Вы наконец-то решили создать сайт для своего бизнеса или собрать воедино свои работы в портфолио. Создание сайта - дело не быстрое. И вот что вы можете сделать:
- нанять веб-дизайнера, чтобы создать уникальный сайт. Но хорошие дизайнеры не дешевы;
- нанять "бюджетного" дизайнера. Но тогда эффект может быть непредсказуемым;
- скачать тему или шаблон и сделать сайт самостоятельно. Но иногда возможностей даже платного шаблона не всегда достаточно;
- выучить некоторые базовые навыки по верстке и дизайну веб-сайтов.
Последний вариант - идеальный. Но для сложных сайтов вам все равно может понадобиться помощь профессионального дизайнера. Конечно, каждый созданный вами сайт даст вам неоценимый опыт. Со временем вы сможете создавать все более сложные конструкции.
Определитесь с основами вашего сайта
Прежде чем вы начнете выбирать цвета или шрифты, ответьте на несколько общих вопросов о самом сайте:
- Какой вид бизнеса будет представлять сайт. Пиццерия, фотостудия, книжный магазин? Веб-сайт может принести пользу любому виду бизнеса, если вы правильно выбрали его структуру.
- Какие страницы будут на сайте. Существуют общие страницы: домашняя страница, страница о компании и контакты. Лучший способ выяснить, какие страницы должны быть на вашем сайте, - провести быстрое онлайн-исследование ваших конкурентов.
Исследуйте существующие веб-сайты
Просмотрите уже существующие веб-сайты для вашего типа бизнеса. Постарайтесь заметить, как устроен сайт, сделайте следующие пометки:
- Какие страницы есть на сайте;
- Каков его общий стиль;
- Насколько легко ориентироваться на нем;
- Мелочи, которые вызывают у вас интерес или улыбку.
Заметки для вашего собственного сайта
Посмотрев другие веб-сайты, вы гораздо лучше представляете, какие функции и составляющие нужны вашему сайту. Вот что выделили бы мы в первую очередь:
- Шапка сайта;
- Главная;
- Страница "О нас";
- Меню;
- Контактная информация;
- Футер.
Создайте макет вашего сайта
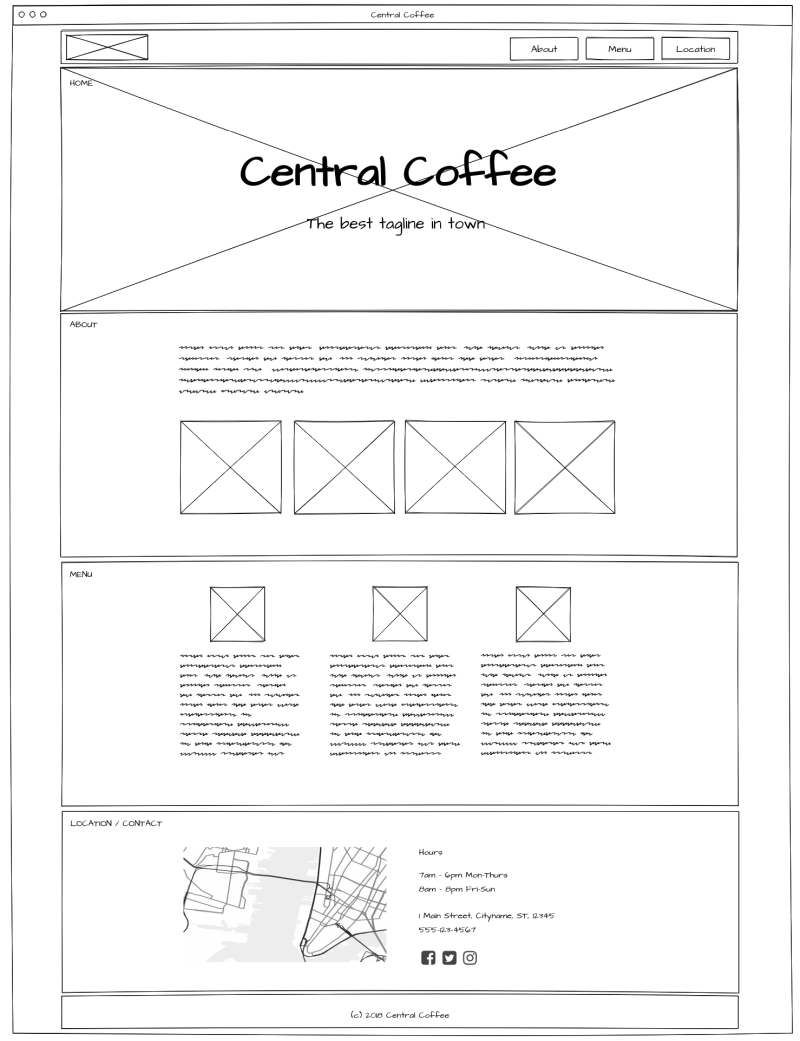
Теперь, когда вы выяснили структуру сайта, добавьте к каждой странице или разделу элементы, которые вы бы хотели видеть. Макет, который в итоге получится, называется каркасным. В каркасном дизайне ничего не проектируется, не говоря уже о шрифтах, цветах или фотографиях. Здесь вы решаете, какой контент нужен, где он будет располагаться на странице. На данный момент это больше похоже на план или диаграмму:
- Шапка. В шапке очень часто располагается кнопка меню, логотип компании, ее название и краткие контакты. С помощью разнообразных плагинов вы можете придать шапке любой вид и структуру.
- Главная. Если вы делаете лендинг, то главная страница вам не нужна. Но в классической структуре сайта всегда есть главная страница. Она должна быть одинакова как для десктопной версии сайта, так и для мобильных устройств.
- Страница "О нас". На большинстве многостраничных сайтов обязательно есть раздел "О нас" или "О компании". Здесь рассказывается о самом бизнесе, его владельце, миссии компании и т.д.
- Меню. Меню обязательно для многостраничного сайта. Чем оно проще, тем легче ориентироваться пользователю на сайте. Для мобильной версии сайта можно использовать меню по типу "гамбургер".
- Контактная информация. Считается, что подробная контактная информация не только повышает доверие у посетителей сайта, но и увеличивает шанс обращения.
- Футер. Здесь чаще всего дублируется контактная информация, авторские права. Футер, как и шапка, остаются неизменными от страницы к странице.
Создайте каркасную структуру сайта
Вот как может выглядеть каркасная структура сайта для десктопной версии сайта. Вы можете создать его на бумаге или же с использованием онлайн-инструментов. Например, один из них называется Mockflow.
Определите основные характеристики стиля
На первых порах из-за отсутствия опыта вы не сможет создавать супердетализированный дизайн. Но существуют основы, без которых нельзя обойтись:
1. Цветовая схема. Это сочетание цветов, которые вы используете в своем логотипе. Многие стараются придерживаться нейтральных тонов. Но один-два ярких акцента оживят ваш сайт: кнопки, логотип и т.д. О том, как подобрать цветовую схему для сайта, вы можете прочитать в нашей статье:
Как выбрать цветовую палитру для сайта
Цветовая гамма должна не только сочетаться с логотипом, но и ориентироваться на эмоции, которые вызывает тот или иной цвет.
2. Шрифты. Большинство сайтов используют шрифты без засечек - это упрощает чтение. Но для заголовков и пунктов меню вы можете использовать фирменный шрифт, который использовался в вашем логотипе.
Читайте также: Как разработать фирменный стиль: практические советы
3. Изображения. При выборе изображений ориентируйтесь на те, которые соответствуют вашему бизнесу. Например, если вы продаете услуги декорирования помещений, изображения должны вызывать у посетителей теплые чувства: дом, уют, спокойствие и т.д. Для сайта кафе и ресторана выбирайте фотографии с мягким светом, уютными интерьерами, едой и напитками.
Создайте сайт!
Теперь у вас есть каркас, который показывает, как устроен ваш сайт. И у нас есть наши рекомендации по дизайну, чтобы помочь направлять стили интерфейса. Если вы обладаете навыками верстки, знаете CSS и HTML, вы можете сами сверстать сайт. Если нет, отдайте готовый макет и изображения дизайнеру - он сделает ваш сайт быстро! Также не забывайте о свойстве адаптивности. Оно помогает адекватно отображать сайт на различных типах устройств. Существует множество сервисов, которые показывают, как будет выглядеть ваш сайт на том или ином устройстве и браузере: Adaptivator.ru, iloveadaptive.ru