Удобство использования сайта является одним из важных аспектов в веб-дизайне. Работаете ли вы над веб-сайтом портфолио, интернет-магазином или веб-приложением, ваш проект должен быть легким, удобным и понятным для конечного пользователя. За годы развития веб-дизайна было проведено множество исследований по различным аспектам юзабилити. На основании этих исследований, а также своей практики, мы предлагаем вам 10 советов, которые помогут вам улучшить юзабилити сайта.
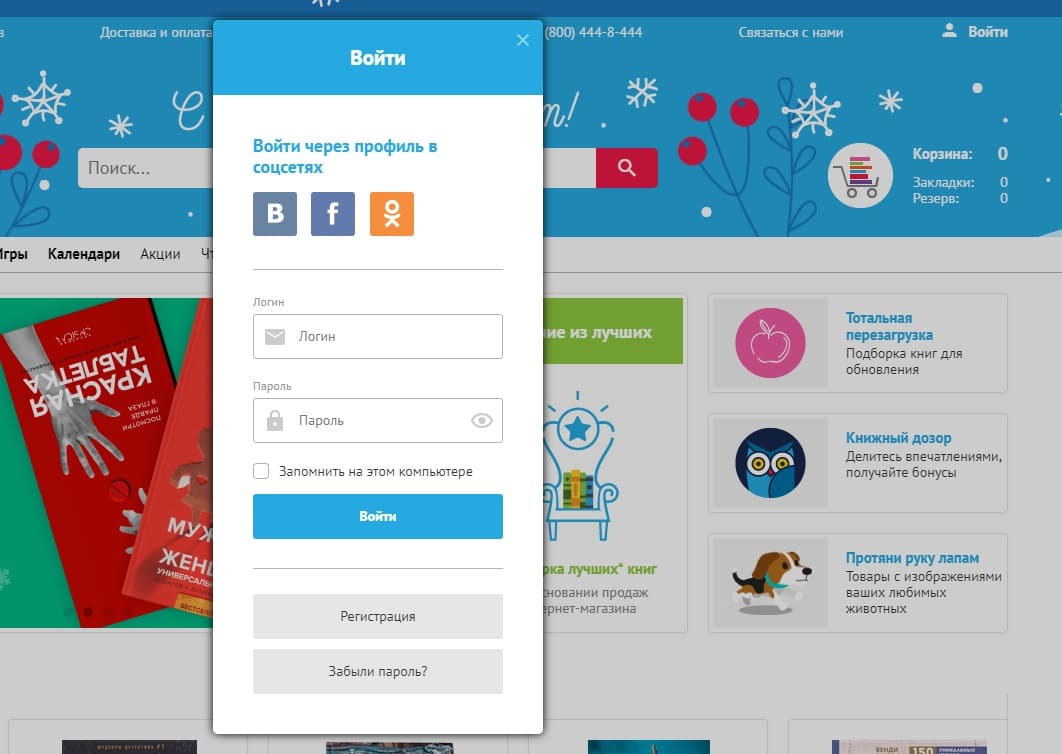
Метки и ссылки располагайте над веб-формой
Исследование UX Matters показало, что идеальное положение для меток, ярлыков и т.д. находится над веб-формой Во многих формах метки располагаются слева от полей, создавая макет из двух столбцов. Хотя это выглядит хорошо, это не самый простой макет для использования. Во-первых, форма, как правило, вертикально ориентирована: пользователи заполняют ее сверху вниз, просматривая по мере продвижения. И следовать ссылке или инструкции над формой проще, чем искать ее слева или справа.

Расположение меток по сторонам веб-формы также создает другую проблему: выравнивание по левому или по правому краю. В первом случае метки находятся как бы отдельно от полей, затрудняя просмотр того, какая метка применима к какому полю. Выравнивание по правому краю делает обратное: обеспечивает привлекательную, но менее сканируемую форму. Метки над полями работают лучше всего в большинстве случаев. Исследование также показало, что надписи не должны быть жирными, хотя эта рекомендация не является окончательной.
Пользователи фокусируются на лицах
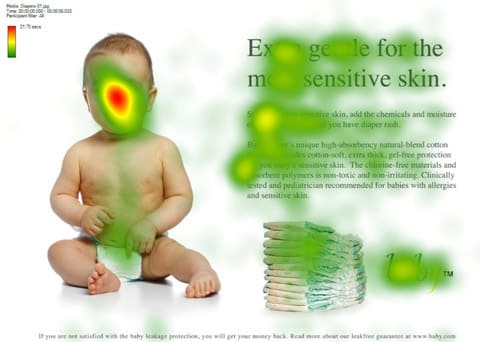
Люди инстинктивно замечают других людей в первую очередь. На веб-страницах мы склонны фокусироваться на лицах и глазах людей, что дает маркетологам хорошие возможности по привлечению внимания. Но это только верхушка айсберга. Оказывается, на самом деле мы смотрим в направлении, в котором смотрит человек на изображении. Вот интересное исследование, которое демонстрирует это. На данном изображении видно тепловую карту отслеживания глаз ребенка, смотрящего прямо на нас:

А в этом случае ребенок смотрит на текст справа. Обратите внимание, как увеличилось число людей, смотрящих на заголовок и текст, а не на самого ребенка:

Мы инстинктивно останавливаем свой взгляд на человеческом лице. Но если это лицо смотрит куда-то, мы тоже посмотрим в этом направлении. Воспользуйтесь этим явлением, обратив внимание ваших пользователей на самые важные части вашей страницы или рекламы.
Качество дизайна как показатель достоверности
В ходе различных исследований было выявлено, что именно влияет на формирование доверия к сайту. Одним из интересных выводов этих исследований является то, что пользователи действительно судят о веб-сайте по его дизайну. Макет, согласованность, типографика, цвет и стиль влияют на то, как пользователи воспринимают ваш сайт и какой посыл вы проецируете. Ваш сайт должен проектировать не только позитивный, но и правильный для вашей аудитории посыл. Другими факторами, влияющими на достоверность, являются качество контента, количество ошибок, частота обновлений, простота использования и надежность авторов.
Большинство пользователей не скроллят страницы
Исследование Якоба Нильсена о том, сколько пользователей скроллят страницы сайта показало, что только 23% посетителей делают это при первом посещении веб-сайта. Большинство посетителей просто просматривают содержимое до фолдера (область страницы, которая видна на экране без прокрутки вниз). Более того, при последующих посещениях процент пользователей, которые выполняют прокрутку, уменьшается и составляет только 16%. Эти данные показывают, насколько важно размещать ключевой контент и УТП на видном месте, особенно на целевых страницах. Это не означает, что вы должны втиснуть всю имеющуюся у вас информацию в верхнюю часть страницы. Насыщенность контентом затрудняет его восприятие. Когда пользователь видит слишком много информации, он не знает, с чего начать. В верхней части страницы достаточно предоставить следующие элементы:
- Название сайта;
- Ценностное предложение (какую выгоду пользователи получат от его использования);
- Навигация по основным разделам сайта, которые актуальны для пользователя.
Однако привычки пользователей меняются. Недавние исследования доказывают, что пользователи предпочитают скроллинг, а не пагинацию.
Читайте также: Юзабилити интернет-магазина: скроллинг, пагинация или "Показать еще".
Синий - лучший цвет для ссылок
Уникальный дизайн сайта - это замечательно, но когда дело доходит до юзабилити, в некоторых случаях без шаблонов никуда. Оказавшись на новом сайте, посетители используют свой предыдущий опыт, чтобы разобраться в новом контенте. Это явление известно как шаблоны (паттерны) поведения. Люди ожидают, что некоторые вещи будут одинаковыми всегда и везде: цвет ссылок, расположение логотипа, навигационная панель и т.д. Какого цвета должны быть ваши ссылки:
- Контраст: ссылки должны быть достаточно темными или светлыми, чтобы контрастировать с цветом фона;
- Цветовое выделение: ссылки должны выделяться на фоне остального текста. Нет черным ссылкам в черном тексте;
- Синий - идеальный цвет для ссылок. Он используется по умолчанию в большинстве случаев. Выбор другого цвета ни в коем случае не является проблемой, но он может повлиять на скорость, с которой пользователи находят его.
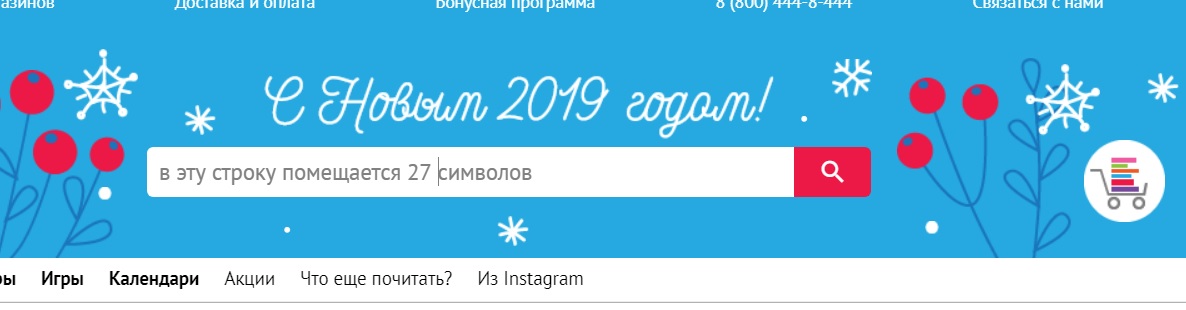
Идеальное окно поиска - 27 символов
Какова идеальная ширина окна поиска? Неужели существуют исследования и на эту тему? Якоб Нильсен в своем исследовании "Расстановка приоритетов в юзабилити" выяснил, что большинство сегодняшних окон поиска слишком короткие. Проблема заключается в том, что если вы захотите набрать длинный запрос, вам будет видна только его часть, что затруднит просмотр или редактирование введенного ранее текста.

Исследование показало, что среднее поле поиска составляет 18 символов, в то время как 27% запросов были слишком длинными, чтобы уместиться в них. Расширение поля до 27 символов позволит вместить до 90% запросов. Помните, что вы можете установить ширину окна, используя ems, а не только пиксели и точки. Используйте эту меру, чтобы масштабировать ширину поля ввода текста до 27 символов.
Пустое пространство улучшает восприятие
Большинство дизайнеров знают о значение пустого пространства между абзацами, рисунками, кнопками и другими элементами на странице. Оно очищает страницу, предоставляя предметам возможность "дышать". Возможность регулировать пустое пространство очень важно для отображения взаимосвязей между элементами. Например, увеличивая или уменьшая расстояние между элементами, мы визуально даем понять, к какому набору элементов относится кнопка.
Пробел также делает контент более читабельным. Использование пустого пространства между абзацами, а также в левом и правом полях увеличивает восприятие текста почти на 20%.
Эффективное пользовательское тестирование не должно быть обширным
Исследование Якоба Нильсена об идеальном количестве испытуемых в юзабилити-тестах показало, что тесты с пятью и менее пользователями выявят около 85% проблем с сайтом. В то время как 15 пользователей найдут почти все проблемы. Самые большие недостатки сайта обычно обнаруживаются первыми пользователями, следующие тестеры подтверждают их и обнаруживают оставшиеся незначительные проблемы. Это означает, что для получения хороших результатов тестирование не обязательно должно быть обширным или дорогостоящим.
Карточки товаров помогут вам выделиться
Если на вашем сайте есть страницы с товарами, люди, делающие покупки в Интернете, обязательно их просмотрят. Но в некоторых случаях в карточке товара недостаточно информации даже для посетителей, выполняющих быстрое сканирование. Это серьезная проблема, потому что информация о товаре помогает людям принять решение о покупке. Исследования показывают, что недостаточное количество информации о продукте составляет около 8% проблем с юзабилити и 10% отказов. Предоставьте пользователям подробную информацию о ваших товарах, но не попадайтесь в ловушку бомбардировки слишком большим количеством текста. Сделайте так, чтобы информацию можно было легко понять: разбейте текст на более мелкие сегменты, используйте подзаголовки, списки и изображения.
Большинство пользователей слепы к рекламе
Баннерная слепота - настоящий бич современной рекламы. Натренированный взгляд пользователя автоматически избегает не только рекламы, но и всего того что на рекламы похоже. Именно поэтому обращайте внимание на то, чтобы элементы навигации сайта не выглядели как баннеры.
Заключение
Положительный пользовательский опыт, как видите, складывается не только из высокой скорости загрузки сайта и понятной навигации. Для эффективного юзабилити сайта важны даже самые незначительные, на первый взгляд, вещи и мелочи.