Настало время, вы приняли ответственное решение - перенести свой бизнес в онлайн. На этом этапе вы можете столкнуться с первой трудностью - поиск идеальной темы вашего сайта. При выборе дизайна следует учитывать сразу несколько моментов:
- Дизайн должен быть привлекательным;
- Дизайн должен быть удобным;
- Должен соответствовать вашим целям.
Если раньше вам никогда не приходилось сталкиваться с такой задачей, то, вероятно, вы потратите не один день на поиски "того самого" дизайна. Вы будете искать что-то, что выглядит красиво, не имея при этом твердого понимания о том, на что действительно важно обратить внимание. Чтобы понять, как создать интернет-магазин с идеальным дизайном, вам необходимо знать наиболее важные его особенности. Это поможет вам отделить проекты, которые «выглядят хорошо» от тех, которые хорошо работают. Ниже мы перечислили наиболее важные функции дизайна сайта для интернет-магазина.
Понятная и удобная навигация
Навигация - одна из главных особенностей дизайна интернет-магазина. Плохая неудобная навигация может стать одной из причин увеличения показателя отказов. В то время как хорошая навигация помогает новым покупателям найти то, что они ищут, без хлопот. Теперь необходимо определить, что же такое "хорошая навигация". Основная идея состоит в том, чтобы путь от целевой страницы до страницы оформления покупки занимал минимум времени. Независимо от того, на какой странице посетитель "приземляется", он должен найти кратчайший путь в любую точку вашего сайта в считанные мгновения.
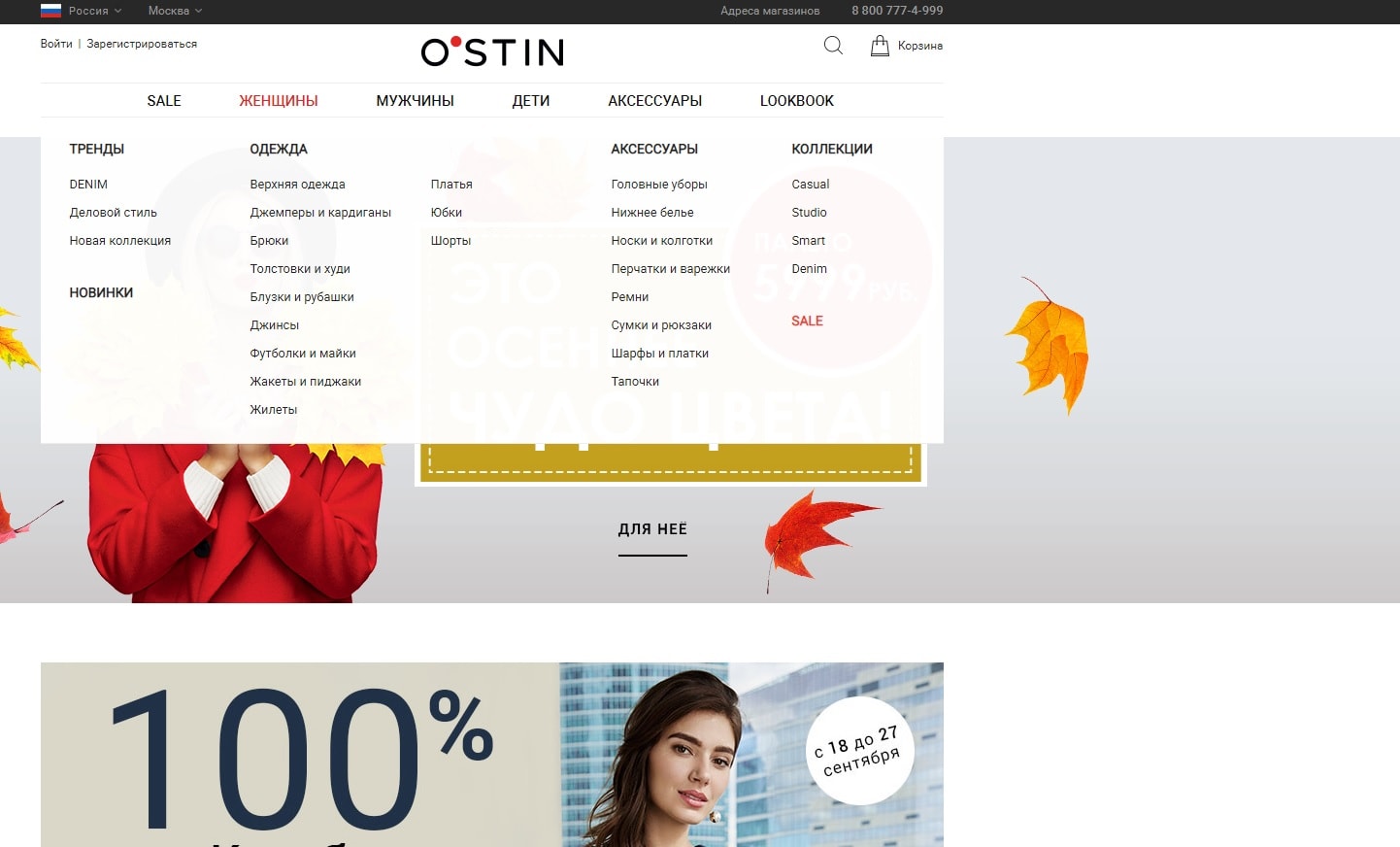
В большинстве случаев самые важные категории и страницы сайта выносятся в главное меня. Второстепенные можно поместить в выпадающие списки и даже подвал сайта. Также не стоит пренебрегать хлебными крошками, особенно если на сайте много разделов, подразделов и наименований товаров. Например, сайт Оstin руководствуется принципами минимализма: простая верхняя навигация по сайту базовыми категориями, а раскрывающееся меню предлагает более узкие категории товаров: 
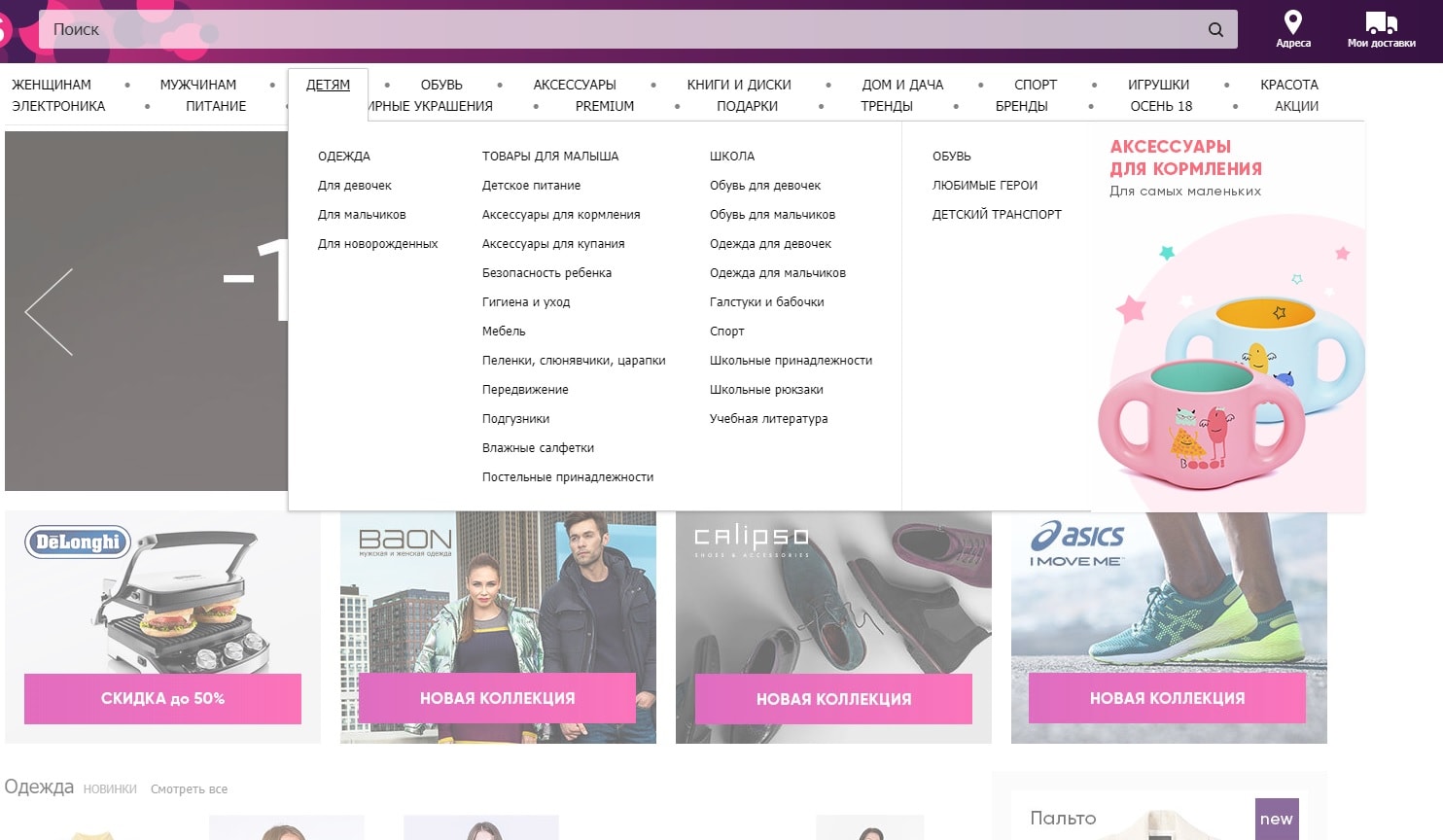
Ассортимент всем известного Wildberries намного больше. Но и они стараются максимально удобно разместить имеющиеся предложения в своем меню. Так же, как и в предыдущем примере, самые важные категории находятся наверху. В выпадающем меню четко обозначены разделы и категории, которые направляют пользователя к необходимому разделу:

Если у вас довольно много товаров в каждой категории, это усложняет навигацию. Чтобы избежать этого, воспользуйтесь фильтрами. Это позволит клиентам фильтровать результаты поиска по цвету, размеру или другим критериям, которые вы укажете. Добавление этой многоуровневой навигации поможет упростить процесс просмотра вашего магазина.
Правильное отображение и адаптация под любые устройства
Исследователи по-прежнему фиксируют рост числа мобильных покупателей. Поэтому при создании дизайна сайта важно учесть то, как он будет выглядеть на разных устройствах: компьютер, ноутбук, планшет, мобильный телефон. Вы можете выбрать один из трех вариантов. Все они служат одной цели, но между собой они очень сильно отличаются:
- мобильный сайт;
- адаптивный дизайн;
- отзывчивый дизайн.
Мобильная версия сайта представляет собой отдельно разработанный сайт - уменьшенную и облегченную копию оригинала. Функционал сайта может быть урезан. Это хорошо отображается на его скорости загрузки, но не всегда - на удобстве для посетителей. Адаптивный дизайн - не просто сокращенная десктопная версия. Такой сайт имеет несколько вариантов отображения, которые зависят от ширины экрана или типа устройства. То есть на всех смартфонах этот сайт будет выглядеть одинаково, вне зависимости от размеров экрана, а на планшетах это будет уже совсем другой вариант. Отзывчивый дизайн автоматически масштабирует внешний вид сайта в соответствии с размером экрана устройства. За последние несколько лет он стал своеобразным стандартном. Не стоит пренебрегать этим также и потому, что Google рассматривает мобильность сайта как фактор ранжирования.
Отзывчивый дизайн позволяет вашему сайту выглядеть великолепно и хорошо функционировать на любом устройстве, независимо от его размера. Более подробно с каждым видом дизайна вы можете ознакомиться в нашей статье "Оптимизация сайта под мобильные: три основных способа". Это даст вам более полное представление о каждом из них.
Высокая скорость загрузки страниц и сайта в целом
Интересный факт: примерно 40% онлайн-покупателей покинут сайт, если загрузка будет длиться более трех секунд. Независимо от того, насколько красив ваш магазин, если он медленный, ваш показатель отказов будет расти, а коэффициент конверсии резко снизится.

Не волнуйтесь: вполне возможно совмещать красивый и удобный дизайн сайта с высокой скоростью его загрузки, не заставляя посетителей нетерпеливо перебирать ногами. Благодаря специальным инструментам и плагинам, вы можете гарантировать, что даже самые большие изображения и графические элементы будут загружены быстро и без потери качества. Вот несколько советов, которые помогут вам в этом:
- Сжатие больших файлов. Существует множество бесплатных сервисов, которые помогут вам сжать даже самые большие изображения без потери качества за несколько секунд;
- Удостоверьтесь, что ваш хостинг справляется с нагрузками;
- Используйте сервисы, которые предоставляют кешированные версии вашего магазина посетителям с локального сервера.
Используйте четкие красивые изображения
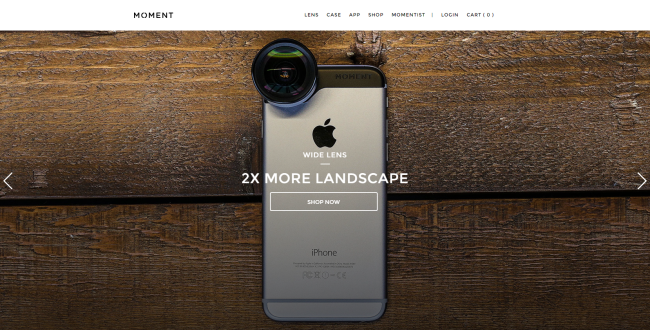
Первое, что должен видеть посетитель, заходя на сайт - большая красивая фотография. Большие изображения не просто красивы: они сразу же направляют внимание посетителя на призыв к действию. Например, взгляните на домашнюю страницу Moment. Красивое фоновое изображение сразу показывает, какой именно продукт предлагает магазин. Наложенный текст имеет четкий призыв к действию: «нажмите здесь, чтобы получить этот объектив». 
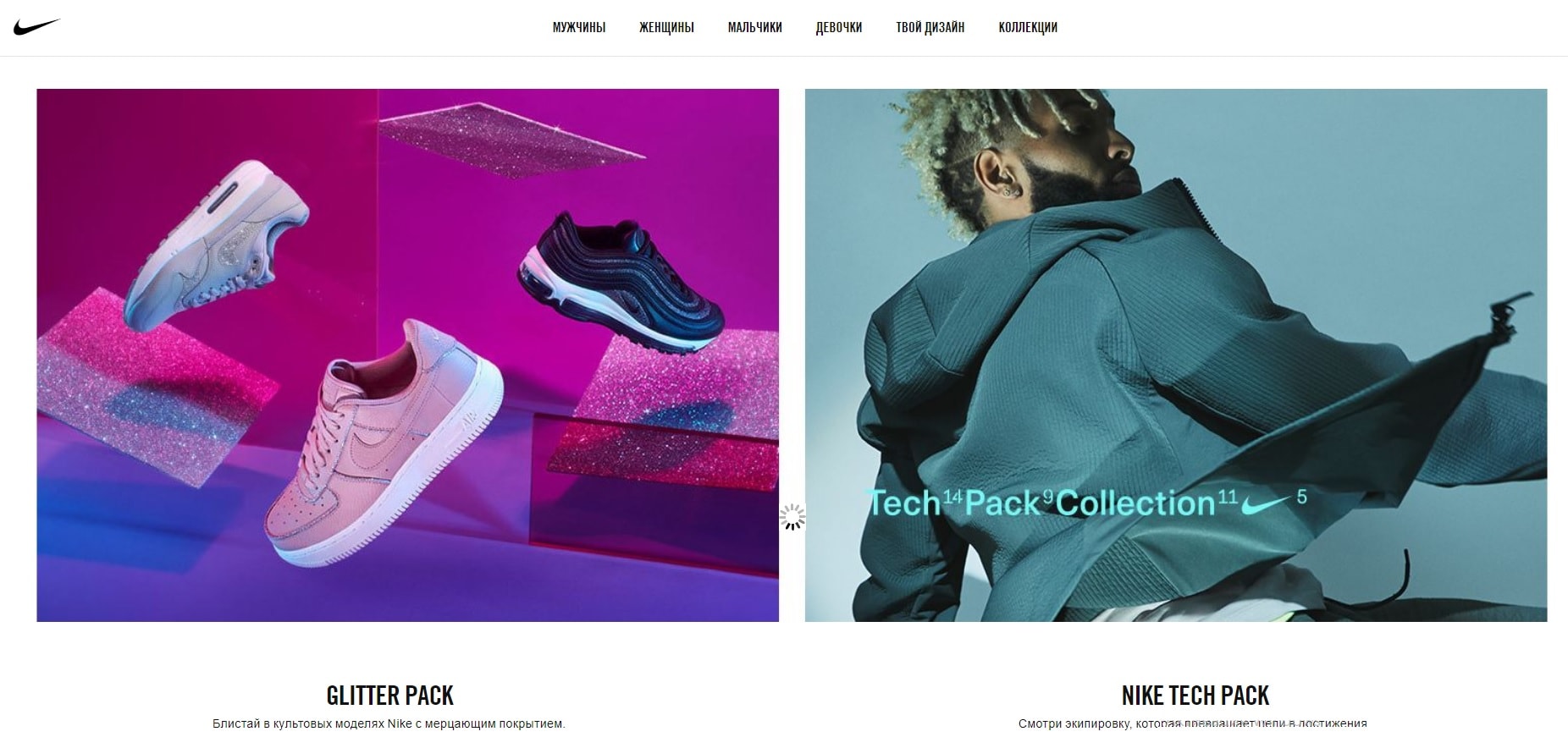
Большие изображения, подобные этому, в сочетании с призывами к действию делают замечательную работу по разъяснению ваших продуктов или привлечению ваших клиентов к изучению чего-то определенного. Большая площадь позволяет вам более подробно рассказать о товаре или услуге, а хорошая фотография может продать товар уже с первой секунды. Конечно, дизайн вашего сайта не должен фокусироваться только на одном или двух больших изображениях на главной странице. Вы также должны уделить внимание изображениям в карточках товаров. Ниже - отличный пример из магазина Nike. Эти изображения были созданы путем наложения существующей фотографии кроссовок на соответствующий фон. Бам! Это привлекательно, это мотивирует и демонстрирует новинки бренда. 
Соответствие отрасли и клиентов
Создавая сайт, стоит помнить, что не все зависит от вас. Вам также нужно будет подумать о том, чего ожидают ваши клиенты от этого дизайна. Выбирая дизайн сайта, основную тему и цветовую палитру, выбирайте то, что соответствует отрасли вашего бизнеса и потребностям ваших клиентов. Если вы выбираете тему, которая хорошо работает, но не подходит вашей компании, это может навредить вам в долгосрочной перспективе. Если вы продаете высококачественные модные аксессуары, дизайн, который вы выбираете, должен быть элегантным и стильным, чтобы отразить это. Но если вы продаете спортивные кроссовки, этот же дизайн, скорее всего, будет выглядеть неуместно.
Он просто будет не связан с остальной частью вашего брендинга, что может привести к необходимости редизайна очень скоро. Хотите получить красивый, удобный и функциональный интернет-магазин? Оставьте свой номер телефона в форме для бесплатной консультации, и наш менеджер свяжется с вами в ближайшее время. Вы так же можете посмотреть наше портфолио.
Бесплатная консультация по созданию сайтов
Оставьте заявку, и наш маркетолог обязательно свяжется с Вами!