При создании веб-сайта изображения играют роль первой скрипки - об этом вам скажет любой веб-дизайнер. В нашем блоге вы найдете множество статей о том, как создать эффективный СТА-элемент, как собрать идеальный слайдер или карусель на главную страницу сайта, как оптимизировать изображения для интернет-магазина без потери качества и много другое. Сегодня мы бы хотели рассказать вам о том, что такое декоративные и контентные изображения для сайта.
Контентные изображения
Контентные изображения (иногда их еще называют информативные) несут в себе определенную информацию. В интернет-магазине это могут быть фотографии товара, на корпоративном сайте - инфографика, иллюстрирующая развитие компании, динамику и т.д. Контентное изображение должно быть простым и понятным, таким, чтобы его смысл или концепцию можно было передать 1-2 словами. Иногда начинающие веб-дизайнеры путают контентное и декоративное изображение. Примеры ниже помогут устранить эту путаницу.
Пример 1: изображения, используемые для обозначения другой информации
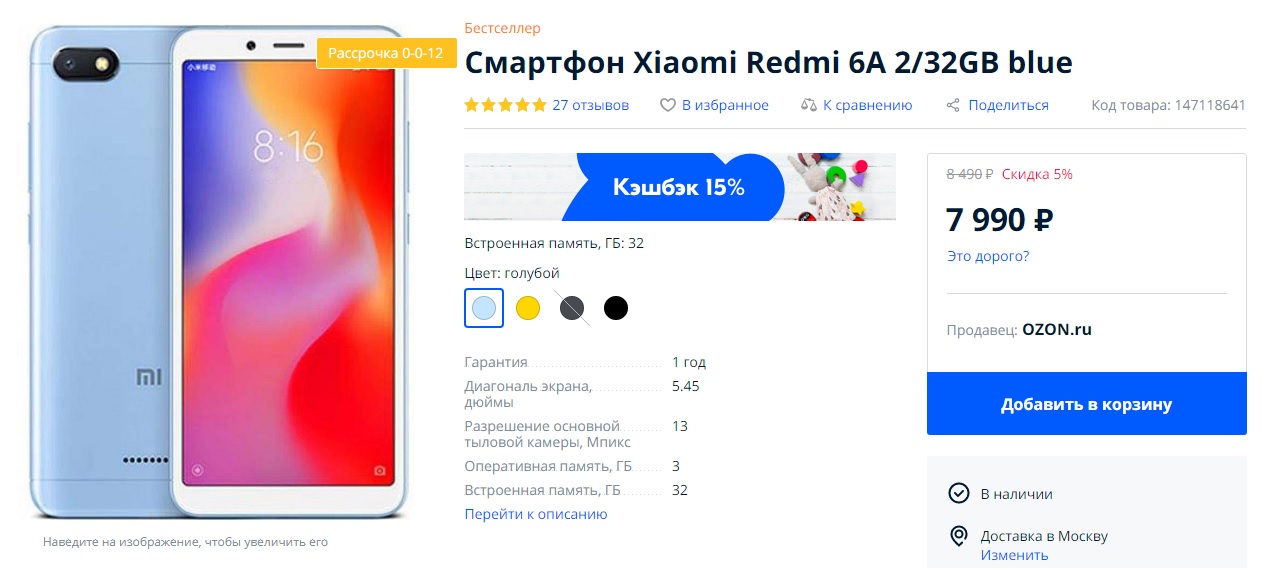
В этом примере показаны изображения двух телефонов: 
=========================================================================

Первое изображение относится к классу контентных, так как это изображение продаваемого товара. Глядя на эту картинку, покупатель может вынести определенную информацию: компания, которая произвела телефон, бренд, цвет и т.д. Второе изображение относится к разряду декоративных, так как оно не несет в себе никакой ценной информации для пользователя. Оно означает то, что означает - абстрактный телефонный аппарат.
Пример 2: изображения в слайдерах и каруселях на главное странице
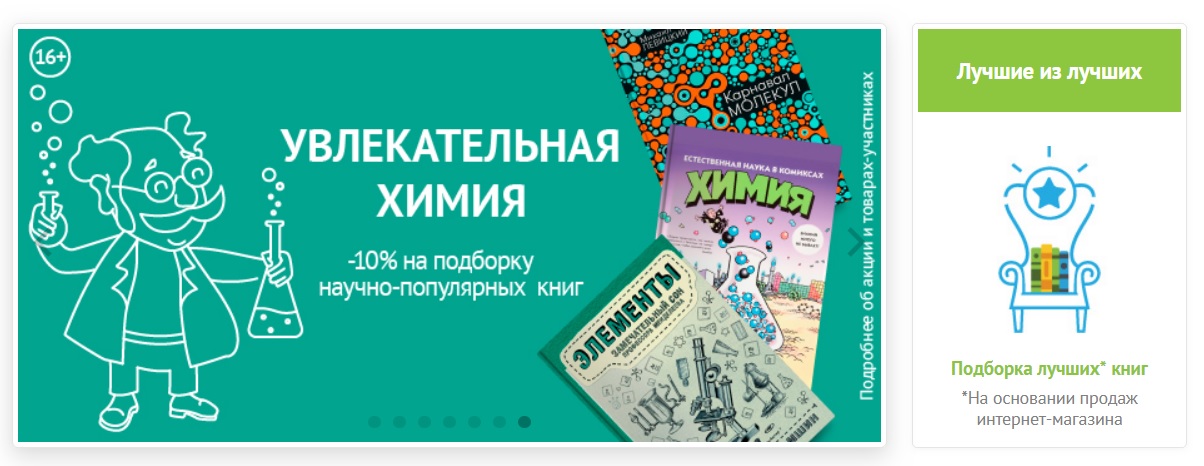
Очень часто слайдеры и карусели на главное странице относят к декоративным изображениям. Однако это не всегда так. В примере ниже мы видим, что слайдер несет полезную для покупателя информацию о скидках. Поэтому оно автоматически становится контентным.
 Если же слайдер сделан в качестве украшения сайта или для привлечения внимания посетителя, то он относится к разряду декоративных изображений.
Если же слайдер сделан в качестве украшения сайта или для привлечения внимания посетителя, то он относится к разряду декоративных изображений.
Декоративные изображения
Декоративные изображения не добавляют информацию к содержанию страницы или текста, они украшают ее. Как правило, таким изображениям не задают описание и атрибуты alt, иначе при сканировании страницы веб-краулерами произойдет ошибка и дублирование информации. Достаточно вспомнить пример с двумя телефонами, приведенный выше. К декоративным изображениям в веб-дизайне можно отнести:
- Визуальные стили. Это всевозможные фоновые изображения, границы, заливки и т.д.;
- UI- kit (элементы пользовательского интерфейса: кнопки, флажки, списки и т.д.;
- Eye-candy. Красивые картинки, привлекающие взгляд человека, но не несущие никакой информации.
Очень часто декоративные изображения замедляют скорость загрузки страницы или веб-сайта в целом. Чтобы этого не случилось, используйте CSS или HTML. Так вы получите красивые изображения размером всего несколько сотен байт.