств является ключевым фактором. Менее обсуждаемым фактом является то, что вы никогда не узнаете, насколько этот стереотип применим к вашей целевой аудитории, пока не изучите ее. Вот что вы должны сделать:
- Определите цели своего сайта;
- Планируете ли вы использовать веб-сайт или приложение в качестве нового источника дохода?
- Проработайте персону покупателя: что им нужно, что они ищут, какие проблемы пытаются решить? Готовы они читать длинные тексты или предпочитают видео?
Прежде чем вносить какие-либо изменения, получите обратную связь от клиентов. Знание того, что работает, а что нет, поможет вам в процессе проектирования и разработки.
Миф 2. Мобильные сайты дают меньше возможностей
В эпоху модемного интернета и интернета по карточкам поиск необходимой информации происходил целенаправленно, так как передача данных была медленной и дорогой. Люди на мобильных сайтах практически не собирались что-либо исследовать или покупать. Поэтому прежние мобильные веб-сайты создавались для урезанных задач, предлагая минимум. Этот стереотип до сих пор силен в умах и пользователей, и разработчиков.
Правда: расставьте приоритеты и максимизируйте возможности мобильного интерфейса. Сегодня люди, посещающие мобильные сайты, ожидают от них тех же возможностей, что и от десктоп-версии. Практический способ сделать это - расставить приоритеты и максимизировать возможности мобильных функций, в том числе:
- использование сверхспособностей мобильных датчиков, чего нет у настольных компьютеров;
- добавление большего количества контента и функций на мобильный веб-сайт - в зависимости от целей вашего пользователя это может означать добавление кнопок общего доступа, закрепленных в нижней части экрана, или быстрое нажатие, чтобы вернуться в верхнюю часть страницы;
- создание вашего сайта или блога для адаптации к конкретным потребностям каждого типа устройства.
Идея состоит в том, чтобы избавиться от мысли, что меньший экран указывает на меньшее намерение пользователей. Вместо того, чтобы исключать функции на мобильных устройствах, расставьте приоритеты.
Миф 3: Просто - хорошо, сложно - плохо
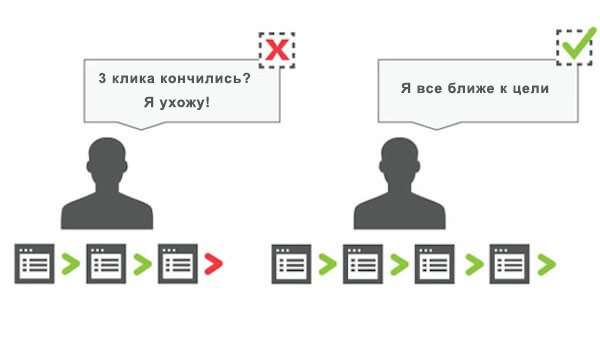
Этот миф тесно связан с мифом №2 и является одним из наиболее распространенных убеждений в этой отрасли. До сих пор считается, что мобильные приложения и сайт должны быть "облегченной версией" десктопной версии. Об этом же говорит и правило трех кликов: 
Многие дизайнеры склонны относиться к мобильным устройствам и настольным компьютерам как к двум разным существам с противоположными потребностями. Да, существуют значительные ограничения для возможностей мобильного устройства (например, размер экрана). Тем не менее, намерения пользователя кардинально не меняются, используют ли они мобильное устройство или настольный компьютер.
Правда: мобильный интерфейс может быть проще или сложнее в зависимости от цели вашего сайта. Так, для интернет-магазина трех кликов будет явно недостаточно. А вот для отправки снимков на Snapchat - вполне. Сложность заключается не в количестве кликов. Идея состоит в том, чтобы сделать экран мобильного сайта понятным и простым.
Миф 4: Руководящие принципы не могут быть нарушены
Большинство дизайнеров относятся к руководствам как к Евангелию, и по уважительной причине. Во многих случаях руководящие принципы действительно следует соблюдать. Но часто проблема возникает, когда общий дизайн или его элементы противоречат руководящим принципам. Должны ли они следовать рекомендациям или должны доверять своему вкусу и опыту?

Правда: рекомендации - всего лишь рекомендации. Они предназначены для свободного использования, а не строгого следования. Если дизайн противоречит общепринятым правилам, оцените его преимущества и недостатки, и делайте выводы после этого. В целом, рекомендации по разработке мобильных интерфейсов - огромный подарок. Однако не относитесь к ним как к жестким и непреложным правилам. Всегда проектируйте с учетом ваших пользователей, даже если это означает отклонение от рекомендаций.
Миф 5: Дизайнер и пользователь думают одинаково
Этот миф является скорее общепринятым убеждением, нежели настоящим мифом. Конечно, первое правило ориентированного на пользователя дизайна - вы не являетесь пользователем. Но так часто клиенты и дизайнеры выбирают подход "мы знаем, что лучше".

Часто дизайнеры попадают в эту ловушку, думая: "Хотелось бы мне видеть эту функцию, если бы я ее реализовал?" или "Мой клиент нажал бы на эту кнопку, если бы я разместил ее здесь?". Проблема в том, что за этим теряется из виду тот, для кого вы разрабатываете дизайн: пользователь.
Правда: у каждого пользователя есть свой уникальный опыт. Поэтому важно рассматривать дизайн с точки зрения будущих посетителей, а не пожеланий клиента или заказчика. И это верно по нескольким причинам:
- Пользователи хотят только то, что им выгодно. Вы, как дизайнер, можете предложить идеи для представления товара таким способом, который, по вашему мнению, привлечет пользователя. Тем не менее, эти идеи будут иметь значение только до тех пор, пока они полезны для пользователя. Если пользователь не находит в этом ценности, ему не понравится работать с контентом, который вы производите;
- Пользователи хотят, чтобы их проблемы решались. Клиент знает больше о бизнесе, чем пользователь. Они погружаются в индустрию, изучают ее, изучают ее входы и выходы. Эти данные не представляют интереса для пользователя, который хочет, чтобы их проблемы были решены.
Как решить эту проблему? Тестируйте мобильный интерфейс. Соберите непредвзятую группу людей из вашей целевой аудитории. Не раскрывайте, какой веб-сайт тестируется, чтобы избежать предвзятости. Вместо этого показывайте несколько веб-сайтов последовательно, включая веб-сайты конкурентов. После этого попросите каждого пользователя описать все те проблемы, с которыми он столкнулся при работе с сайтами. Попросите оценить их скорость работы сайта, удобство навигации, удобочитаемости и т.д. Конечно, это не идеальный сценарий, но он позволит вам определить предварительный отчет по проблемам юзабилити и наблюдениям мобильного интерфейса.
Заключение
Мобильный интерфейс и его разработка требуют отдельного внимания. Наблюдайте за тем, что делают ваши посетители, предугадывайте их потребности и разрабатывайте решения для их удобства и одобрения. Со временем вы получите более глубокое понимание своей уникальной аудитории и, естественно, будете привлекать все большее число посетителей, стремящихся взаимодействовать с вами и вашим бизнесом.