Связь между эмоциями и конверсией Здоровье, дружба и любовь не продаются. А вот положительные эмоции можно продать и купить очень просто. Если перевести это утверждение на рельсы электронной коммерции, то можно легко проследить связь между эмоциями, которые вызывает ваш сайт, и покупкой. Однако это не значит, что на главную страницу сайта нужно вешать умилительные картинки с котиками (если только вы не продаете товары для кошек). Так что же такое эмоциональный дизайн? В большинстве случаев эмоции, как позитивные, так и негативные, завязаны на потребностях человека.
Согласно пирамиде Маслоу потребности человека расположены иерархично – как только удовлетворена какая либо потребность, человек поднимается на ступеньку выше. Взаимодействуя с потребностями человека, мы предлагаем ему получить положительные эмоции («Все в восторге от тебя…») или же избавить от отрицательных («Rexona.Никогда не подведет»). 
Для того, чтобы получить обратную эмоциональную связь и убедить человека в необходимости покупки, вам нужно обратиться минимум к одной из этих потребностей или комбинации из нескольких. Для этого существует два способа: эмоциональный триггер и схема.
- Эмоциональный триггер. Формируясь на подкорке, эмоция находит отражение в мыслях и действиях человека. С помощью эмоционального триггера мы можем вызвать у человека необходимую для нас эмоцию, спровоцировав его на покупку товара или заказ услуги. Хороший пример – реклама «Майского чая», его слоган звучит как «Когда вас любят и понимают». Согласитесь, кто бы из нас не хотел, чтобы его понимали и любили!
- Схема. Особая структура, с помощью которой мозг кодирует и запоминает информацию. Если сильно упростить, то ее можно сравнить с рефлексами собак Павлова – ряд событий, связанных между собой, вызывает эмоциональный отклик. Причем он может быть как положительный, так и отрицательный.
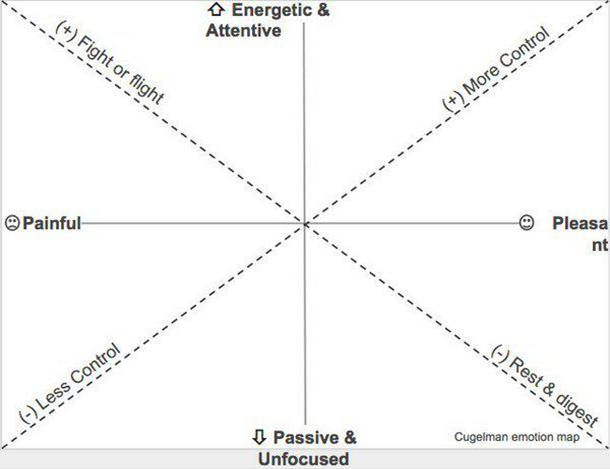
Как это можно применить в веб-дизайне? Обратимся к карте эмоций покупателя: горизонтальная линия делит эмоции на активные (верхняя часть) и более пассивные (нижняя часть). Вертикальная разделяет эмоции: справа – положительные, слева – негативные. Такое деление позволяет выделить (условно) 4 квадранта – состояний покупателя. Обращаясь к потребностям, находящимся в том или ином квадранте, мы можем манипулировать эмоциями человека, склоняя его к покупке.

Задача дизайнера заключается в том, чтобы на практике применить эту модель и разработать такой дизайн, который без труда впишется в данную схему у потенциального покупателя. Стоит заметить, что покупатели, находящиеся в разных квадрантах, требуют разного маркетингового подхода. Подводя итоги, скажем, что ориентация на эмоции при принятии решения о покупке дает гораздо больше результат, чем ориентация на логику. Обращаясь к потребностям человека, мы запускаем эмоциональные триггеры, которые провоцируют его на покупку. Используя при создании сайта эмоциональный дизайн и карту эмоций, вы добьетесь увеличения клиентской базы и повышения продаж.