Если бы вам пришлось собрать всю свою мудрость и силу обращения в одном крошечном пространстве, это была бы кнопка призыва к действию. Удивительно, как одна кнопка может создать или разрушить онлайн-бизнес. Как бы прискорбно это ни звучало, но нет успешного бизнеса без эффективной СТА-кнопки.
Что такое кнопка призыва к действию
Кнопка призыва к действию (СТА-кнопка) - фрагмент текста, иногда в сочетании с изображением, который сообщает вашей аудитории, что вы хотите, чтобы они делали дальше. Например, вы можете вставить ее в конце вашего блога с призывом поделиться статьей.
СТА-кнопка является связующим звеном между контентом, который интересует вашего посетителя, и уникальным торговым предложением.
Помните, что кнопку призыва к действию можно использовать в любой ситуации, когда вы хотите, чтобы ваш пользователь что-то сделал. Ниже мы перечислили правила создания эффективной СТА-кнопки, которые пригодятся вам.
Используйте контрастный цвет для кнопки
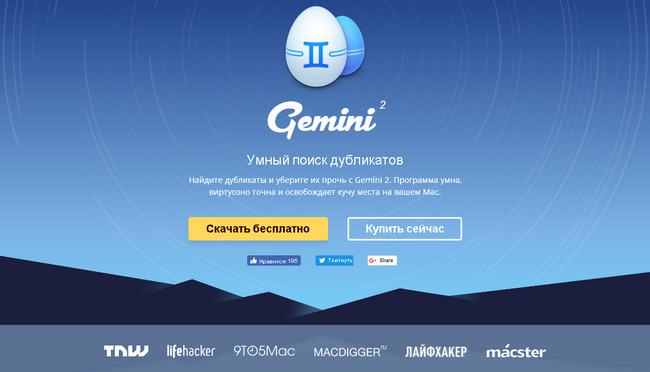
Во-первых, она должна быть цветной: не белой, не серой, не черной. Только цветной. Количество цветовых комбинаций, градиентов, теней, шрифтов, границ и других параметров бесконечно. Для облегчения мук выбора, опирайтесь на основные требования:
- Она должна быть цветной;
- Она должна выделять на фоне страницы;
- Контраст не должен резать глаз. Так, сочетание черного с желтым или розового с салатовым может вызвать приступ эпилепсии даже у здоровых людей.
Также выбор цвета кнопки зависит от цветовой схемы вашего сайта, существующих элементов дизайна и цвета фона.
Простой и понятный дизайн
Многие веб-дизайнеры, запомнив, что кнопка СТА должна выделяться на общем фоне, пытаются добавить к ней изображения, стрелки, анимацию и даже CSS-эффекты. И это может стать провальным шагом. Многочисленные тестирования доказали, лучший выбор для СТА-кнопки - простой без наворотов дизайн. С другой стороны, простота не значит скучно.
Размер имеет значение
Размер кнопки имел смысл. Ее предназначение заключается в том, чтобы ее нажимали. Поэтому выбирая ее размер, исходите из того, чтобы ее было удобно нажимать. Если кнопка будет слишком маленькой, ее трудно будет нажать. Слишком большая будет выглядеть странно и неестественно, настораживая и отталкивая посетителей. Этот момент особенно актуален, когда речь заходит о мобильных устройствах. Если вы создадите кнопку CTA, которая слишком велика для мобильного устройства, она может перекрыть основной контент на странице. Поэтому помимо того, что ее никто не захочет нажимать, вырастет и показатель отказов. Не забывайте оптимизировать размер СТА-кнопок для мобильных устройств и компьютеров, тогда вы получите больше конверсий и больше клиентов.
Предложите посетителю выбор
Люди любят выбор, верно? Однако правда заключается в том, что слишком большое количество вариантов может нести в себе неприятные последствия. Поэтому лучше всего использовать подобный тип СТА-кнопки, если вашу целевую аудиторию можно разделить на 2-3 сегмента. Например, мужчины и женщины, работодатель и работник и т.д.

Сделайте кнопку визуально кликабельной
Нажать то, что выглядит как кнопка - один из основных паттернов поведения пользователей, который маркетологи и веб-дизайнеры с успехом используют при создании СТА-элементов. Вот как можно этого добиться:
- Кнопка должна иметь прямоугольную или круглую форму. Именно такие кнопки человек встречает чаще всего в повседневности;
- Имеет четкие границы;
- Расположена на свободном месте;
- Контрастный цвет.
Короткий текст на кнопке
Текст, который вы помещаете на СТА-кнопку, должен быть коротким, понятным и мощным. Вспомните дорожные указатели - на них порой и без слов понятно, что нужно делать, куда и как ехать. Пока посетитель читает текст и рассматривает изображения, он находится в режиме чтения. Но как только он видит кнопку, он переключается в режим нажатия. Слишком большой текст на СТА-элементе может вывести их из этого состояния.
Создайте ощущение срочности
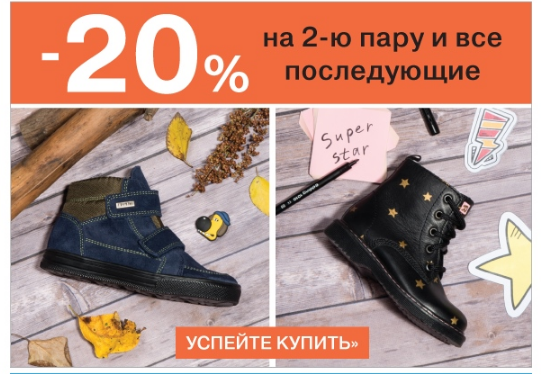
Общеизвестный факт, что эффект дефицита и срочности в маркетинге может улучшить ваши конверсии. То же самое относится к вашей СТА-кнопке. Сочетая выгодную сделку с прямым дефицитом и ограничением по времени, вы сможете побудить своих посетителей приобрести товар, оформить подписку или совершить другое конверсионное действие.

Однако не всегда стимулы должны быть негативными. Позитивные действия, такие как продвижение продукта как «нового», также являются отличным способом стимулирования конверсии.
Оптимизируйте местоположение кнопки
Убедитесь, что ваша кнопка призыва к действию находится в правильном месте. Даже большое количество пустого пространства и надлежащий дизайн не спасет вас, если кнопка расположена в неправильном месте. Идея состоит в том, чтобы учесть текущую позицию вашего посетителя на сайте и ваше предложение. Многие используют боковые панели с прилипающей кнопкой. Таким образом, даже если пользователь скроллит страницу, СТА-элемент всегда находится в поле его зрения. Это идет вразрез с классическими кнопками, но работает достаточно эффективно.
Будьте супер конкретны
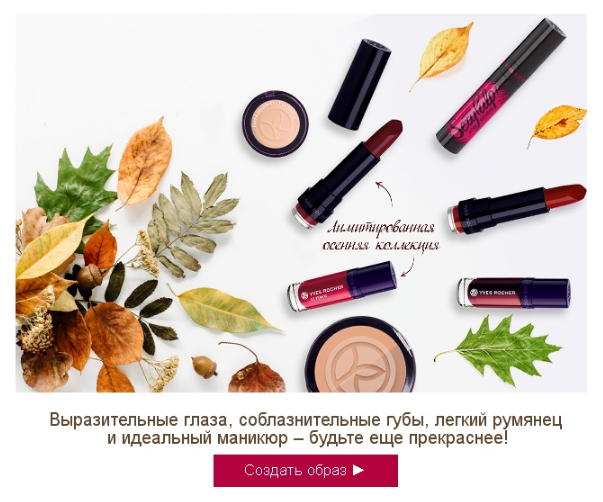
Конкретное сообщение потенциальному клиенту о том, что он получит - еще один метод, который вы можете использовать, чтобы ваши посетители нажимали на кнопку призыва к действию. Используя этот метод, не забывайте о правиле №6 - текст на кнопке должен быть коротким. У многих этот тандем вызывает затруднение, однако посмотрите, как можно выйти из этого положения: 
Формируя вокруг УТП любопытство с конкретным предложением, вы можете увеличить конверсию и взять на вооружение эту тактику для дальнейшего использования.
A/B - тест
В конце концов, единственный способ по-настоящему улучшить кнопку призыва к действию и увеличить конверсию - протестировать ее. В действительности это не так сложно, как может показаться на первый взгляд. Протестируйте каждый совет, который вы прочли выше. Вы увидите, что даже самые незначительные изменения могут привести вас к ошеломляющему успеху.
Общее правило: при проведении сплит-тестов вносите минимальное количество изменений, иначе вы можете запутаться в анализе результатов.
Заключение
При создании эффективной СТА-кнопки нет никаких четких границ и строгих советов. Вы можете прислушаться к нашим рекомендациям, а можете делать все самостоятельно, изобретая велосипед или создавая вечный двигатель. Хорошую кнопку призыва к действию нельзя сделать одну раз и навсегда. Это процесс, который требует времени. Ваши потенциальные клиенты постоянно меняются, поэтому меняйтесь в месте с ними. Добавить кнопку на свой сайт вы можете воспользовавшись услугой доработки и модернизации сайта со стороны специалистов нашей компании.