Карусель в веб дизайне на главной странице действительно полезны или они просто популярны? Короткий ответ на этот вопрос заключается в том, что в теории карусель на главной странице работает очень хорошо. Но на практике подавляющее большинство реализаций работают с конечными пользователями из рук вон плохо. В этой статье мы раскроем вам секреты идеально работающей карусели на главной странице, которые стоит знать перед разработкой нового сайта. Также вы узнаете, чем отличается дизайн карусель для мобильной и десктоп-версии сайта. А самых терпеливых в конце статьи ждет сюрприз - простая и беспроблемная альтернатива карусели.
Карусель на главной странице: практика
Карусели чрезвычайно популярны на сайтах электронной коммерции. Результаты исследования, проведенный компанией Baymard, показали, что 52% сайтов электронной коммерции используют именно этот дизайн. Высокая популярность дизайна карусель на главной странице объясняется тем, что они являются простым способом опубликовать качественные большие фотографии предлагаемого товара, услуги или акции. Несомненно, такие изображения производят на посетителя сайта благоприятное впечатление, уменьшая показатель отказов. Однако даже самые идеальные изображения будут вызывать отторжение у пользователя, если содержание карусели не имеет отношения к предлагаемому товару или услуге. Также стоит помнить, если баннер выглядит как реклама, большинство пользователей просто проигнорируют его из-за всем известного явления баннерной слепоты. С учетом данных фактов требования к дизайну карусель мы разделили на четыре группы:
- Порядок и последовательность слайдов;
- Автоматическая смена слайдов;
- Управление каруселью;
- Различия на сенсорных устройствах.
Последовательность слайдов
Большинство пользователей не успеют рассмотреть все слайды из карусели, даже с учетом их автоматической смены, так как они не задерживаются на главной странице достаточно долго. Чаще всего, переход на другую страницу или пропуск карусели происходит задолго до того, как карусель прокрутилась полностью. Это означает, что последовательность слайдов очень важна. На первых местах нужно располагать самые яркие и привлекательные изображения, самые выгодные предложения и услуги. В карусели с автоматическим вращением нередко самый первый слайд получает более 50% кликов. Но это не значит, что качественные изображения необходимо помещать только на первые позиции. Ведь нельзя точно предугадать, какой именно слайд увидит пользователь, заглянувший на вашу страницу. Однако даже если пользователь не рассмотрел каждый слайд, это не является проблемой. Важно предоставить ему возможность ознакомиться с вашими товарами или услугами другим способом. Посетитель может искать не только то, что вы предлагаете по акции, поэтому дайте ему возможность ознакомиться с полным ассортиментом вашей продукции.
Совет: выбирайте последовательность слайдов осторожно, помещая наиболее важный контент на первый слайд. Используйте карусель в качестве дополнительного источника информации, а не как единственный путь к важному контенту.
Автоматическая смена слайдов
Карусели с автоматической прокруткой демонстрируют покупателю ваши акции и предложения. Но в то же время, как и любая анимационная графика, она отвлекает внимание от статического контента. Если, не смотря на это, вы все же решили использовать карусель на главной странице, придерживайтесь следующих трех советов:
- Слайды не должны меняться слишком быстро. Если карусель вращается с высокой скоростью, у пользователей не будет достаточно времени для просмотра интересующих слайдов. Это может стать причиной отказа или перехода. Но и слишком медленная смена слайдов будет иметь обратный эффект - пользователю будет скучно;
- Автоматическое вращение должно приостанавливаться при наведении курсора на слайд. Так посетитель сможет подробно рассмотреть изображение и ознакомиться с вашим предложением, которое его заинтересовало. Смена слайдов может возобновиться после того, как курсор мыши сместился со слайда;
- Автоматическое вращение должно постоянно останавливаться после любого активного взаимодействия с пользователем. Клик принципиально отличается от наведения. Он является активным запросом пользователя и индикатором его интереса. Поэтому автоматическая прокрутка слайдов должна прекращаться каждый раз, когда пользователь активно взаимодействует со слайдом.
Объем текста в слайде определяется временем показа изображения: чем больше текста, тем больше времени уходит на его чтение. Если это короткий заголовок, то достаточно 5 секунд. Если же текст большой, то время показа слайда можно высчитать по формуле: 3 слова = 1 секунда. Конечно, расчет приблизительный, поэтому не забывайте про сплит-тестирование.
Мало текста

Много текста

Совет: скорость смены слайдов рассчитывайте индивидуально для каждого изображения.
Управление каруселью
Четкие элементы управления помогают пользователям упорядочивать содержимое карусели, контролируя скорость смены слайдов. При ручной прокрутке пользователю необходимо дать понять, что он может управлять слайдами. Также элементы управления должны выполнять две функции:
- Указывать на номер слайда в общей карусели. Это упрощает поиск последующих слайдов. Обычно для этого используют точки. Небольшие точки поверх цветного изображения обычно воспринимаются хуже. Поэтому их размещение за пределами слайдов - самый простой способ избежать проблем с управлением;
- Возможность перемещения от одного слайда к другому. Чаще всего для этого используются простые стрелки. Если они слишком малы и недостаточно контрастируют, то пользователь просто не заметит их. Поэтому убедитесь, что стрелки действительно видны пользователю.
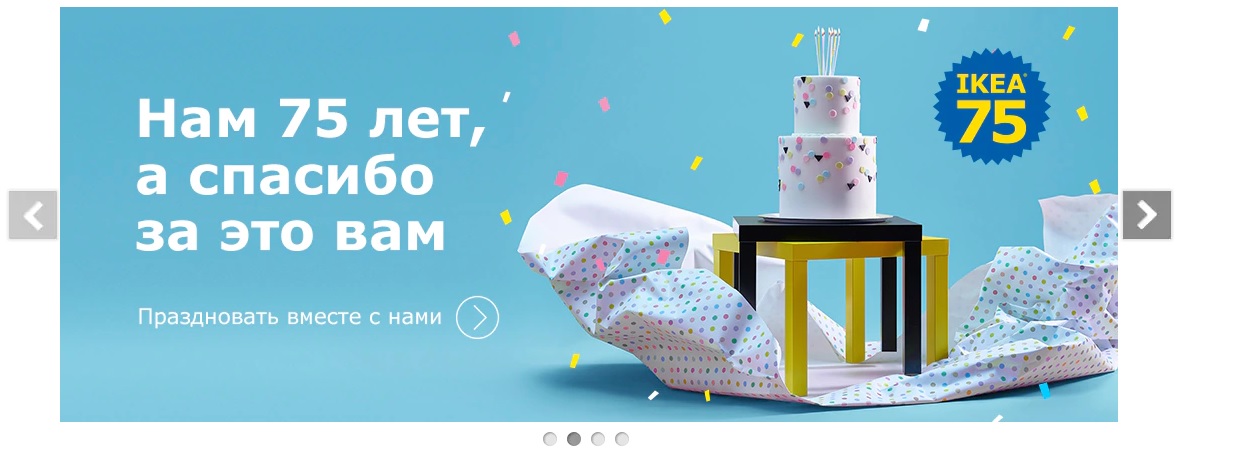
Вот, как эту проблему решил сайт IKEA: 
Работа на сенсорных устройствах
Работа карусели на десктоп-версии сайта разительно отличается от ее функционирования на мобильных устройствах. Фактически, многие требования, озвученные выше, неприменимы. Например - остановка демонстрации слайда при наведении на него курсора мыши. Мобильные устройства выдвигают новые требования к реализации дизайна карусель. На сенсорных устройствах важны следующие три детали:
- Отсутствие курсора отменяет автоматическую прокрутку. Не имея возможности отслеживать поведение пользователя на странице, невозможно узнать, читает ли пользователь определенный слайд или собирается перейти в другой раздел сайта. Автоматическое вращение может вызвать смену слайда буквально за мгновение до того, как пользователь нажмет на карусель, заставив их открыть неправильную страницу;
- Поддержка свайпа. Это необходимость, потому что пользователи ожидают, что именно так слайды сменяют друг друга на сенсорных устройствах. Это не означает, что вы не должны применять традиционные элементы управления интерфейсом карусели (точки, стрелки или полосу прокрутки);
- Оптимизируйте работу карусели для мобильных экранов. Мобильные пользователи не будут тратить время на просмотре "медленной" карусели. Максимум, на что вы можете рассчитывать - 3-5 секунд, пока слайды и их содержимое загружается. Поэтому наряду с качеством слайдов убедитесь, что сама карусель оптимизирована для быстрой загрузки на мобильных устройствах.
10 основных требований к карусели
Помимо качества и актуальности контента, дизайн и логики карусели на главной странице, она должна удовлетворять следующим требованиям. С их помощью вы сможете избежать серьезных проблем в ее юзабилити:
- Все платформы: порядок слайдов имеет значение;
- Все платформы: карусель никогда не должна быть единственным способом доступа к функциям и контенту веб-сайта;
- Десктоп-версия: смена слайдов в умеренном темпе, от 3 до 5 секунд, при небольшом объеме текста. Если количество текстовой информации разнится от слайда к слайду, для каждого из них рассчитывайте индивидуальное время демонстрации;
- Десктоп-версия: приостанавливайте автоматическую смену слайдов при наведении на эту область курсора;
- Десктоп-версия: приостанавливайте автоматическую смену слайдов при нажатии на элементы управления каруселью;
- Все платформы: всегда отображайте позицию текущего слайда в карусели. Используйте для этого точки и стрелки - контрастные, достаточного размера;
- Сенсорные устройства: не используйте автоматическую прокрутку на мобильных веб-сайтах или сенсорных устройствах;
- Сенсорные устройства. поддерживайте свайп в дополнение к любым другим элементам управления пользовательского интерфейса;
- Мобильные устройства: оптимизируйте карусель для ее ускоренной загрузки;
- Мобильные устройства: убедитесь, что текст в слайдах по-прежнему доступен для чтения даже приуменьшении масштаба страницы.
Если эти требования невозможно воплотить в жизнь, то наш совет будет таким: не используйте карусель вообще. Вместо этого полагайтесь на альтернативу, представленную ниже.
Альтернатива каруселям
Общепринятая альтернатива каруселям на главной странице - статические «слайды» в виде отдельных разделов. Такое отображение имеет ряд преимуществ. Во-первых, он отлично сочетается с поведенческим паттерном того, как пользователи взаимодействуют с главной страницей. 70% мобильных пользователей выполняют начальную прокрутку и проверку исходной страницы, чтобы выяснить тип веб-сайта. А во-вторых, статические изображения, каждое из которых имеет индивидуальный образ, делает навигацию по главной странице более удобной.