CTA-кнопка- один из важнейших элементов на вашем сайте. Вы слышали это на различных вебинарах, читали это утверждение во множестве блогов. И знаете, почему эту фразу так любят повторять маркетологи? Потому что это правда. Сильная CTA-кнопка генерирует конверсий в разы больше. Безусловно, помимо гениальной CTA-кнопки ваш лендинг должен соответствовать и другим характеристикам, способствующим увеличению конверсии. Но сегодня мы будем говорить не об этом. Итак, 6 признаков эффективной кнопки «call-to-action».
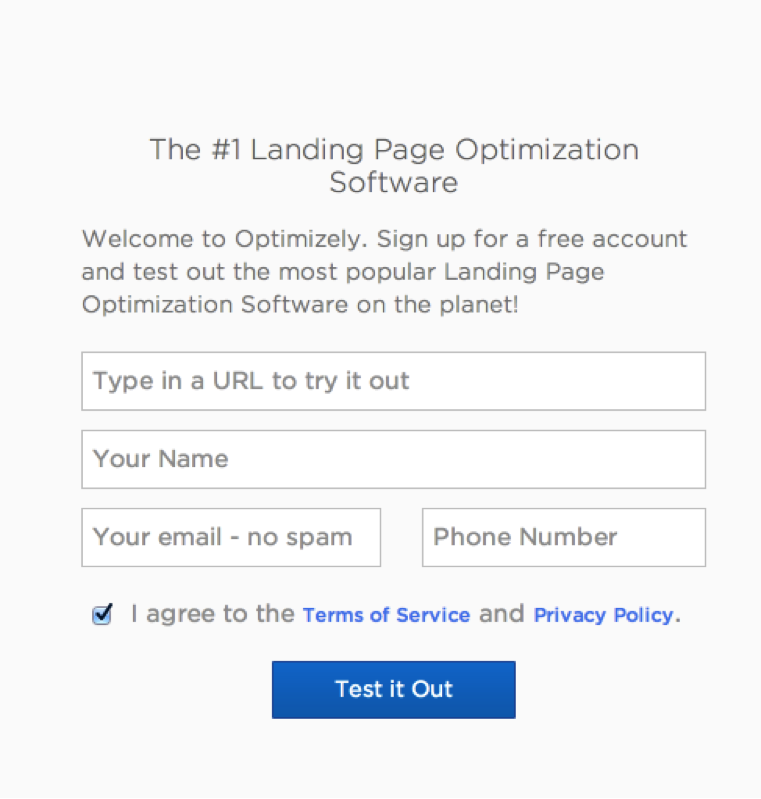
1.CTA-кнопка – это кнопка. Да, именно так категорично. Не текст, не ссылка, не картинка/гифка/сердечко и т.д. CTA – не то место, где нужно проявлять излишнюю фантазию и креативность, испытывать новые веяния в дизайне. Цветовое решение, рамка, надпись внутри – все ее элементы вы можете выбирать самостоятельно, но неизменным остается одно – это должна быть кнопка. Прямоугольная, иногда со скругленными краями, с текстом внутри. Почему? Потому что наш мозг мыслит шаблонно, уже знакомыми ему категориями, и ему нравится то, что мы уже знаем - мы видим кнопку, и мы знаем, что кнопку нужно нажимать. Посмотрите на рисунок ниже. Кнопка оригинальна в своем дизайне? Нет. Но она ясно дает понять, куда нужно нажать при необходимости? Да. 
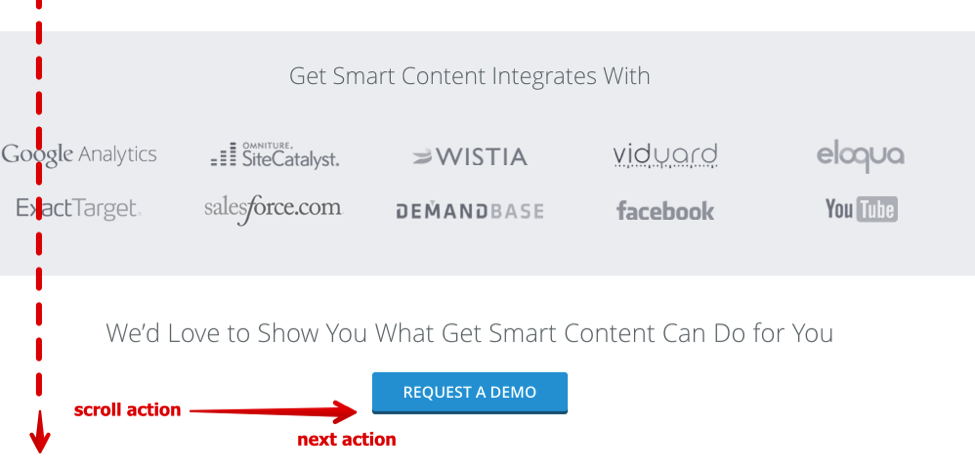
А вот пример неудачного решения для дизайна кнопки. Это даже не кнопка, а просто ссылка, абсолютно не привлекающая глаз: 
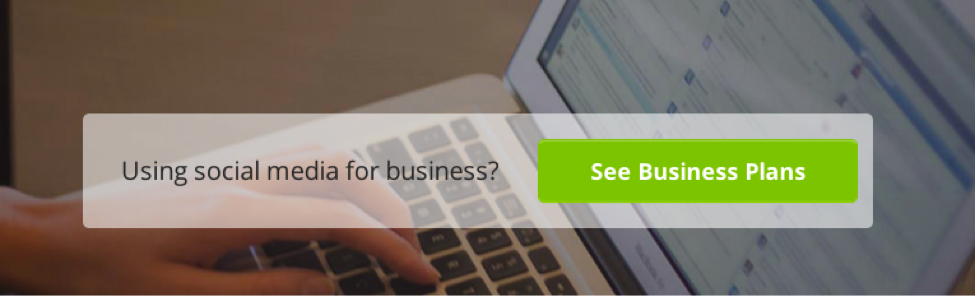
2. Текст на кнопке соответствует содержанию страницы. В большинстве случаев CTA-кнопки делают не очень большого размера – так она выглядит более гармонично. И тут появляется вопрос: а что еще может спровоцировать посетителя нажать на кнопку? Конечно же, ваш посыл или предложение. Стараясь вместить в кнопку большое количество текста, вы делаете только хуже. Оптимальным решением в этом случае является размещение части информации рядом с кнопкой, а на саму кнопку вынести, то, что действительно хочет получить ваш посетитель. 
На картинке вы видите хороший пример: что вы ожидаете получить, нажав на эту кнопку? Правильно – страницу с информацией о бизнес-плане. Еще одним вариантом текста на CTA-кнопке может быть текст с указанием того, что стоит сделать посетителю в первую очередь для решения его проблемы. Чем длиннее текст, тем больше времени уходит у человека на то, чтобы его прочесть и осмыслить. В данном случае действует правило – чем меньше, тем лучше.
3. Правильное размещение кнопки. Прежде чем решить, в каком месте размещать CTA-кнопку, представьте, как это будет выглядеть во время чтения или просмотра вашей страницы. Ниже приведен пример удачного расположения кнопки. Если пользователь до конца дочитал текст, то он явно расположен на дальнейшее пребывание на сайте. И вот тут, уже в конце, органично появляется CTA-кнопка для дальнейшего взаимодействия с вашим сайтом. 
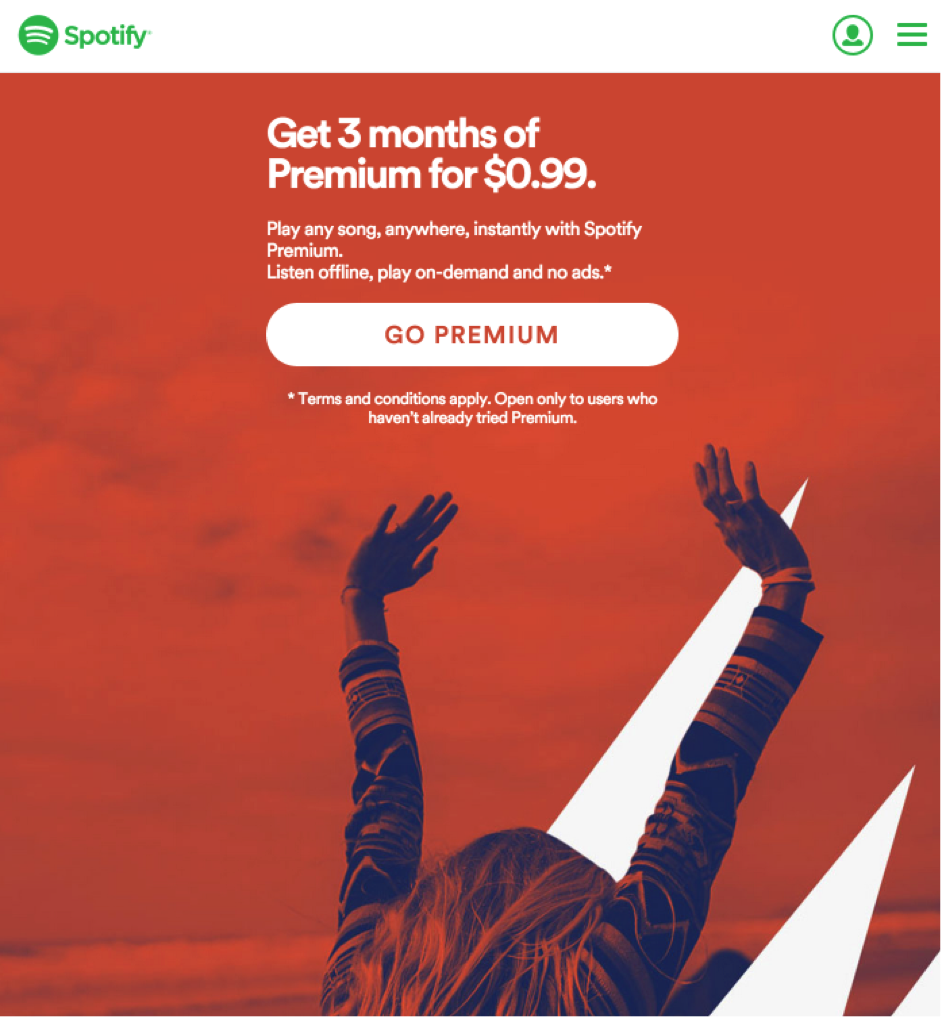
4. Использование контрастных цветов. Да, в самом начале мы говорили, что цветовое решение, по сути, не так уж и важно. Но если вы хотите, чтобы ваша CTA-кнопка была замечена посетителем, нужно сделать ее контрастной в цвет основном фону. Согласитесь, белая кнопка на белом фоне будет выглядеть незаметно. А если ее сделать ярче, то и сама страница будет выглядеть гораздо приятнее для глаз.

5. Логическая связь с предыдущим действием. Представьте ситуацию: вы сделали выгодное предложение клиенту, от которого он не может отказаться. Цена - оформление подписки. Дочитав ваш текст до конца, человек жаждет оформить эту подписку, но не находит никаких инструментов для этого. Что он сделает? Конечно же, в большинстве случаев, он уйдет со страницы. И ему будет абсолютно невдомёк, что форму подписки вы расположили в самом верху страницы. Что это значит: при дизайне сайта учитывайте расположение кнопки таким образом, чтобы человеку не пришлось ее искать по всей странице или даже сайту. Кнопка – логическое продолжение вашего текста, предложения, презентации. Это утверждение применимо и с точки зрения порядка изложения информации, и с точки зрения самой структуры сайта. 
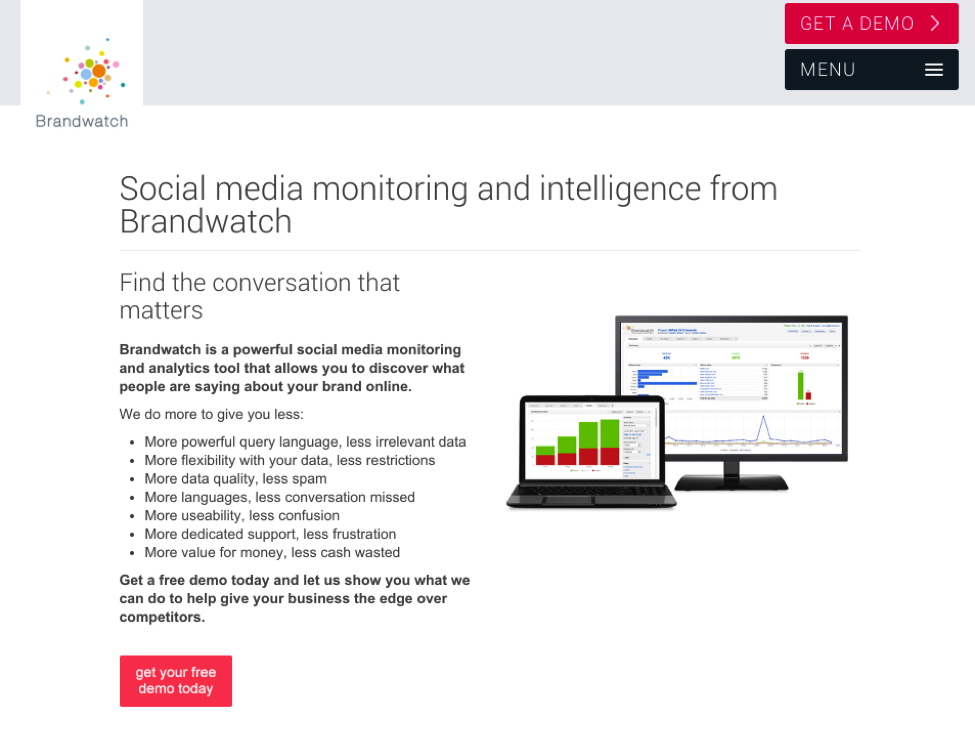
6. CTA-кнопка не должна конкурировать за внимание посетителя на странице. Здесь нет середины: либо кнопка, либо все остальное. Первое, что должен заметить посетитель, перейдя на вашу страницу - CTA-кнопку. И уже после этого – все остальное. Сравните два рисунка: на первом в глаза бросается большая белая кнопка на красном фоне, а на втором – что угодно (в частности – крайний правый угол страницы), но только не маленькая розовая кнопочка с мелким текстом внизу страницы.

В заключении хотелось бы сказать, что для создания эффективной CTA-кнопки не существует единственного шаблона. Этот процесс предполагает большую вариативность в цветах, расположении, создании надписи. Самый главный совет – смотрите на эту кнопку глазами своего посетителя: удобно, красиво, заметно? Это единственно верный способ сделать эффективную CTA-кнопку. Если у вас до сих пор нет данного функционала, воспользуйтесь услугой нашей компании под названием доработка сайта.