Создание сайтов давно поставлено на поток. Однако, как показывает наша практика, множество вопросов вызывает момент, связанный с отображением сайтов на планшетах и мобильных устройствах. И если про оптимизацию под мобильные устройства в целом люди худо-бедно, но знают, то адаптивный и отзывчивый дизайн очень часто путают между собой или не могут понять, чем одно отличается от другого.
Мобильная версия сайта
Современным поисковым алгоритмам нравятся мобильные версии сайтов. Это тот самый минимум, который вы должны сделать для мобильных пользователей. Веб-сайт, ориентированный на мобильные устройства, часто представляет собой просто уменьшенную версию основного десктопного сайта. Функционал мобильной версии может быть немного урезан, но за счет этого создается интерфейс, дружественный пользователю, понятная навигация, высокая скорость загрузки. И именно здесь проходит фронт между простым сайтом и его мобильно оптимизированным двойником.
Сайты с отзывчивым дизайном
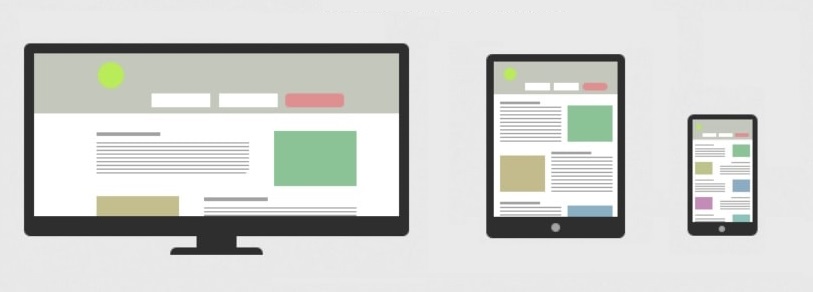
Отзывчивый дизайн реструктурирует ваш сайт под любое устройство - независимо от размера экрана. Благодаря этому макет веб-сайта будет масштабироваться в зависимости от того, какое устройство вы используете и какого размера у него экран: смартфон, планшет, ноутбук или широкоформатный монитор. Сайт с отзывчивым дизайном обеспечивает гибкость и удобство использования на всех устройствах. Этот способ действительно гарантирует, что ваш сайт будет выглядеть хорошо на любом устройстве.
Сайты с адаптивным дизайном
Все мобильные сайты, оптимизированные для мобильных устройств, мобильны, но не все мобильные сайты оптимизированы для мобильных устройств. Сайт с адаптивным дизайном - не просто сокращенная десктопная версия. Такой сайт имеет несколько «вариантов отображения», которые зависят от ширины экрана или типа устройства. То есть на всех смартфонах этот сайт будет выглядеть одинаково, вне зависимости от размеров экрана, а на планшетах это будет уже совсем другой вариант. Попробуйте поменять масштаб в браузере: если сайт меняется рывками, а не плавно, то перед вами сайт с адаптивным дизайном. 
Его конструктивные особенности могут включать в себя следующие признаки:
- Разметка в один столбец;
- Простая и удобная навигация;
- Большие изображения;
- Форматированный контент для максимально удобного чтения;
- Размеры файлов изображений для мобильной версии сайта меньше, чем для настольной, что позволяет ускорить время загрузки;
- Меньшее количество функций в целом;
- Минималистичный дизайн.
Оптимизация сайта под мобильные устройства
Цель оптимизации сайта для мобильных устройств - сделать его максимально удобным для мобильного пользователя. Она направлена на быстрый и эффективный поиск ответов на вопросы. Основным источником проблем при оптимизации сайта под мобильные устройства является желание владельца максимум функционала на одну страницу. Однако при проектировании стоит делать упор на простую структуру и минималистичный дизайн. Взяв это за основу, вам легче будет добавлять необходимые функции по мере необходимости, а не пытаться вместить все и сразу.
Какой тип дизайна лучше всего подойдет для вашего сайта
Однозначного ответа на этот вопрос нет. Решение о том, какой тип сайта выбрать, зависит от ответов на следующие вопросы:
- Какова цель вашего сайта;
- Что ваш сайт должен давать посетителям;
- На каких устройствах, по вашим предположениям, ваш сайт будет использоваться чаще всего;
- Каков бюджет вашего сайта;
Помните, чем проще посетителю взаимодействовать с вашим сайтом, тем больше вероятность того, что вы увеличите количество конверсий.
Можно пойти другим путем - посмотрите на свой мобильный сайт глазами пользователя, попросите сделать это своих друзей и родных. Если его использование не вызывает неудобства, навигация по сайту понятна, а страницы загружаются быстро, то ответ очевиден. Однако есть такие ситуации, в которых адаптивный и отзывчивый сайт являются залогом успеха и высоких конверсий. Это касается интернет магазинов и других сайтов электронной коммерции.
Создание сайта с адативным или отзывчивым дизайном всегда дороже, чем создание его мобильной версии. Поэтому если ваш бюджет ограничен, на первое время сделайте мобильный сайт, но сделайте его идеальным. по крайне мере, это будет лучше, чем начать делать адаптивный сайт и остановиться на пол пути из-за того, что кончились деньги. Поможет вам в этом модернизация сайта при использовании услуг профессионалов нашей компании.