Инфографика является визуально привлекательным инструментом в контент-маркетинге. Хорошо продуманная инфографика может не только помочь вам представить сложный предмет простым и заманчивым способом, но также быть очень эффективным средством повышения узнаваемости вашего бренда. Помните популярное изречение «Картинка стоит тысячи слов»? Существует много свидетельств того, что анимированные картинки (та самая гифографика) могут быть еще более успешными, и поэтому в последнее время популярность анимированной инфографики все возрастает. В этой статье наш дизайнер расскажет вам о том, как сделать гифку из инфографики.
Зачем использовать анимированную инфографику в маркетинге
От скучного к интересному
Гифографика может вдохнуть жизнь в скучные факты и обыденные числа с помощью анимированных диаграмм и графиков. Это отличное средство для иллюстрации сложных процессов, чтобы сделать их более привлекательными и значимыми. Вы можете легко превратить скучные темы в визуально привлекательные.
Эффективность и экономность
Гифография, пожалуй, самая экономичная альтернатива видеоконтенту. Вам не нужны дорогие камеры, специалист по редактированию видео, программное обеспечение для микширования звука и съемочная группа. Все, что нужно, это дизайнер, который знает, как создавать анимацию, используя Photoshop или аналогичные инструменты графического дизайна.
Рассказывайте о чем угодно
Вы можете использовать анимированную инфографику, чтобы проиллюстрировать что угодно: от видео с пояснениями к товару до нудной статистики.
Буст SEO
Как специалист по маркетингу, вы, вероятно, знаете, что инфографика может дать существенный импульс развития вашему SEO продвижению. Люди любят визуальные медиа. В результате они с большей вероятностью поделятся гифографией.
Как из инфографики создать гифографику
Теперь давайте разберемся с практикой и посмотрим, как создать гифографику в Photoshop. И если вы уже знаете, как создавать инфографику в Photoshop, вам будет еще проще конвертировать существующую статическую картинку в анимированную.
ШАГ 1: выбор (подготовка) инфографики
Первое, что вам нужно сделать, это выбрать статическую инфографику, которую вы хотели бы преобразовать в анимацию. В целях обучения вы можете анимировать любую инфографику, но мы рекомендуем вам подобрать изображение, содержащее элементы, подходящие для анимации. Если вы готовите инфографику с нуля, убедитесь, что вы проработали все до последней детали, прежде чем переходить к этапу анимации.
ШАГ 2: создайте сценарий
Существуют разные способы создания анимации, поэтому вы должны выбрать те элементы, которые хотите анимировать, а также способ анимации. Создание различных сценариев на бумаге - лучший способ выбрать сюжетную линию. Это сэкономит вам много времени и избавит от путаницы в будущем. Начните с выбора «кадров», которые вы хотели бы включить в анимацию. Чем выше количество кадров, тем лучше будет качество вашей гифографики. Возможно, вам придется разделить анимированную инфографику на несколько разделов. Поэтому обязательно выбирайте одинаковое количество кадров для всех частей. Если нет, то изображение будет выглядеть неровным, движущимся с разной скоростью.
ШАГ 3: создание кадров в фотошопе
Откройте Adobe Photoshop, чтобы создать рамки для каждого рисунка. Вам нужно будет аккуратно резать, вращать и перемещать изображения, в этом вам поможет встроенная в Photoshop линейка.
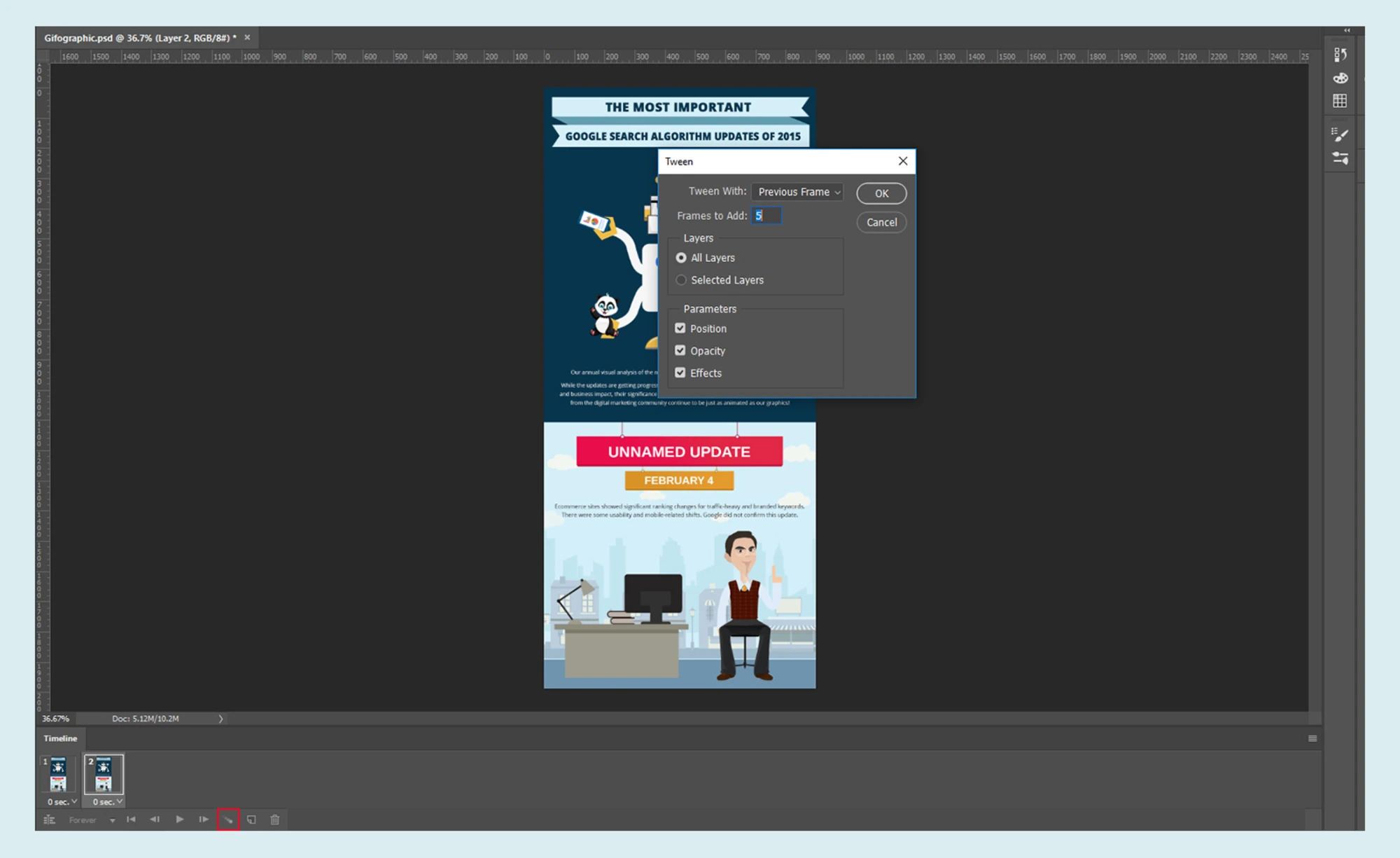
 Вы также можете создать короткую анимацию, используя только первый и последний кадр. Вам нужно выбрать оба кадра, удерживая клавишу Ctrl / Cmd (Windows / Mac). Теперь нажмите «Tween» (Создание промежуточных кадров). Выберите количество кадров, которое вы хотите добавить между ними. Выберите Первый кадр, если вы хотите добавить новые кадры между первым и последним кадрами. Выбор опции «Предыдущий кадр» добавит кадры между вашим текущим выбором и предыдущим. Отметьте опцию «Все слои», чтобы добавить все слои из вашего выбора.
Вы также можете создать короткую анимацию, используя только первый и последний кадр. Вам нужно выбрать оба кадра, удерживая клавишу Ctrl / Cmd (Windows / Mac). Теперь нажмите «Tween» (Создание промежуточных кадров). Выберите количество кадров, которое вы хотите добавить между ними. Выберите Первый кадр, если вы хотите добавить новые кадры между первым и последним кадрами. Выбор опции «Предыдущий кадр» добавит кадры между вашим текущим выбором и предыдущим. Отметьте опцию «Все слои», чтобы добавить все слои из вашего выбора.
ШАГ 4: сохраните файлы в новую папку
Следующим шагом является экспорт каждого кадра анимации отдельно в формат PNG или JPG. JPG - формат с потерями, поэтому PNG обычно будет лучшим выбором. Для удобства вы должны сохранить эти файлы в отдельной папке. Для удобства пронумеруйте их в соответствии с их последовательностью в анимации.
ШАГ 5: загрузка фото
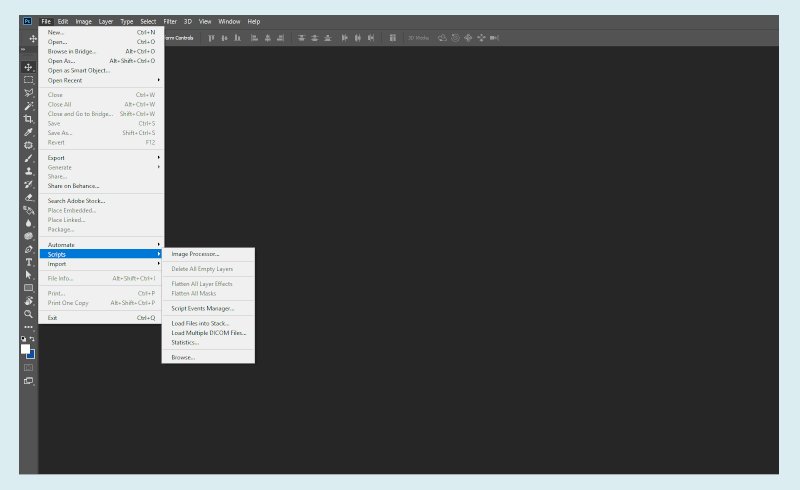
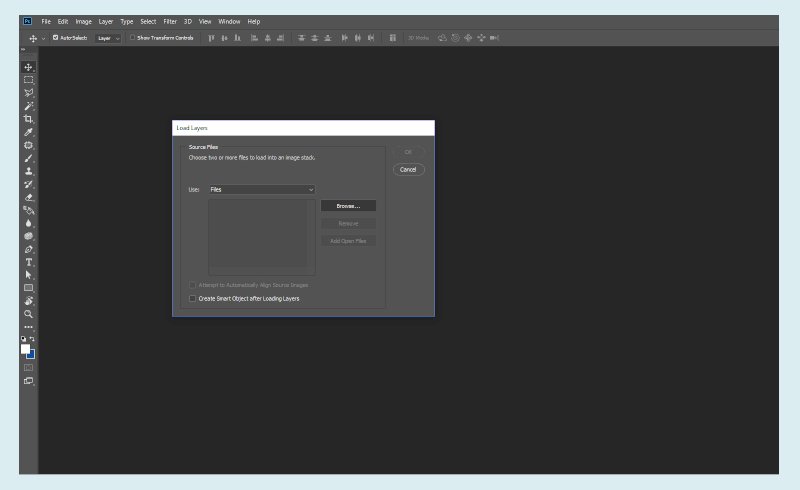
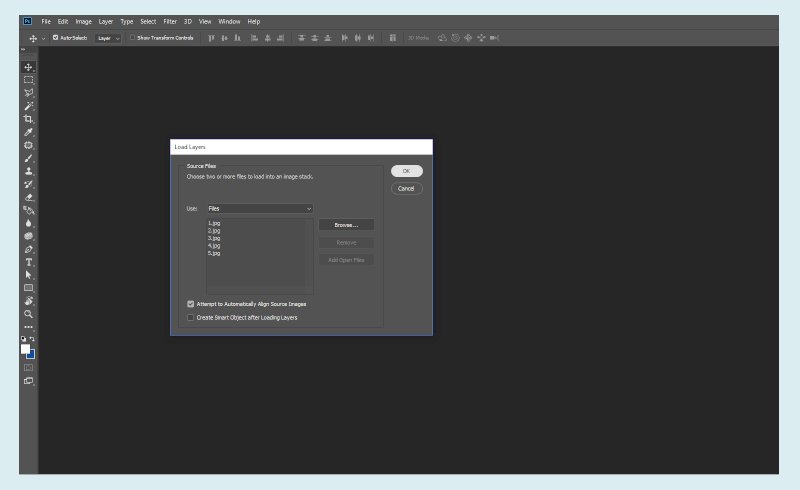
Далее идет загрузка сохраненных файлов PNG в Photoshop. Перейдите в окно Photoshop и откройте Файл> Сценарии> Загрузить файлы в стек. Откроется новое диалоговое окно. Нажмите кнопку «Обзор» и откройте папку, в которой вы сохранили файлы PNG. Вы можете выбрать все файлы одновременно и нажать «ОК». 
Примечание: можно выбрать параметр «Попытка автоматического выравнивания исходных изображений», чтобы избежать проблем с выравниванием. Однако если исходные изображения имеют одинаковый размер, этого делать не требуется. Кроме того, автоматическое выравнивание может сослужить плохую службу, так как Photoshop будет перемещать слои в попытке выровнять их.
Загрузка файлов может занять некоторое время, в зависимости от их размера и количества.
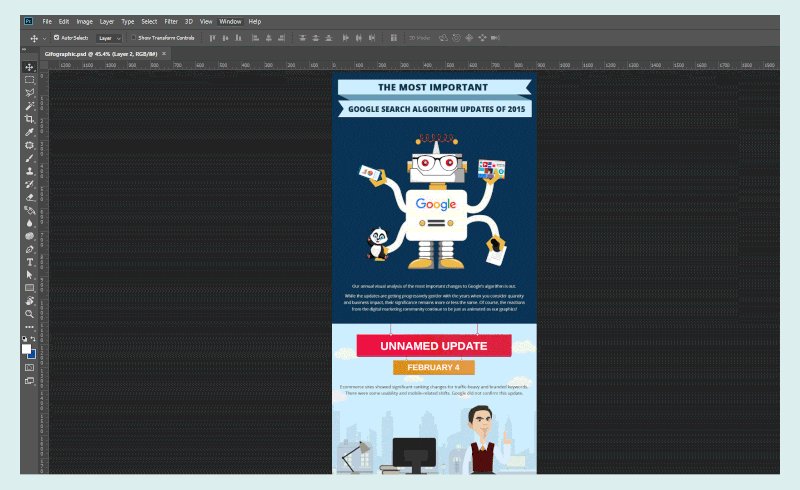
ШАГ 6: установите рамки
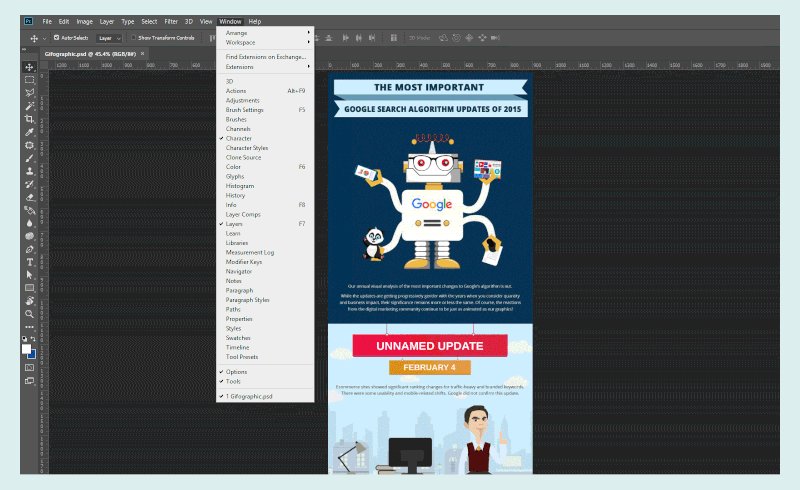
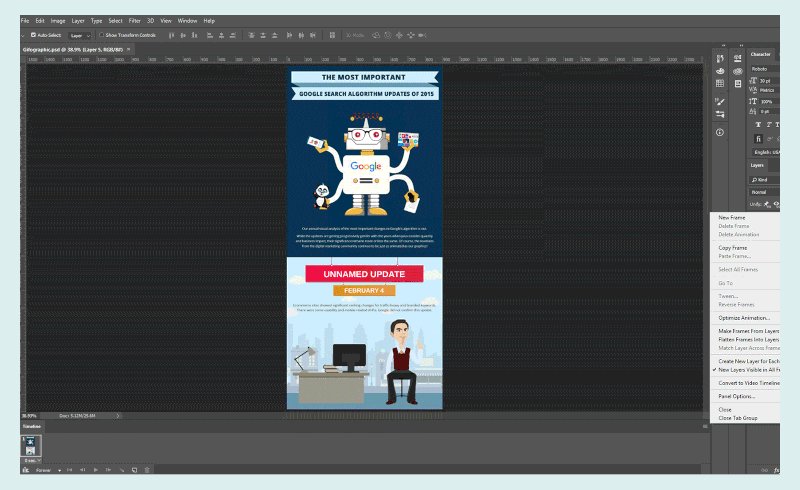
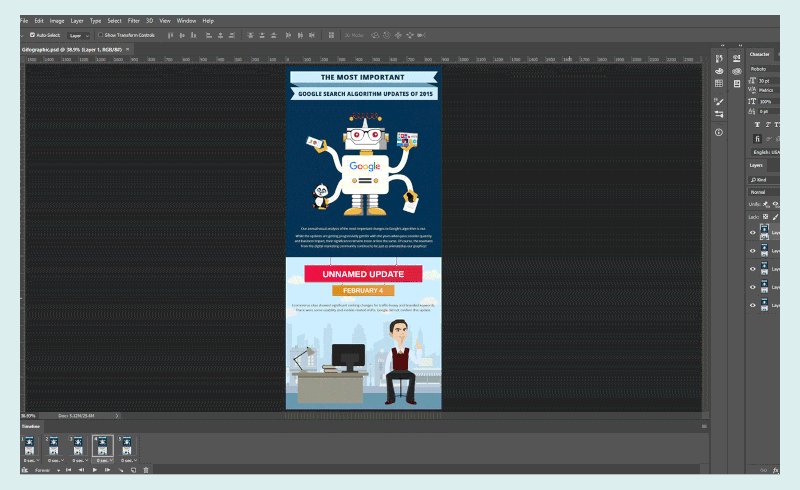
Когда загрузка будет завершена, перейдите в Окно> Слои (или нажмите F7), после этого вы увидите все слои на панели Layers. Количество слоев должно соответствовать количеству кадров, загруженных в Photoshop. Затем перейдите в меню Окно > Журнал измерений (Временная шкала). Вы увидите панель временной шкалы внизу (опция отображения по умолчанию для этой панели). Выберите «Создать рамочную анимацию» на панели. Ваш первый файл PNG появится на временной шкале. Теперь выберите «Сделать кадры из слоев» в правом меню (опция «Палитра») на панели анимации.

Примечание: иногда файлы PNG загружаются в обратном порядке, в результате изображение «Image-1» отображается в конце, и наоборот. Если это произойдет, выберите «Обратные слои» в меню панели анимации («Палитра»), чтобы получить нужную последовательность изображений.
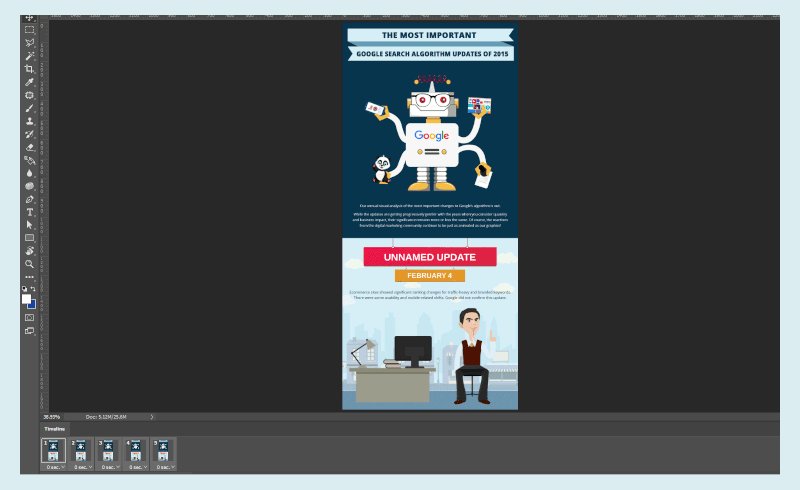
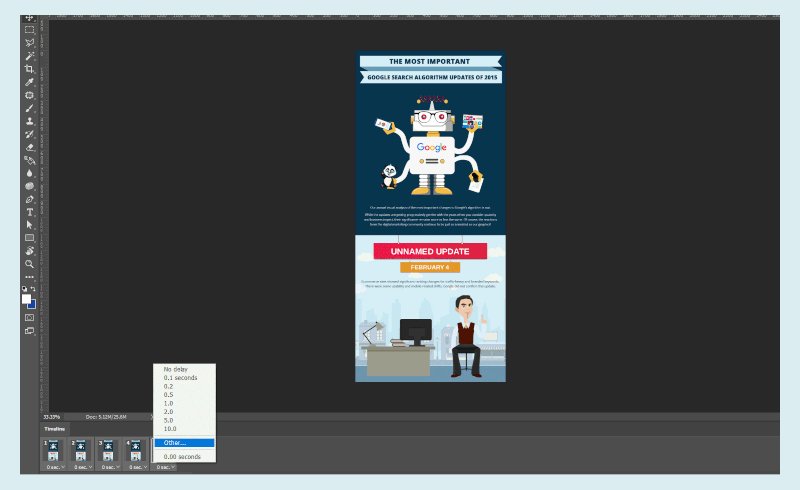
ШАГ 7: выбор скорости анимации
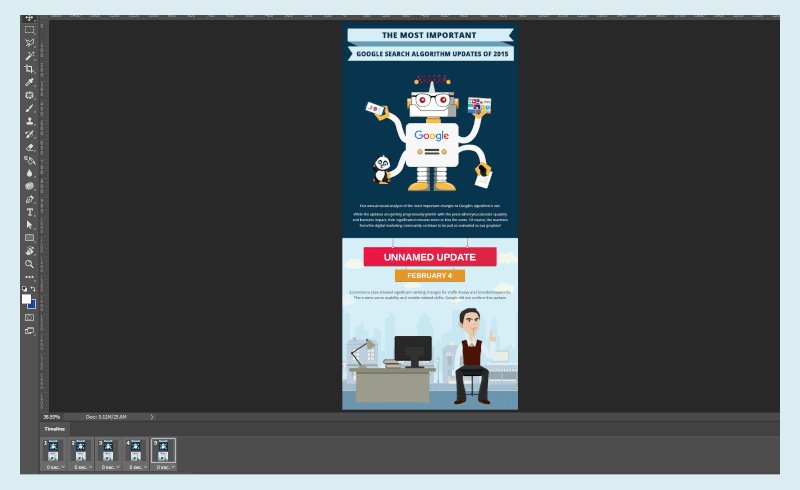
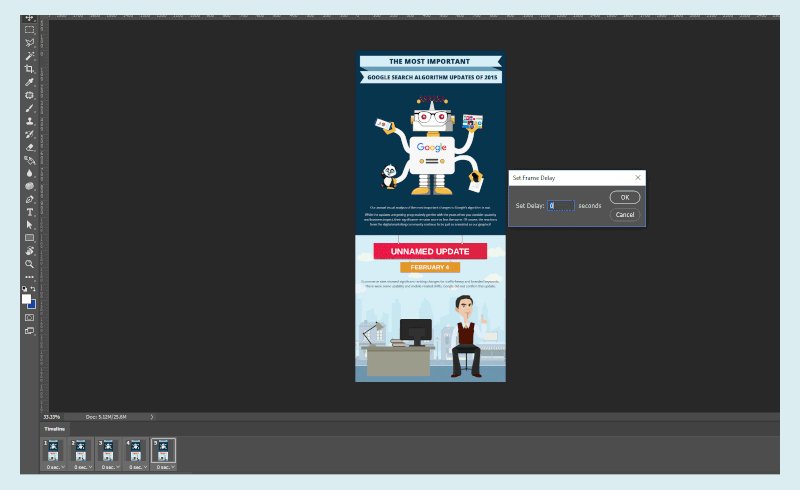
Время отображения по умолчанию для каждого изображения составляет 0,00 секунд. Переключение будет определять скорость вашей анимации. Если вы выберете все изображения, вы можете установить одинаковое время отображения для всех. Выбирая картинки по отдельности, вы можете установить различное время отображения для каждой из них. На первых порах мы рекомендуем использовать первый вариант - он более простой и удобный в использовании. Установка различного времени отображения для каждого кадра может привести к не слишком плавной анимации, поэтому ее чаще всего используют дизайнеры с большим опытом работы. Для тех, кому мало предложенных вариантов, есть возможность настроить пользовательское время отображения и скорости анимации. Для этого выберите «Другое».

Вы можете включить анимацию в обратном порядке. Скопируйте кадры из временной шкалы и выберите опцию «Обратные слои». Вы можете перетаскивать кадры с помощью клавиши Ctrl (в Windows) или клавиши Cmd (в Mac). Если вам нужна зацикленная гифографика, вам необходимо настроить количество циклов анимации. Параметром по умолчанию является один цикл. Однако используя параметр «Другой», вы можете установить необходимое количество "кругов". анимации. Для бесконечной демонстрации анимации выбирайте опцию "Всегда".
ШАГ 8: сохранение и экспорт
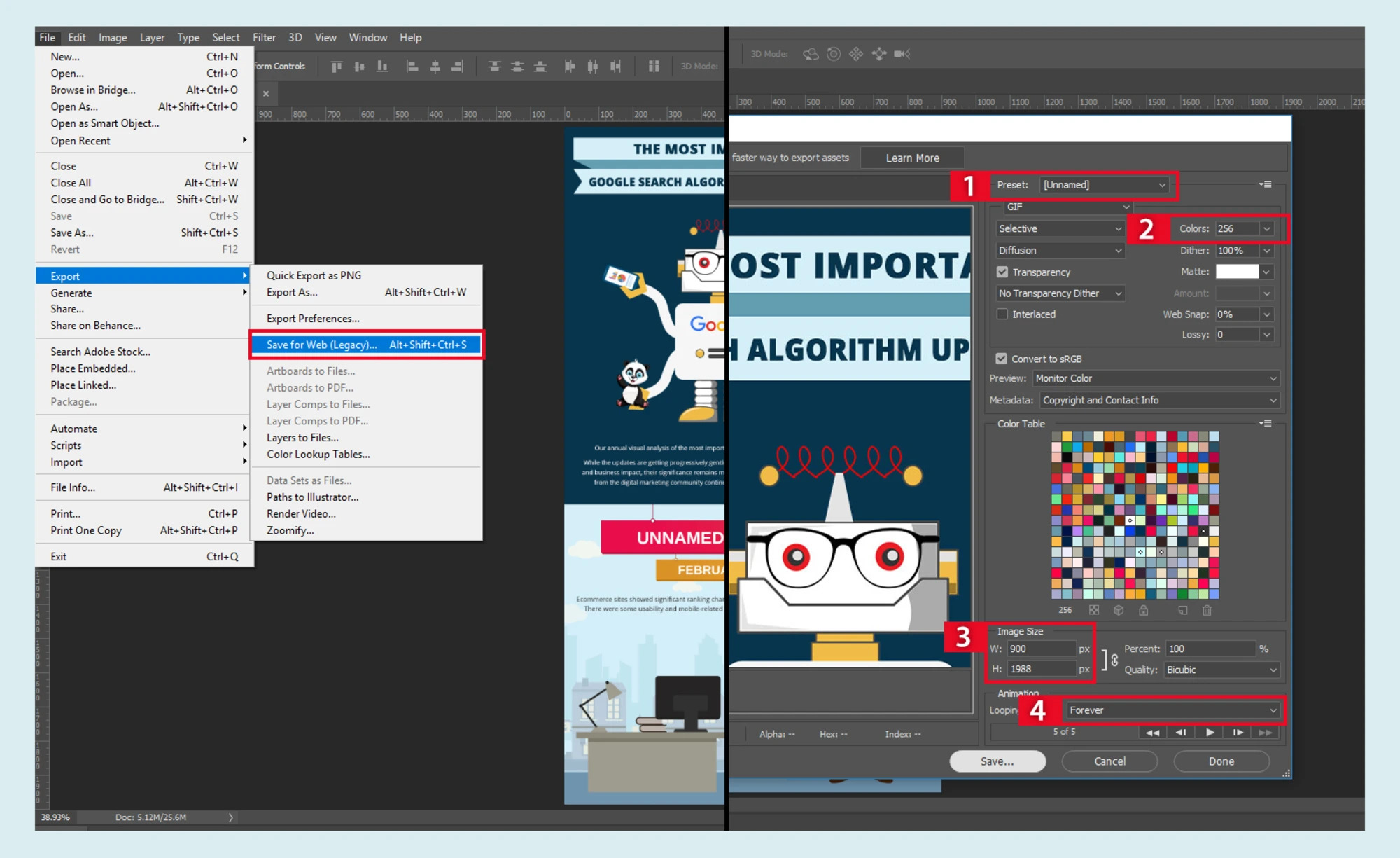
После того, как все готово, пришло время сохранить (экспортировать) инфографику в GIF. Для этого выберите «Файл»> «Экспорт»> «Сохранить для Web» (прежняя версия).
- Выберите «GIF 128 Dithed» в меню «Preset».
- Выберите «256» в меню «Цвета».
Если вы будете использовать GIF онлайн или хотите ограничить размер файла анимации, измените поля «Ширина» и «Высота» в параметрах «Размер изображения» соответственно. Нажмите кнопку «Предварительный просмотр» в левом нижнем углу окна «Экспорт», чтобы просмотреть GIF-файл в веб-браузере. Если вы довольны этим, нажмите «Сохранить» и выберите место для сохранения GIF-файла.

Примечание: существует множество параметров, которые контролируют качество и размер файла GIF - количество цветов, степень сглаживания и т. д. Не бойтесь менять их и экспериментировать, пока не получите оптимальный размер и качество анимации.
Советы по устранению неполадок
В процессе создания гифографики вы можете столкнуться с неприятностями на двух важных этапах: добавление новых слоев и их расположение.
Добавление новых слоев
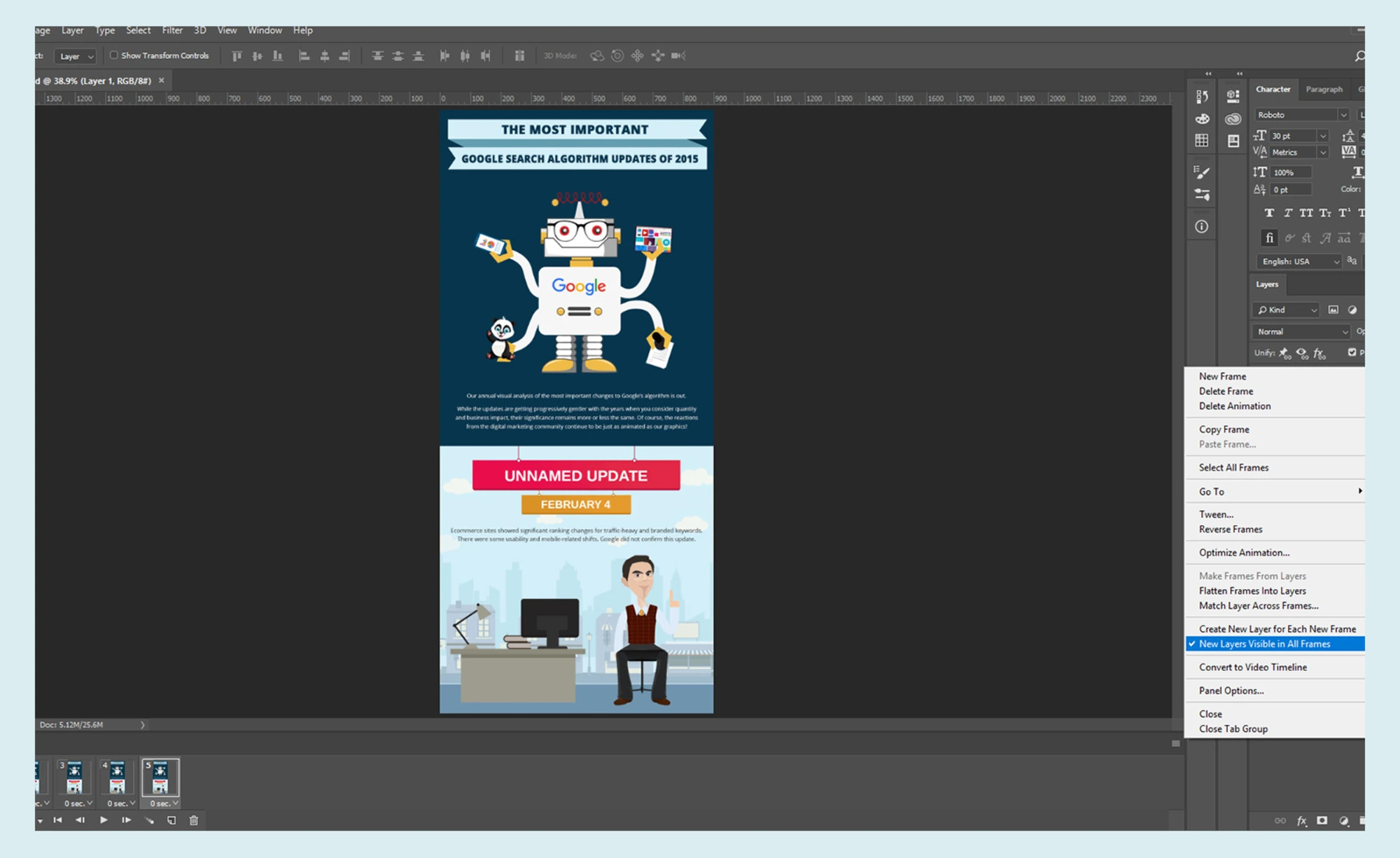
Откройте раскрывающееся меню «Панель инструментов временной шкалы» и выберите «Новые слои, видимые во всех кадрах». Это поможет настроить вашу анимацию без каких-либо сбоев;

Расположение слоев
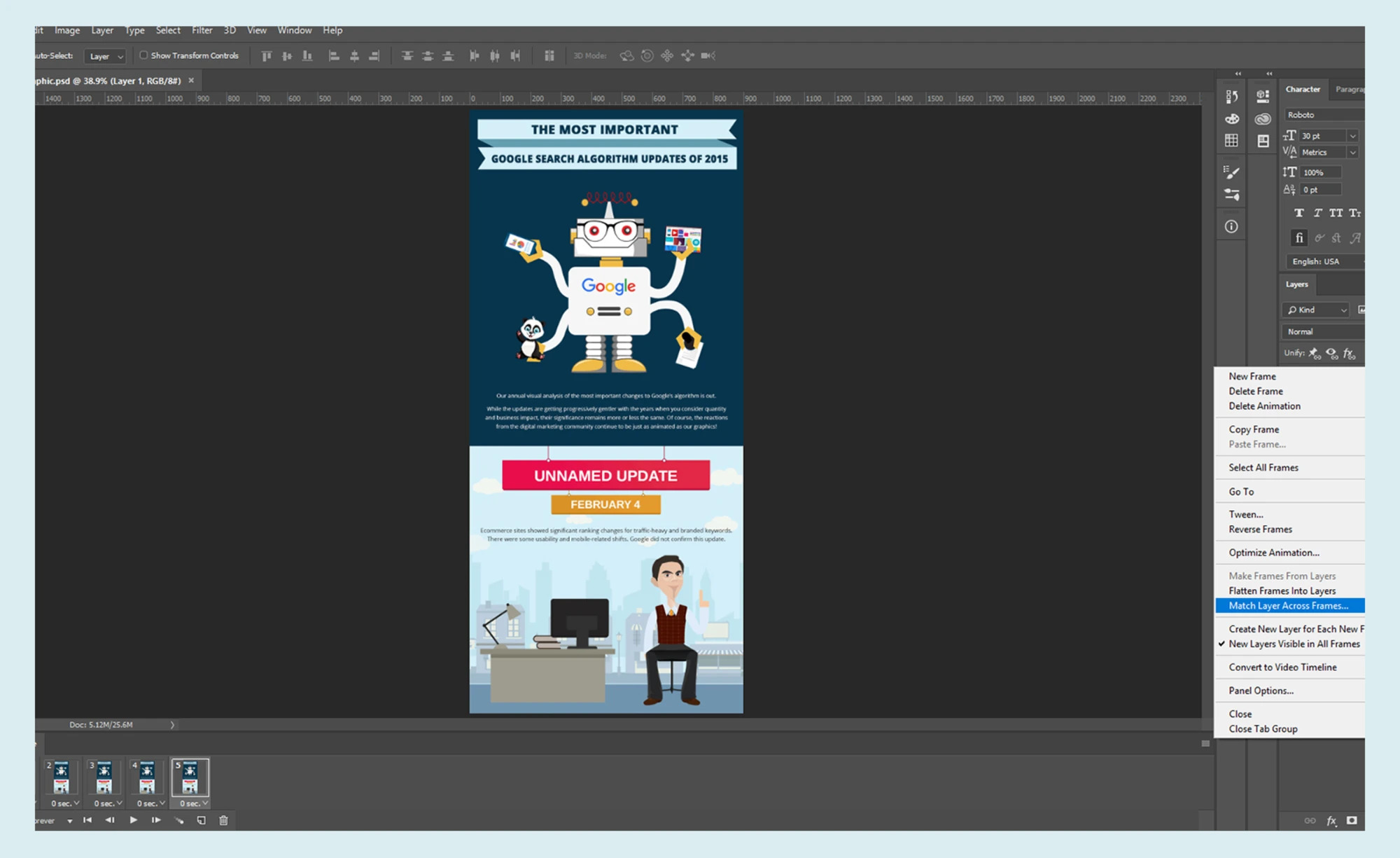
Иногда вы можете добавить слои в неправильные кадры. Чтобы это исправить, вы можете выбрать тот же слой в новом кадре и выбрать опцию «Сопоставить слой по кадрам».
Заключение
Как видите, превратить статическую инфографику в анимированную не очень сложно. Вооружившись Adobe Photoshop, вы можете создавать увлекательные и развлекательные анимации даже не имея специальной подготовки. Если вы тщательно спланируете сценарий, подберете или создадите качественную инфографику, то вы без труда сможете сделать свою собственную превосходную гифографию.